动物识别专家系统,Python+PYNQ 人工智能江南大学实验报告
| 课程名称: 人工智能 | 年级: | 上机日期:5.8 |
|---|---|---|
| 姓名: | 学号: | 班级: |
| 实验名称:动物识别专家系统 | 教师: | 成绩: |
一、目的及要求
1、理解并掌握基于规则系统的表示与推理。
2、学会编写小型的产生式系统,理解正向推理和反向推理的过程以及两者的区别。
3、学会设计简单的人机交互界面。
二、环境(软、硬件平台)
CG平台、pycharm
三、内容及步骤(包括程序流程及说明)
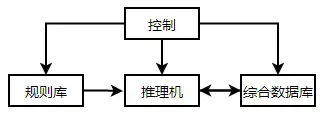
- 产生式系统简介
规则库:用于描述相应领域内知识的产生式系统。
综合数据库:又称为事实库、上下文、黑板,一个用于存放问题求解过程中各种当前信息的数据结构。
控制系统:又称推理机构,由一组程序组成,负责整个产生式系统的运行,实现对问题的求解。
- 构造规则库
(1)题目事实(概念)
char *feature[]={"有毛","产奶","有羽毛","会飞","会下蛋","吃肉","有犬齿","有爪","眼睛盯前方","有蹄","反刍","黄褐色","有斑点","有黑色条纹","长脖","长腿","不会飞","会游泳","黑白两色","善飞","哺乳类","鸟类","肉食类","蹄类","企鹅","海燕","鸵鸟","斑马","长颈鹿","虎","金钱豹"};
(2)题目产生式规则
Rule rule[15]={
{{0,-1},20},
{{1,-1},20},
{{2,-1},21},
{{3,4,-1},21},
{{20,5,-1},22},
{{6,7,8,-1},22},
{{20,8,-1},23},
{{20,9,-1},23},
{{22,11,12,-1},30},
{{22,11,13,-1},29},
{{23,14,15,12,-1},28},
{{23,13,-1},27},
{{21,14,15,16,-1},26},
{{21,19,-1},25},
{{21,17,18,16,-1},24}
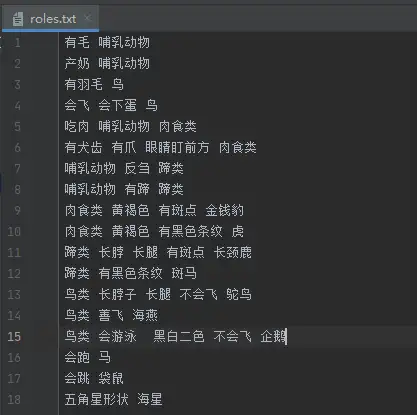
}; - 根据产生式规则构造规则库,以文本的形式展现,命名为rules.txt。
- 文件读取函数,通过读取文件,来获得规则库。
def storeRules(filePath):
file_data = ""
with open(filePath, 'r', encoding='utf-8') as f:
for line in f: # 将文件按行读取
file_data += line
f.close()
d.close()
- 主要函数介绍
- 推理函数
def inference(self):
input=self.textEdit.toPlainText() #获得规则库
input=input.split('\n')
DB=set(input)
[P,Q]=get_rules()
self.process=''
self.animal=''
flag=0
for premise in P: #对规则库进行遍历
if ListInSet(premise, DB):
DB.add(Q[P.index(premise)])
self.animal=Q[P.index(premise)]
flag=1
if flag==0:
self.lineEdit_2.setText("未知动物") #如果遍历不成功则表示为未知动物
else: #flga!=0
self.lineEdit_2.setText(self.animal)
(2)增加规则函数
def addrule(self):
new_rule=self.lineEdit.text() #在文本框输入新规则
if(new_rule!=" "):
self.textBrowser.append(new_rule)
RD=open('roles.txt', 'a')
RD.write(new_rule) #将规则写入rules.txt
RD.write('\n')
- 交互式界面设计
(1)工具介绍
PYQT5、designer
(2)代码详述
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow") #创建主窗口
MainWindow.resize(1012, 701)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget") #主窗口采用垂直布局
self.layoutWidget = QtWidgets.QWidget(self.centralwidget)
self.layoutWidget.setGeometry(QtCore.QRect(150, 50, 681, 513))
self.layoutWidget.setObjectName("layoutWidget")
self.verticalLayout_4 = QtWidgets.QVBoxLayout(self.layoutWidget)
self.verticalLayout_4.setContentsMargins(0, 0, 0, 0) #分别创建标签、文本框、按钮
self.verticalLayout_4.setObjectName("verticalLayout_4")
self.textBrowser = QtWidgets.QTextBrowser(self.layoutWidget)
self.textBrowser.setMinimumSize(QtCore.QSize(679, 250))
self.textBrowser.setObjectName("textBrowser")
self.verticalLayout_4.addWidget(self.textBrowser) #文本框与标签采用垂直布局
self.verticalLayout = QtWidgets.QVBoxLayout() #相邻的两个处置布局再采用,
self.verticalLayout.setObjectName("verticalLayout") 水平布局
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName("horizontalLayout")
self.lineEdit = QtWidgets.QLineEdit(self.layoutWidget)
self.lineEdit.setObjectName("lineEdit")
self.horizontalLayout.addWidget(self.lineEdit)
self.pushButton = QtWidgets.QPushButton(self.layoutWidget)
font = QtGui.QFont()
font.setFamily("Agency FB")
font.setPointSize(11)
font.setBold(True)
font.setWeight(75)
self.pushButton.setFont(font)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout.addWidget(self.pushButton)
self.verticalLayout.addLayout(self.horizontalLayout)
self.verticalLayout_4.addLayout(self.verticalLayout)
spacerItem = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.verticalLayout_4.addItem(spacerItem)
self.splitter = QtWidgets.QSplitter(self.layoutWidget)
self.splitter.setOrientation(QtCore.Qt.Horizontal)
self.splitter.setObjectName("splitter")
self.layoutWidget1 = QtWidgets.QWidget(self.splitter)
self.layoutWidget1.setObjectName("layoutWidget1")
self.verticalLayout_2 = QtWidgets.QVBoxLayout(self.layoutWidget1)
self.verticalLayout_2.setContentsMargins(0, 0, 0, 0)
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.textEdit = QtWidgets.QTextEdit(self.layoutWidget1)
self.textEdit.setObjectName("textEdit")
self.verticalLayout_2.addWidget(self.textEdit)
self.pushButton_2 = QtWidgets.QPushButton(self.layoutWidget1)
font = QtGui.QFont()
font.setFamily("Agency FB")
font.setPointSize(11)
font.setBold(True)
font.setWeight(75)
self.pushButton_2.setFont(font)
self.pushButton_2.setObjectName("pushButton_2")
self.verticalLayout_2.addWidget(self.pushButton_2)
self.layoutWidget2 = QtWidgets.QWidget(self.splitter)
self.layoutWidget2.setObjectName("layoutWidget2")
self.verticalLayout_3 = QtWidgets.QVBoxLayout(self.layoutWidget2)
self.verticalLayout_3.setContentsMargins(0, 0, 0, 0)
self.verticalLayout_3.setObjectName("verticalLayout_3")
self.label_4 = QtWidgets.QLabel(self.layoutWidget2)
font = QtGui.QFont()
font.setFamily("Agency FB")
font.setPointSize(16)
font.setBold(True)
font.setWeight(75)
self.label_4.setFont(font)
self.label_4.setObjectName("label_4")
self.verticalLayout_3.addWidget(self.label_4, 0, QtCore.Qt.AlignHCenter)
self.lineEdit_2 = QtWidgets.QLineEdit(self.layoutWidget2)
self.lineEdit_2.setMinimumSize(QtCore.QSize(167, 180))
font = QtGui.QFont()
font.setFamily("Agency FB")
font.setPointSize(14)
font.setBold(True)
font.setItalic(True)
font.setWeight(75)
self.lineEdit_2.setFont(font)
self.lineEdit_2.setText("")
self.lineEdit_2.setObjectName("lineEdit_2")
self.verticalLayout_3.addWidget(self.lineEdit_2)
self.verticalLayout_4.addWidget(self.splitter)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1012, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "添加新规则"))
self.pushButton_2.setText(_translate("MainWindow", "进行推理"))
self.label_4.setText(_translate("MainWindow", "动物类别"))
四、运行结果(包括实验结果分析)
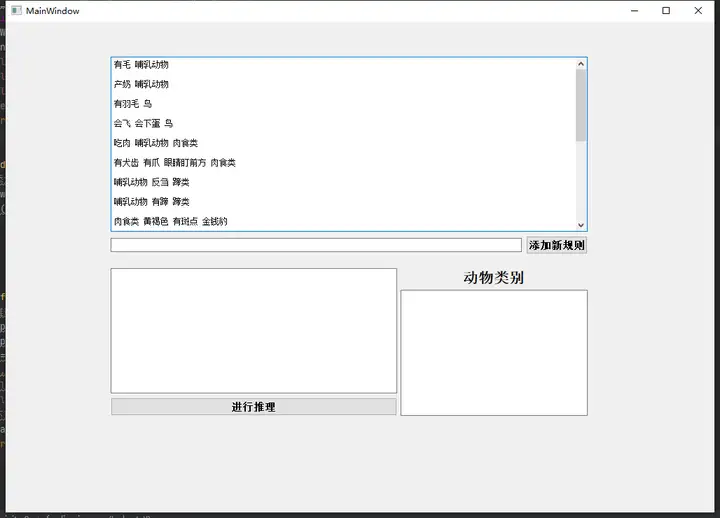
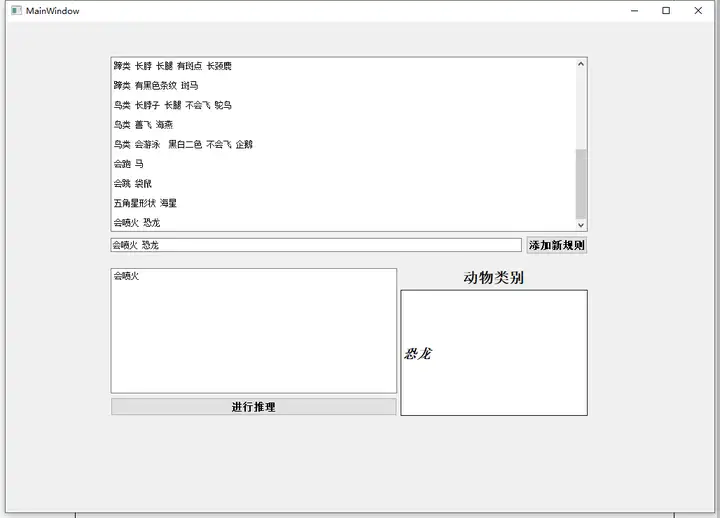
- 总体界面展示
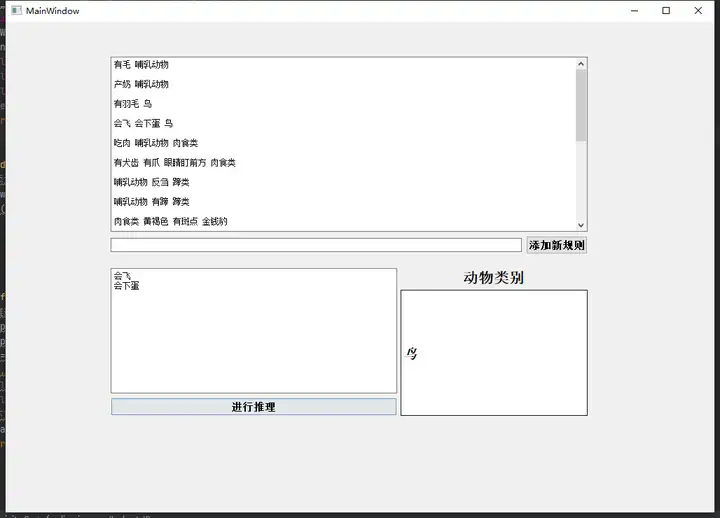
- 推理成功测试
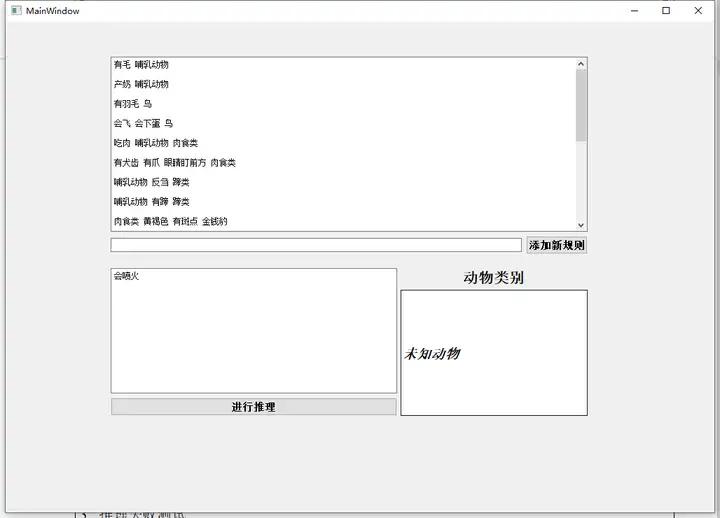
- 推理失败测试
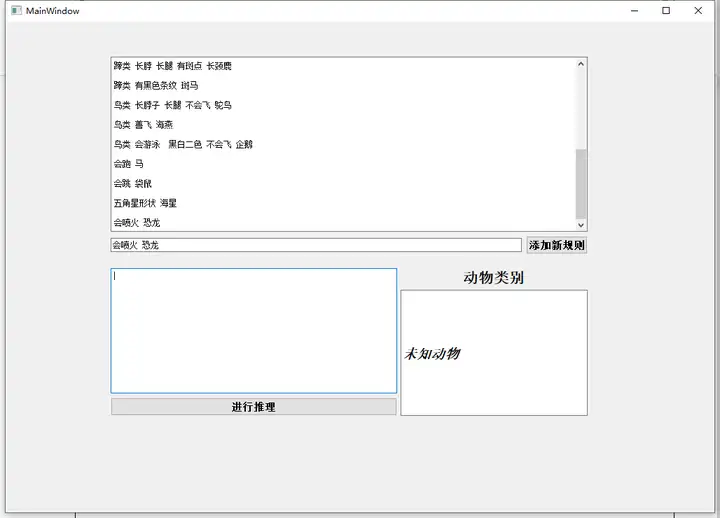
- 添加新规则测试
- 添加新规则后,对新规则进行测试
- 问题及心得
在实验的过程当中,推理机运用这些事实,依次与知识库中的规则的前提匹配,若某规则的前提全被事实满足,则规则可以得到运用,而且规则的结论部分作为新的事实存储,可以用更新过的事实再与其它规则的前提匹配,直到不再有可匹配的规则为止。