—— 世之奇伟、瑰怪、非常之观,常在于险远,而人之所罕至焉,故非有志者不能至也。
上一篇我们讲了帧布局FrameLayout的基本用法,这里来学习常用布局之百分比布局PercentLayout的基本用法。
百分比布局是什么
百分比布局中顾名思义就是按照百分比固定控件的长或宽。百分比布局大致可分为三种,一种是我们上两篇已经学过的线性布局LinearLayout,它可以通过设置子控件的layout_weight属性来实现百分比效果;第二三种是谷歌提供的支持库PercentFrameLayout和PercentRelativeLayout;
百分比布局有什么用
按照百分比固定控件的长或宽,对适配不同分辨率手机有一定帮助。
百分布局怎么用
第一种百分比布局LinearLayout
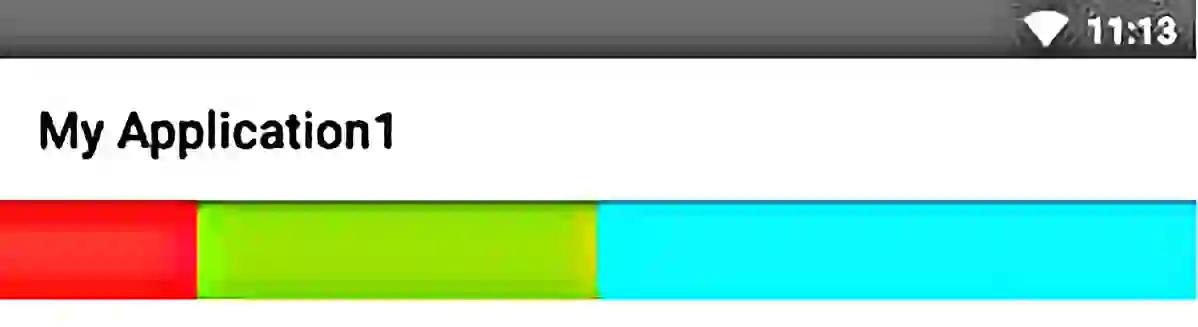
继续基于上一篇的项目,我们新建一个LinearLayout:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
17
18
19
20
21
22
23
24
25
|
<?xml version="1.0" encoding="utf-8"?> android:orientation="horizontal"> <TextView android:layout_height="40dp" android:layout_weight="1" android:background="@android:color/holo_red_light" /> <TextView android:layout_width="0dp" android:layout_height="40dp" android:layout_weight="2" android:background="@android:color/holo_green_light" /> <TextView android:layout_width="0dp" android:layout_height="40dp" android:layout_weight="3" android:background="@android:color/holo_blue_bright" /></LinearLayout> |
首先布局是线性布局LinearLayout,属性android:orientation="horizontal",则所有子控件横向排列。第一个子控件android:layout_width="0dp"、android:layout_weight="1"则是控件的宽度不固定,占父控件LinearLayout的1/6;第二个子控件android:layout_width="0dp"、android:layout_weight="2"则是控件的宽度不固定,占父控件LinearLayout的2/6;第三个子控件android:layout_width="0dp"、android:layout_weight="3"则是控件的宽度不固定,占父控件LinearLayout的3/6;
没有设置任何属性,控件默认显示在FrameLayout左上角
PercentFramLayout是谷歌提供的支持库,使用之前需在项目的build.gradle文件引入支持库
|
1
|
implementation "androidx.percentlayout:percentlayout:1.0.0" |
然后我们新建一个PercentFrameLayout:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
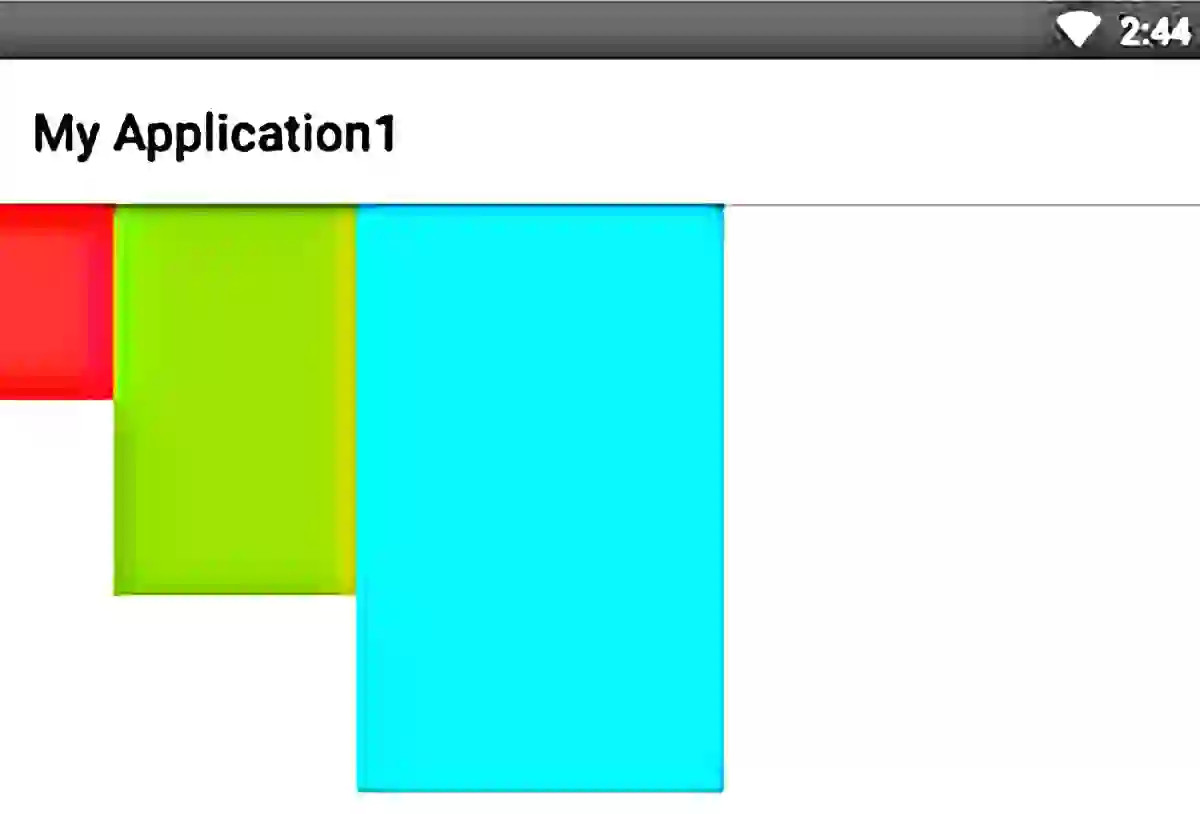
<?xml version="1.0" encoding="utf-8"?><androidx.percentlayout.widget.PercentFrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:color/holo_red_light" app:layout_heightPercent="10%" app:layout_widthPercent="10%" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:color/holo_green_light" app:layout_heightPercent="20%" app:layout_marginLeftPercent="10%" app:layout_widthPercent="20%" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:color/holo_blue_bright" app:layout_heightPercent="30%" app:layout_marginLeftPercent="30%" app:layout_widthPercent="30%" /></androidx.percentlayout.widget.PercentFrameLayout> |
首先布局是PercentFrameLayout,顾名思义是一个具有百分比属性的FrameLayout。因为布局FrameLayout不能像LinearLayout的子控件一样通过layout_weight来设置子控件的百分比,所以谷歌提供了PercentFrameLayout布局来实现基于FrameLayout的百分比布局。当布局设置为PercentFrameLayout的时候,子控件有如下属性:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
app:layout_heightPercent:用百分比表示高度app:layout_widthPercent:用百分比表示宽度app:layout_marginPercent:用百分比表示View之间的间隔app:layout_marginLeftPercent:用百分比表示左边间隔app:layout_marginRight:用百分比表示右边间隔app:layout_marginTopPercent:用百分比表示顶部间隔app:layout_marginBottomPercent:用百分比表示底部间隔app:layout_marginStartPercent:用百分比表示距离第一个View之间的距离app:layout_marginEndPercent:用百分比表示距离最后一个View之间的距离app:layout_aspectRatio:用百分比表示View的宽高比 |
先来看第一个子控件
|
1
2
3
4
5
6
|
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:color/holo_red_light" app:layout_heightPercent="10%" app:layout_widthPercent="10%" /> |
表示控件TextView的高度占PercentFrameLayout高度的10%,宽度占PercentFrameLayout宽度的10%
第二个子控件
|
1
2
3
4
5
6
7
|
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:color/holo_green_light" app:layout_heightPercent="20%" app:layout_marginLeftPercent="10%" app:layout_widthPercent="20%" /> |
表示控件TextView的高度占PercentFrameLayout高度的20%,宽度占PercentFrameLayout宽度的20%,距离PercentFrameLayout左边的距离是PercentFrameLayout宽度的10%,同理,第三个控件TextView的高度占PercentFrameLayout高度的30%,宽度占PercentFrameLayout宽度的30%,距离PercentFrameLayout左边的距离是PercentFrameLayout宽度的30%。
第三种百分比布局PercentRelativeLayout,我们再来用布局PercentRelativeLayout 实现上面的效果,因为PercentRelativeLayout也是继承于RelativeLayout。所以结合PercentRelativeLayout的属性和RelativeLayout属性其实也很简单,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<?xml version="1.0" encoding="utf-8"?><androidx.percentlayout.widget.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:color/holo_red_light" app:layout_heightPercent="10%" app:layout_widthPercent="10%" /> <TextView android:id="@+id/tv2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/tv1" android:background="@android:color/holo_green_light" app:layout_heightPercent="20%" app:layout_widthPercent="20%" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/tv2" android:background="@android:color/holo_blue_bright" app:layout_heightPercent="30%" app:layout_widthPercent="30%" /></androidx.percentlayout.widget.PercentRelativeLayout> |