![web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码]() web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码
web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
![web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码]() 作品介绍
作品介绍
1.网页作品简介方面 :HTML期末大学生网页设计作业 ,喜欢的可以下载,文章页支持手机PC响应式布局。主要有:包括:首页,国内赛事,国外赛事,装备,THE CSSF 等总共 5 个页面html下载。
2.网页作品编辑方面:此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
![web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码]() 文章目录
文章目录
- web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码
- 作品介绍
- 一、作品演示
-
- 1.首页
- 2.国内赛事
- 3.国外赛事
- 4.装备
- 5. THE CSSF
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
![web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码]() 一、作品演示
一、作品演示
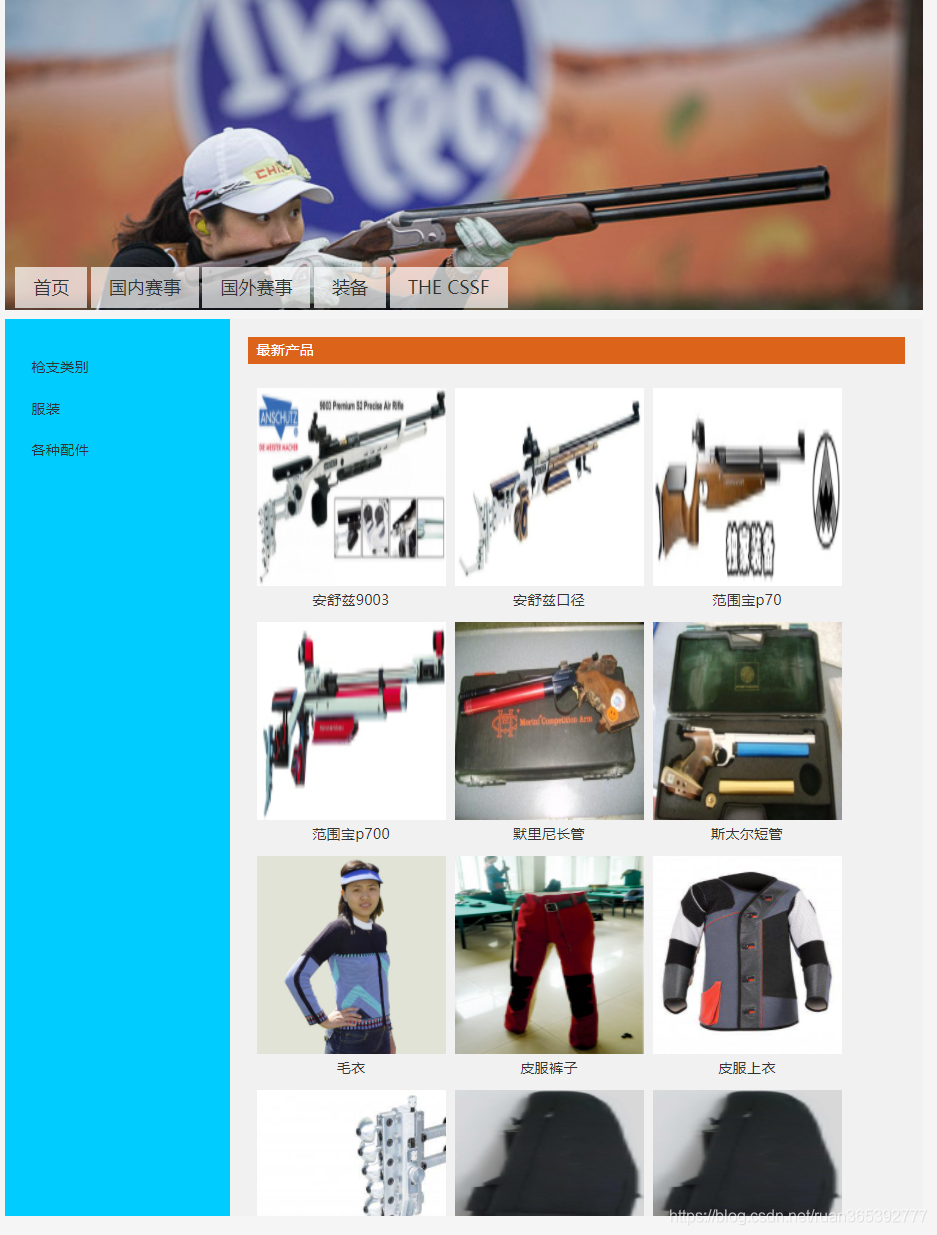
![web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码]() 1.首页
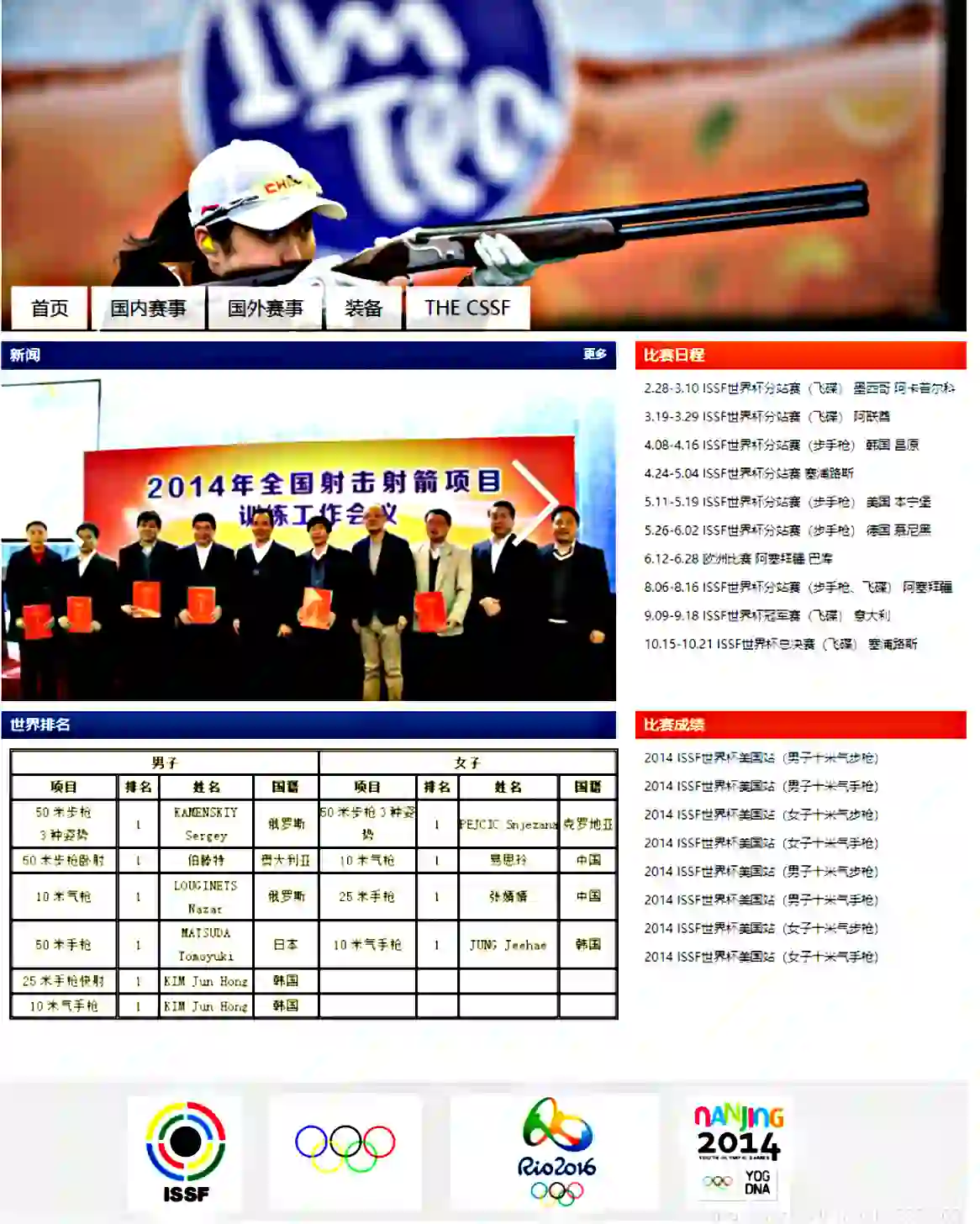
1.首页
![web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码]() 2.国内赛事
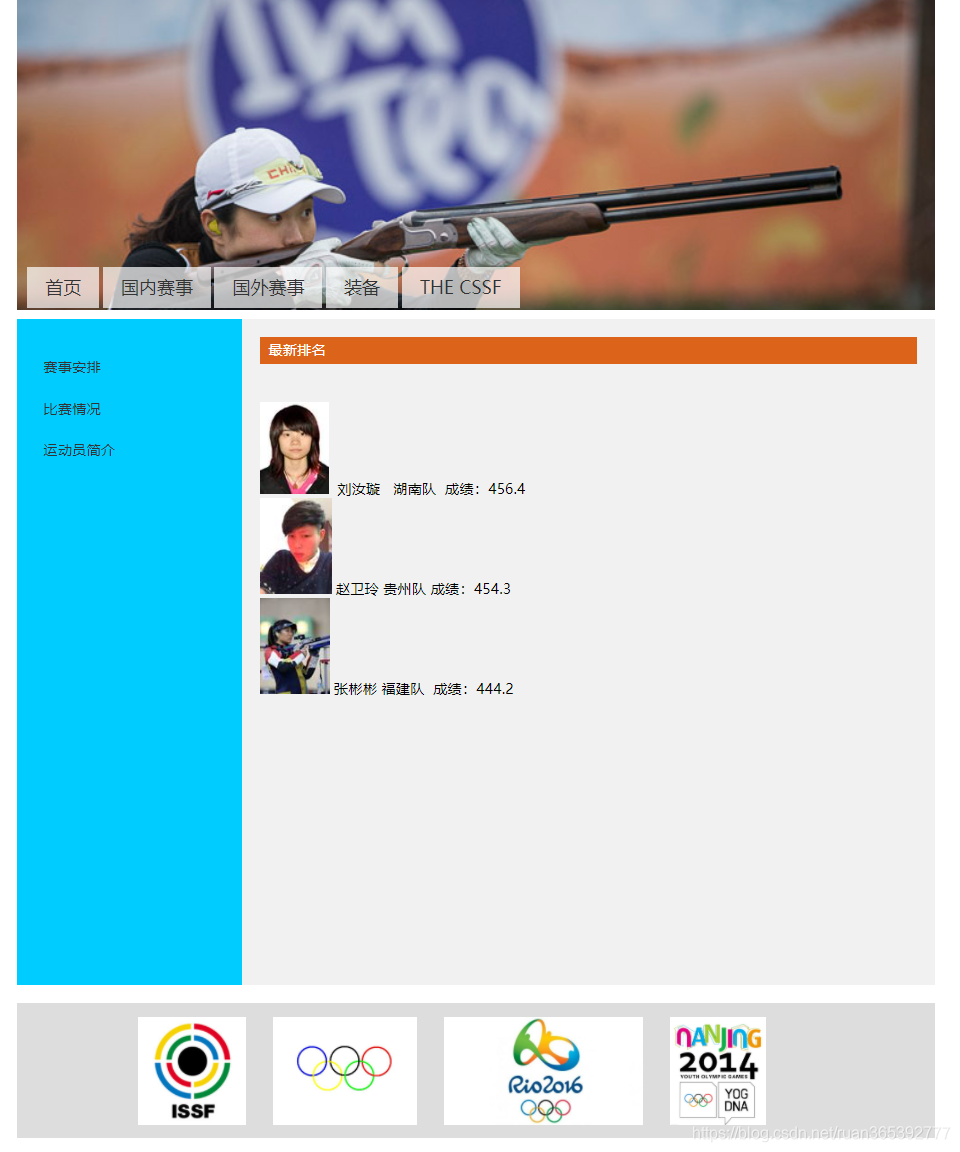
2.国内赛事

![web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码]() 3.国外赛事
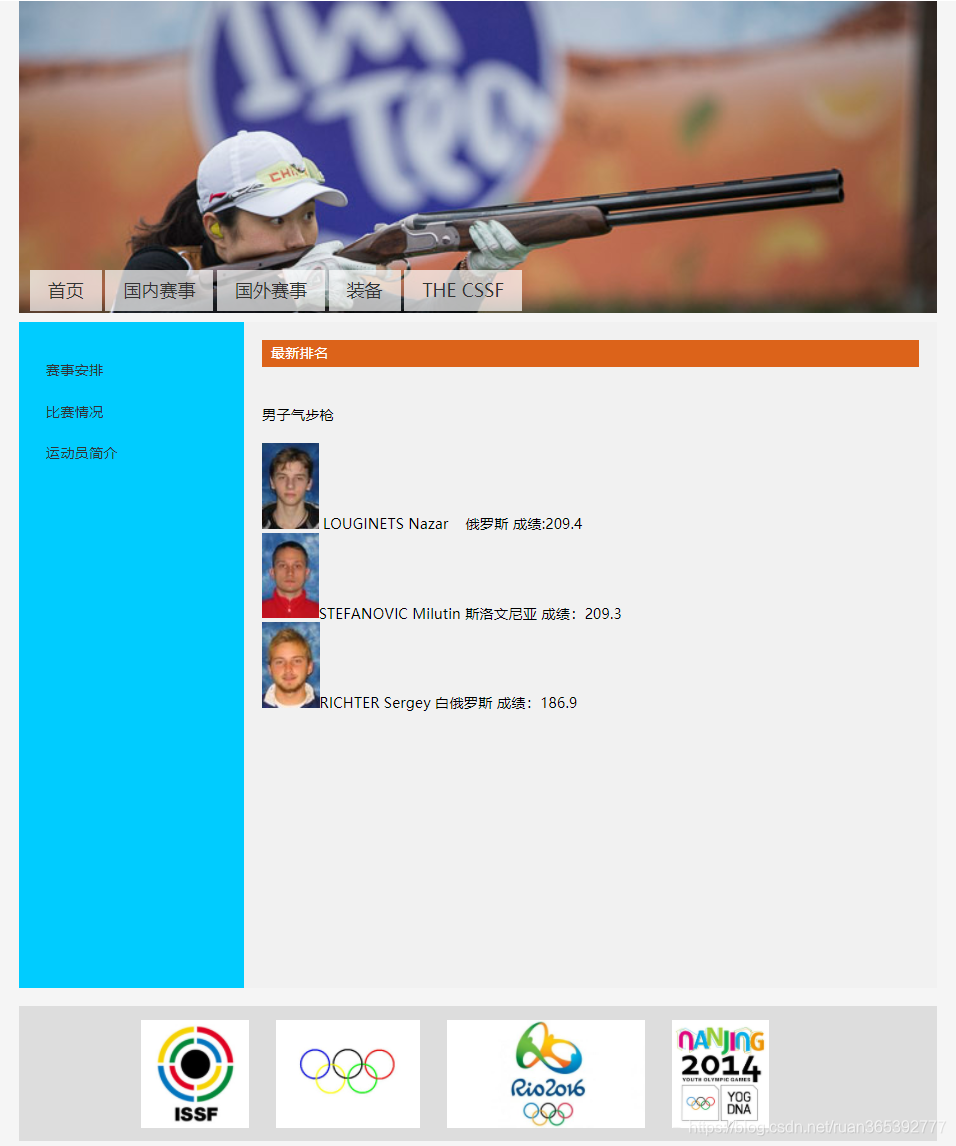
3.国外赛事

![web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码]() 4.装备
4.装备

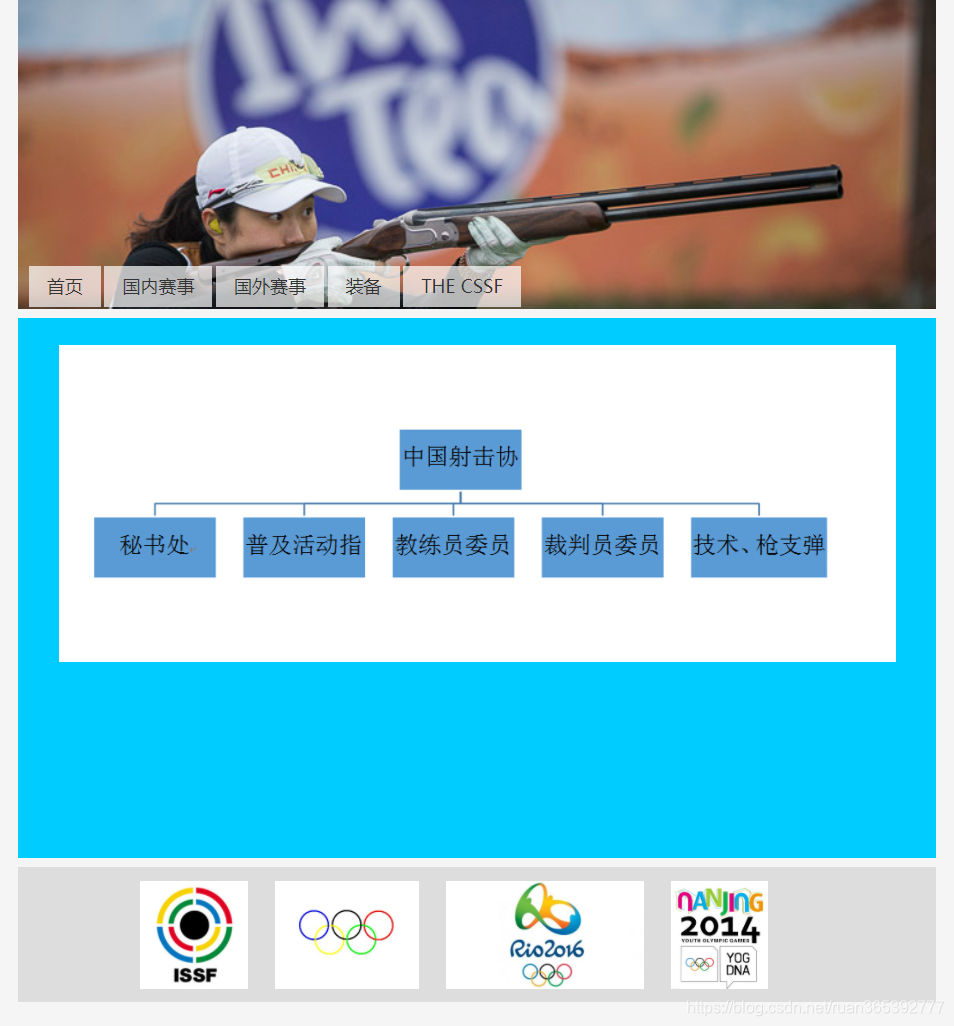
![web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码]() 5. THE CSSF
5. THE CSSF

![web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码]() 二、代码目录
二、代码目录
![web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码]() 三、代码实现
三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>home</title> <link rel="stylesheet" type="text/css" href="css/index.css" rel="external nofollow" > <style type="text/css"> .code { height: auto; padding: 20px; border: 1px solid #9EC9FE; background: #ECF3FD; } .code pre { font-size: 14px; } .info { font-size: 12px; color: #666666; font-family: Verdana; margin: 20px 0 50px 0; } .info p { margin: 0; padding: 0; line-height: 22px; text-indent: 40px; } h2.title { margin: 0; padding: 0; margin-top: 50px; font-size: 18px; } h3.title { font-size: 16px; } .importInfo { font-family: Verdana; font-size: 14px; } a { text-decoration: none; } </style></head><body style="background:url(images/bj.jpg) repeat fixed!important; "> <div class="head"><img src="images/top.jpg" /></div> <div class="page"> <div class="nav"> <p><a href="index.html" rel="external nofollow" >首页</a><a href="about.html" rel="external nofollow" >"乒乓球文化"</a><a href="wenhua.html" rel="external nofollow" >热门球员</a><a href="wen.html" rel="external nofollow" >大型赛事</a> <a href="news.html" rel="external nofollow" >注册</a></p> </div> <div class="content" style="padding-top:10px;"> <div class="guntu"> <img src="images/h1.jpg" width="238" height="160" /><img src="images/h2.jpg" width="238" height="160" /><img src="images/h3.jpg" width="238" height="160" /><img src="images/h4.jpg" width="238" height="160" /><img src="images/h5.jpg" width="238" height="160" /> </div> <div class="jianzhu"> <p>梅西</p> </div> <div class="jianzhu_bot"> <div class="jianzhuA"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td><img src="images/2.jpg" /></td> </tr> </table> <br /> <p style=" float:left; margin-left:0px; display:inline; font-size:15px; line-height:30px;">王楠是后邓亚萍时代的第一人,她左手横握球拍,弧圈球结合快攻,夺得2000年悉尼奥运会的女乒冠军。</p> </div> <div class="jianzhuA"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td><img src="images/3.jpg" /></td> </tr> </table> <br /> <p style=" float:left; margin-left:0px; display:inline; font-size:15px; line-height:30px;"> </p> <span style=" float:left; margin-left:0px; display:inline; font-size:15px; line-height:30px;">她球技了得,她的美貌也是可以的,圆润的身姿显得窈窕动人,微胖的体型更是清丽迷人,球技跟美貌并存的美女,排名第三无可厚非!</span> </div> </div> </div> </div> <div class="foot"> <p style=" text-align:center;">版权所有</p> </div> </center></body></html>123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118
![web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码]() 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

![web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码]() 五、源码获取
五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号》》》云炬网络 获取更多源码 !