![web网页设计实例作业——代码质量好-上海介绍(5页) HTML+CSS+JavaScript(含源码)]() HTML5期末大作业:上海介绍网站设计——代码质量好-上海介绍(5页) HTML+CSS+JavaScript(含源码)
HTML5期末大作业:上海介绍网站设计——代码质量好-上海介绍(5页) HTML+CSS+JavaScript(含源码)
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
![web网页设计实例作业——代码质量好-上海介绍(5页) HTML+CSS+JavaScript(含源码)]() 作品介绍
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
![web网页设计实例作业——代码质量好-上海介绍(5页) HTML+CSS+JavaScript(含源码)]() 文章目录
文章目录
- HTML5期末大作业:上海介绍网站设计——代码质量好-上海介绍(5页) HTML+CSS+JavaScript(含源码)
- 获取更多源码
- 作品介绍
- 一、作品展示
- 二、文件目录
- 三、代码实现
- 四、获取更多源码
- 五、学习资料
- 六、更多源码
![web网页设计实例作业——代码质量好-上海介绍(5页) HTML+CSS+JavaScript(含源码)]() 一、作品展示
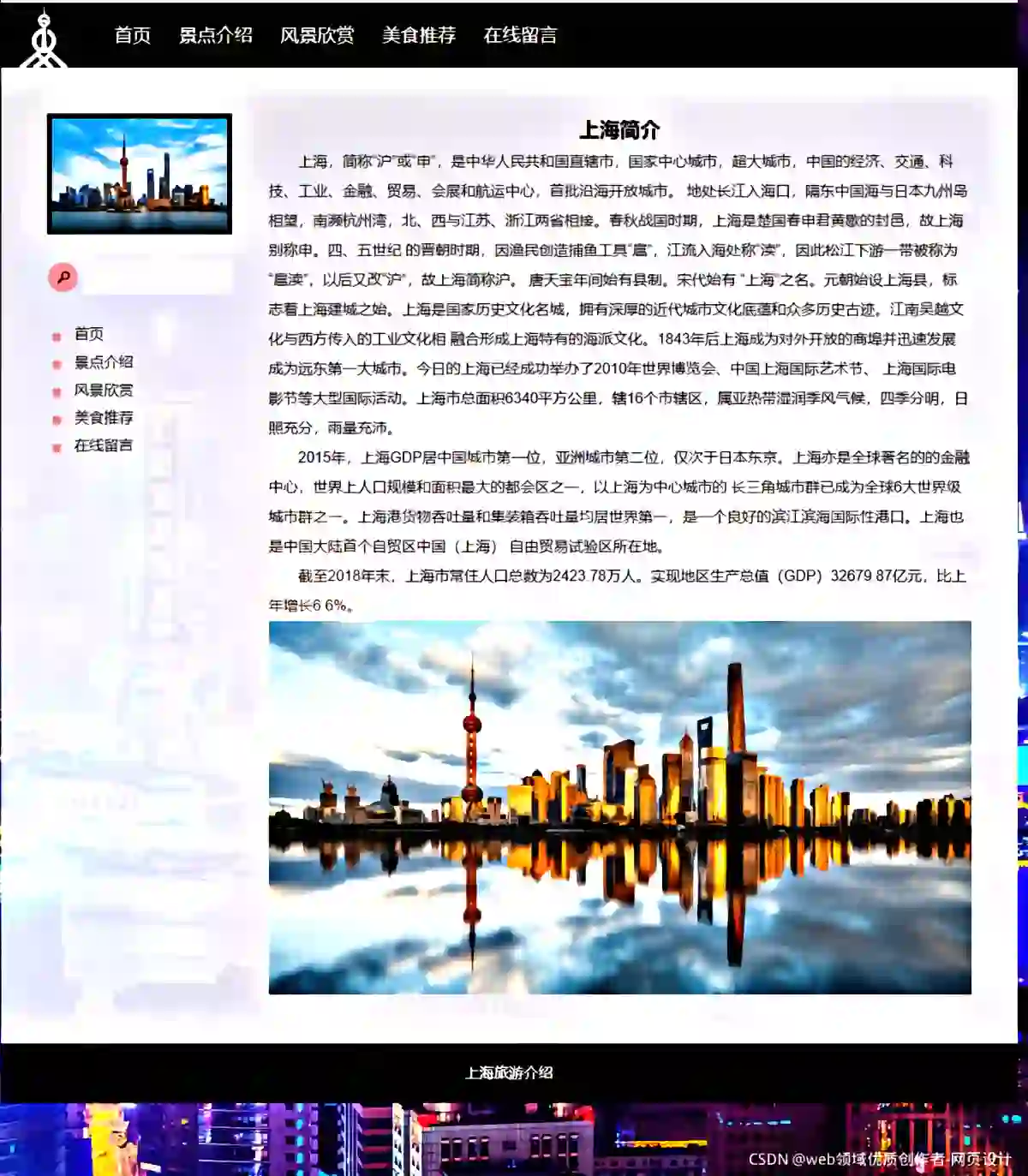
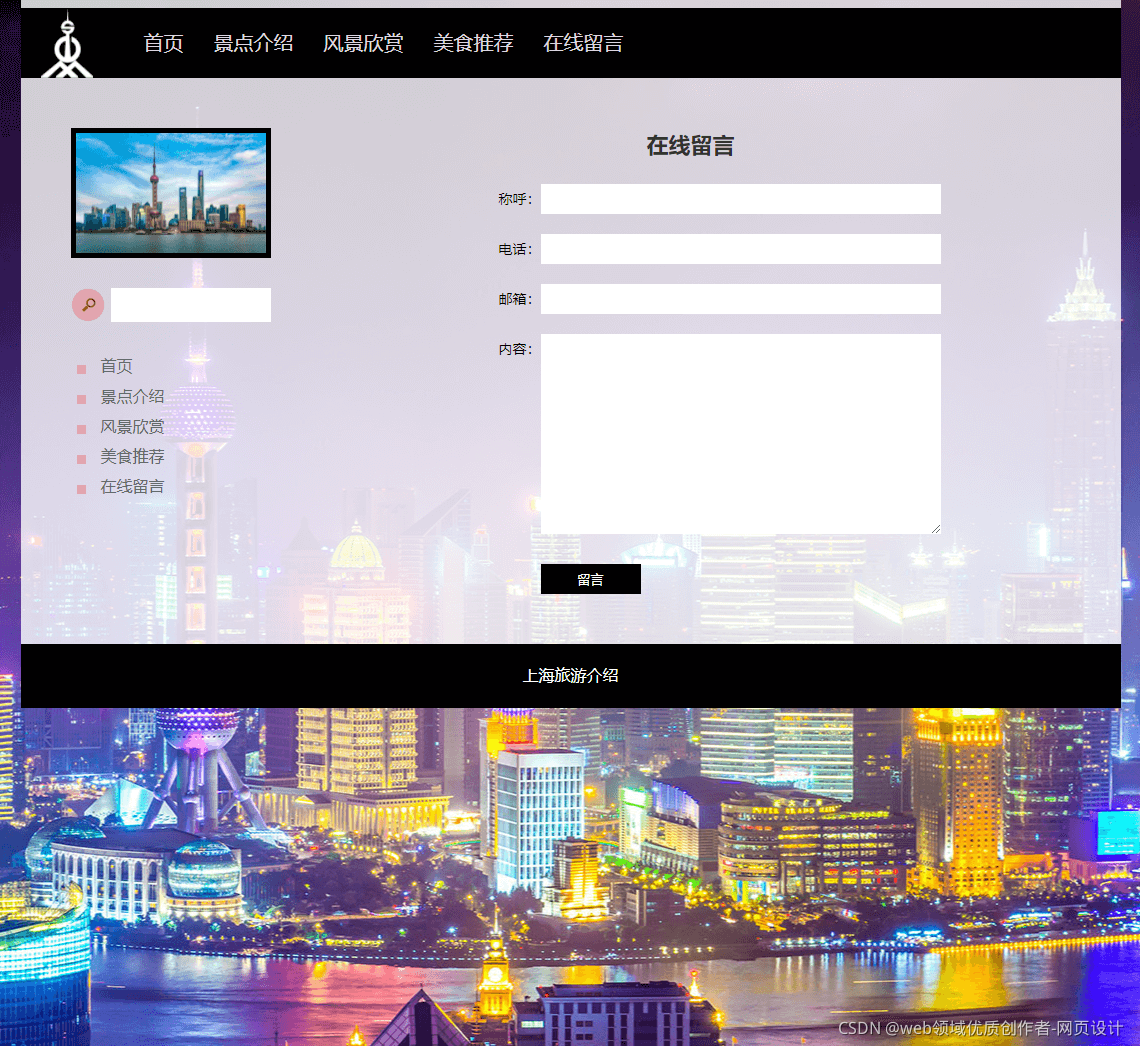
一、作品展示
![web网页设计实例作业——代码质量好-上海介绍(5页) HTML+CSS+JavaScript(含源码)]() 二、文件目录
二、文件目录

![web网页设计实例作业——代码质量好-上海介绍(5页) HTML+CSS+JavaScript(含源码)]() 三、代码实现
三、代码实现
<!DOCTYPE html><head> <meta charset="utf-8" /> <title>上海旅游介绍</title> <link href="css/css.css" rel="stylesheet" /></head><body><div class="head"> <div class="logo"><img src="images/logo.png"/></div> <div class="nav"> <ul> <li><a href="index.html" rel="external nofollow" rel="external nofollow" >首页 </a></li> <li><a href="jingdian.html" rel="external nofollow" rel="external nofollow" >景点介绍 </a></li> <li><a href="fengjing.html" rel="external nofollow" rel="external nofollow" >风景欣赏</a></li> <li><a href="meishi.html" rel="external nofollow" rel="external nofollow" >美食推荐</a></li> <li><a href="liuyan.html" rel="external nofollow" rel="external nofollow" >在线留言</a></li> </ul> </div></div><div class="main"> <div class="main_left"> <div class="pic"> <img src="images/pic1.jpg"> </div> <div class="search"> <input type="button" class="btn"> <input type="text" class="text"/> </div> <div class="left_nav"> <ul> <li><a href="index.html" rel="external nofollow" rel="external nofollow" >首页 </a></li> <li><a href="jingdian.html" rel="external nofollow" rel="external nofollow" >景点介绍 </a></li> <li><a href="fengjing.html" rel="external nofollow" rel="external nofollow" >风景欣赏</a></li> <li><a href="meishi.html" rel="external nofollow" rel="external nofollow" >美食推荐</a></li> <li><a href="liuyan.html" rel="external nofollow" rel="external nofollow" >在线留言</a></li> </ul> </div> </div> <div class="main_right"> <div class="meishi"> <h2>美食推荐</h2><ul> <li> <img src="images/meishi1.jpg" /> <p>小笼包</p> </li> <li> <img src="images/meishi2.jpg" /> <p>生煎包</p> </li> <li> <img src="images/meishi3.jpg" /> <p>葱油饼</p> </li> <li> <img src="images/meishi4.jpg" /> <p>锅贴</p> </li> <li> <img src="images/meishi5.jpg" /> <p>白斩鸡</p> </li> <li> <img src="images/meishi6.jpg" /> <p>酱鸭</p> </li> <li> <img src="images/meishi7.jpg" /> <p>排骨年糕</p> </li> <li> <img src="images/meishi8.jpg" /> <p>红烧肉</p> </li> <li> <img src="images/meishi9.jpg" /> <p>糖醋小排</p> </li> </ul> </div> </div></div><div class="foot"> <p>上海旅游介绍</p></div></body></html>123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990
![web网页设计实例作业——代码质量好-上海介绍(5页) HTML+CSS+JavaScript(含源码)]() 四、获取更多源码
四、获取更多源码
PC电脑端关注我们
![web网页设计实例作业——代码质量好-上海介绍(5页) HTML+CSS+JavaScript(含源码)]() 五、学习资料
五、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

![web网页设计实例作业——代码质量好-上海介绍(5页) HTML+CSS+JavaScript(含源码)]() 六、更多源码
六、更多源码
HTML5期末考核大作业源码* 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!