![HTML5期末大作业:电影介绍网站设计——电影从你的全世界路过(4页)带音乐特效]() HTML5期末大作业:电影介绍网站设计——电影从你的全世界路过(4页)带音乐特效 HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 web学生网页设计作业源码
HTML5期末大作业:电影介绍网站设计——电影从你的全世界路过(4页)带音乐特效 HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 web学生网页设计作业源码
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。总共 5 个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
![HTML5期末大作业:电影介绍网站设计——电影从你的全世界路过(4页)带音乐特效]() 文章目录
文章目录
- HTML5期末大作业:电影介绍网站设计——电影从你的全世界路过(4页)带音乐特效 HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 web学生网页设计作业源码
- 作品介绍
- 一、作品展示
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、源码获取
![HTML5期末大作业:电影介绍网站设计——电影从你的全世界路过(4页)带音乐特效]() 一、作品展示
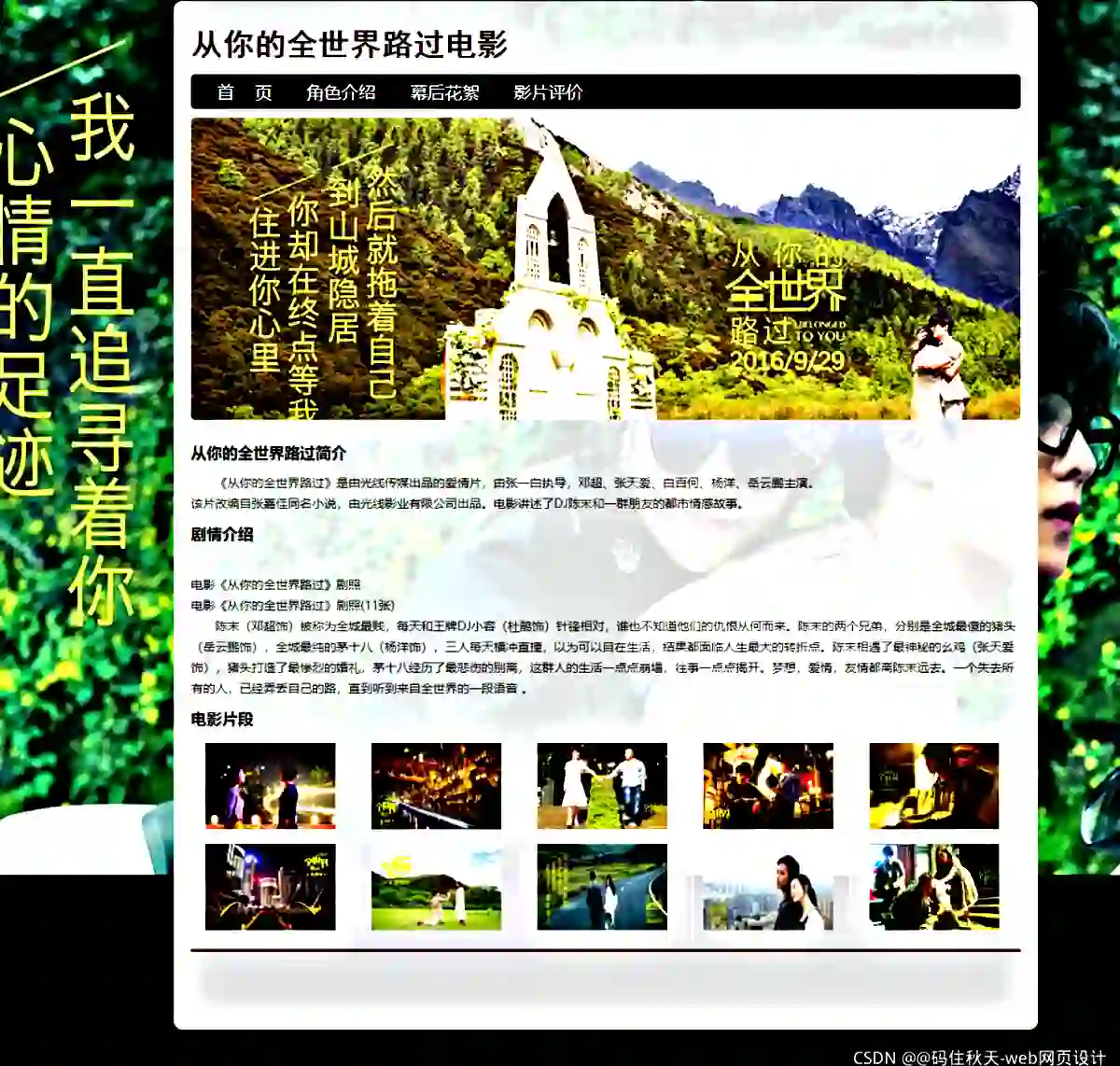
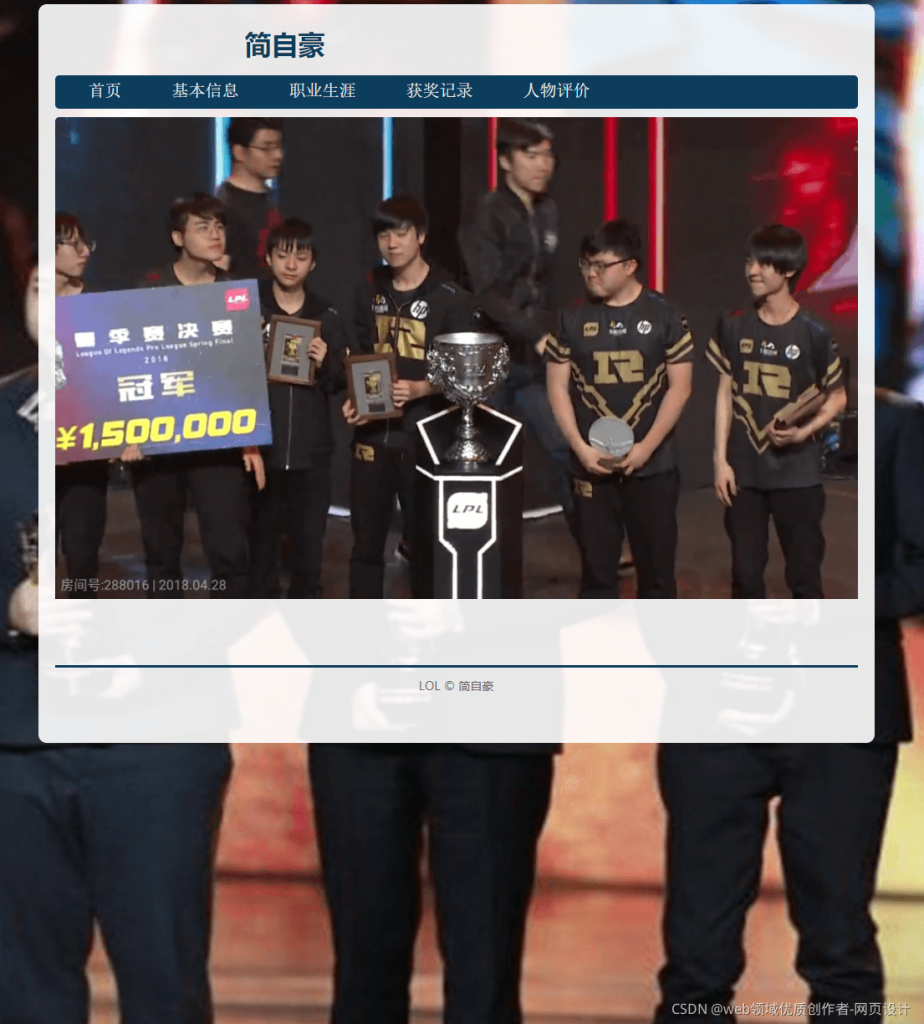
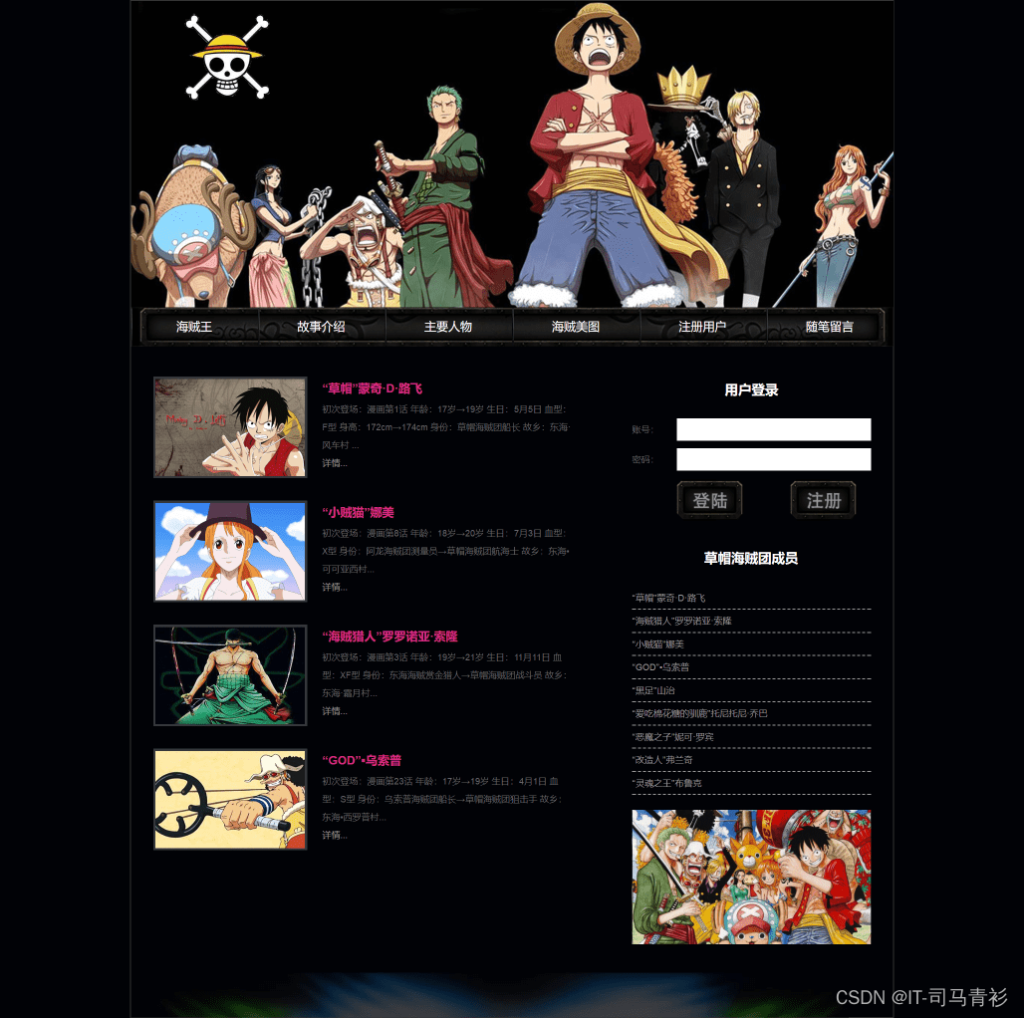
一、作品展示
![HTML5期末大作业:电影介绍网站设计——电影从你的全世界路过(4页)带音乐特效]() 二、文件目录
二、文件目录

![HTML5期末大作业:电影介绍网站设计——电影从你的全世界路过(4页)带音乐特效]() 三、代码实现
三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><link href="css/style.css" rel="external nofollow" rel="stylesheet" /><title>从你的全世界路过</title></head><body><div class="con"> <div class="head"> <div class="logo"> <h1>从你的全世界路过电影</h1> </div> <div class="nav"> <ul> <li><a href="index.htm" rel="external nofollow" >首 页</a></li> <li><a href="page1.htm" rel="external nofollow" >角色介绍</a></li> <li><a href="page2.htm" rel="external nofollow" >幕后花絮</a></li> <li><a href="page3.htm" rel="external nofollow" rel="external nofollow" >影片评价</a></li> </ul> </div> <div class="clear"></div> </div> <div class="clear"></div> <div class="lunbo"><a href="#" rel="external nofollow" ><img src="images/d1.jpg" width="1024"/></a></div> <div class="clear"></div> <div class="main"> <h2><a href="page3.htm" rel="external nofollow" rel="external nofollow" >影片评价</a></h2> <h3> </h3> <div><strong><img src="images/d3.jpg" width="609" height="360" /></strong></div> <div> <p>影评:从你的全世界路过 跋涉青春遇见人生 <br /> 与其说《从你的全世界路过》是讲爱情,不如说它讲的是青春。青春是什么?是害怕失去,但又不停的在演练着失去时的回肠荡气;是错爱无悔,即使错爱也逃不过朱砂痣白月光的结局;更是撕心裂肺,撕裂梦想仍然看不到现实在哪里。</p> <p> 电影中最令我感动的,是四次分手的场景。第一次分手,在山城重庆不停歇的雨水中,在穿越都市的电波中,小蓉与陈末,分的山崩地裂,人尽皆知,被分手的陈末如丧家之狗。气质清新的杜鹃饰演小蓉,分手说的很坚决,看不到有回转的余地。莫名让人想到大学毕业离校的最后一天,回不去的曾经。<br /> 第二次分手,在一场色调温暖气氛欢乐的订婚现场,猪头说这是给燕子的惊喜,燕子说我是来跟你分手的,毕竟分手这么大事,得当面说。当燕子擦干眼泪,拉着猪头的手走向热闹的宴会厅时,我们读出了一种惨烈。这惨烈来源于想象,想象世界阔大,我可以走得远,也可以爬的高,没有什么能够阻挡我的脚步,爱情也不能。</p> <p> 第三次分手紧随其后,猪头送燕子上出租车,说你要幸福,你一定要幸福,停不下来,出租车开走了,依然拼尽全力追上去,终于看懂自己的心,一直以来对你那么好,不是因为你需要我,而是因为我离不开你。岳云鹏饰演猪头,场景从"小岳岳"泪流满面的特写中拉开,长路在镜头里铺展,相声演员的声音撕裂,幻化成每一个人的青春期。</p> <p> 最后一次分手,原本应该是一个复合现场。城市夜晚璀璨的星光里,被放大的照片在眼前一格一格的闪过,鲜活的记忆也一帧一帧的被拉出,曾经的陈末和小蓉,但也只是曾经。他们只能被印在照片里和记忆中,眼前的我和你,还有漫漫前路,各自命运,请珍重。<br /> </p> <p><br /> </p> </div> <div></div><div><a name="4" id="4"></a><a name="sub2278246_4" id="sub2278246_4"></a><a name="动画片" id="动画片"></a> </div> <h2> <br /> <p></p> </div> <div class="clear"></div> <div class="foot"> <p>版权所有:釜山行电影</p> <p>All Rights Reserved</p> </div> <div class="clear"></div></div></body></html>123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566
![HTML5期末大作业:电影介绍网站设计——电影从你的全世界路过(4页)带音乐特效]() 四、web前端(学习资料)
四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

![HTML5期末大作业:电影介绍网站设计——电影从你的全世界路过(4页)带音乐特效]() 五、源码获取
五、源码获取
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的 「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等! 「 前后开发者,一起探讨 前端,JAVA ,Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>> 云炬网络 👇🏻👇🏻👇🏻获取更多源码 👇🏻👇🏻👇🏻 !