HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
![1000套HTML5期末大作业——电影我不是药神响应式页面带轮播(4页)]() 文章目录
文章目录
- 一、网页介绍
- 一、网页效果
- 二、代码展示
-
- 1.HTML代码
- 2.CSS代码
- 三、个人总结
- 四、精彩推荐
![1000套HTML5期末大作业——电影我不是药神响应式页面带轮播(4页)]() 一、网页介绍
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
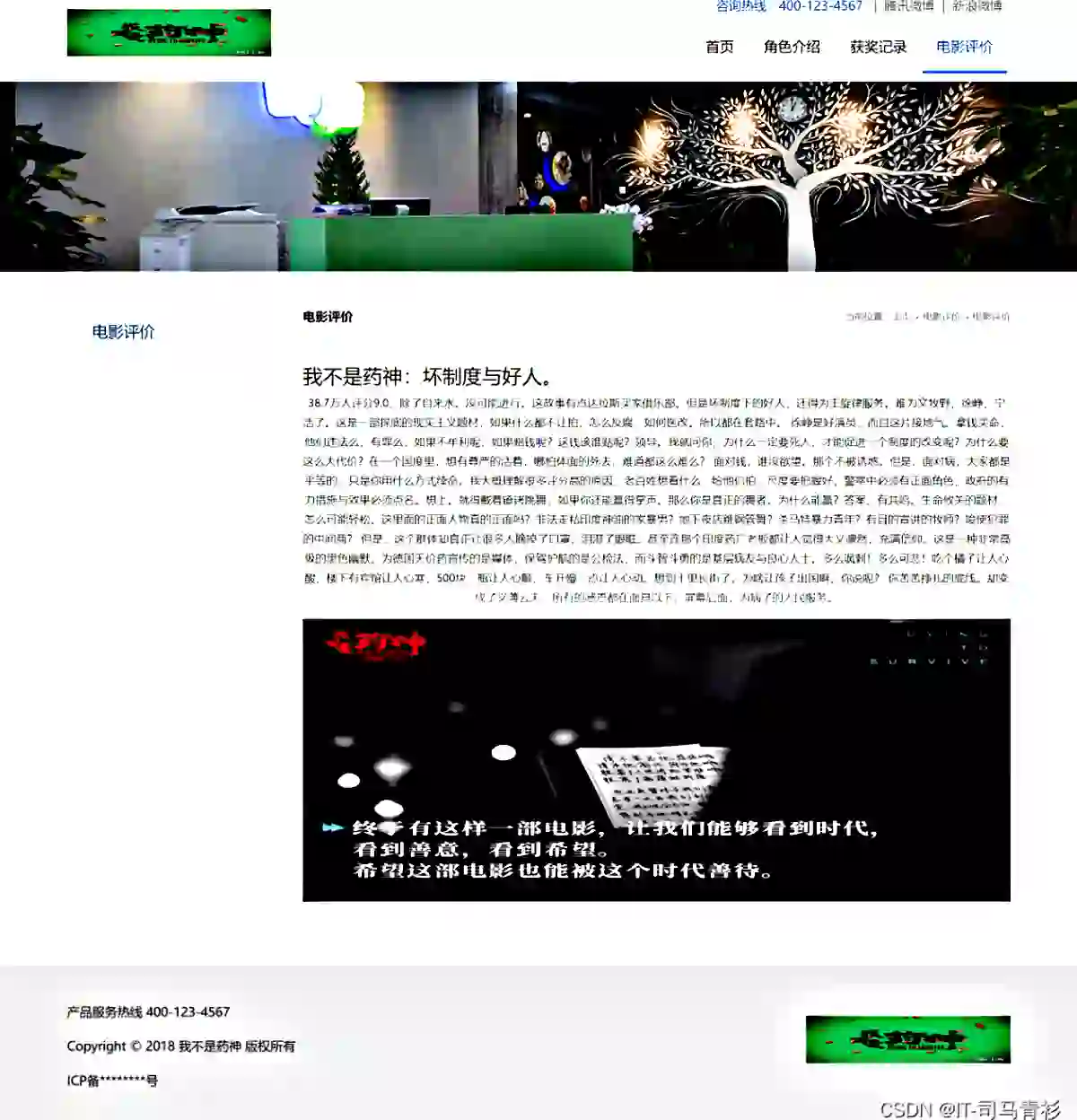
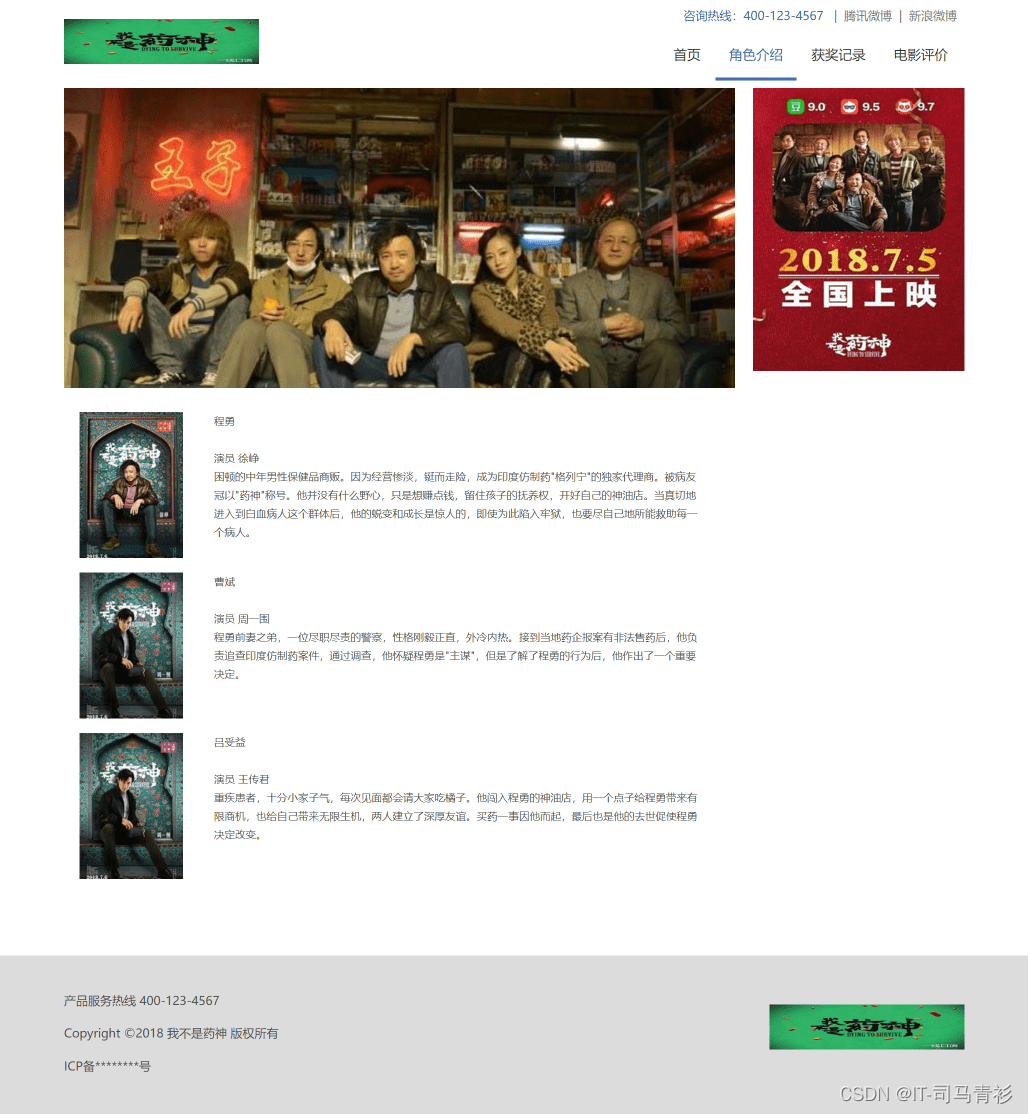
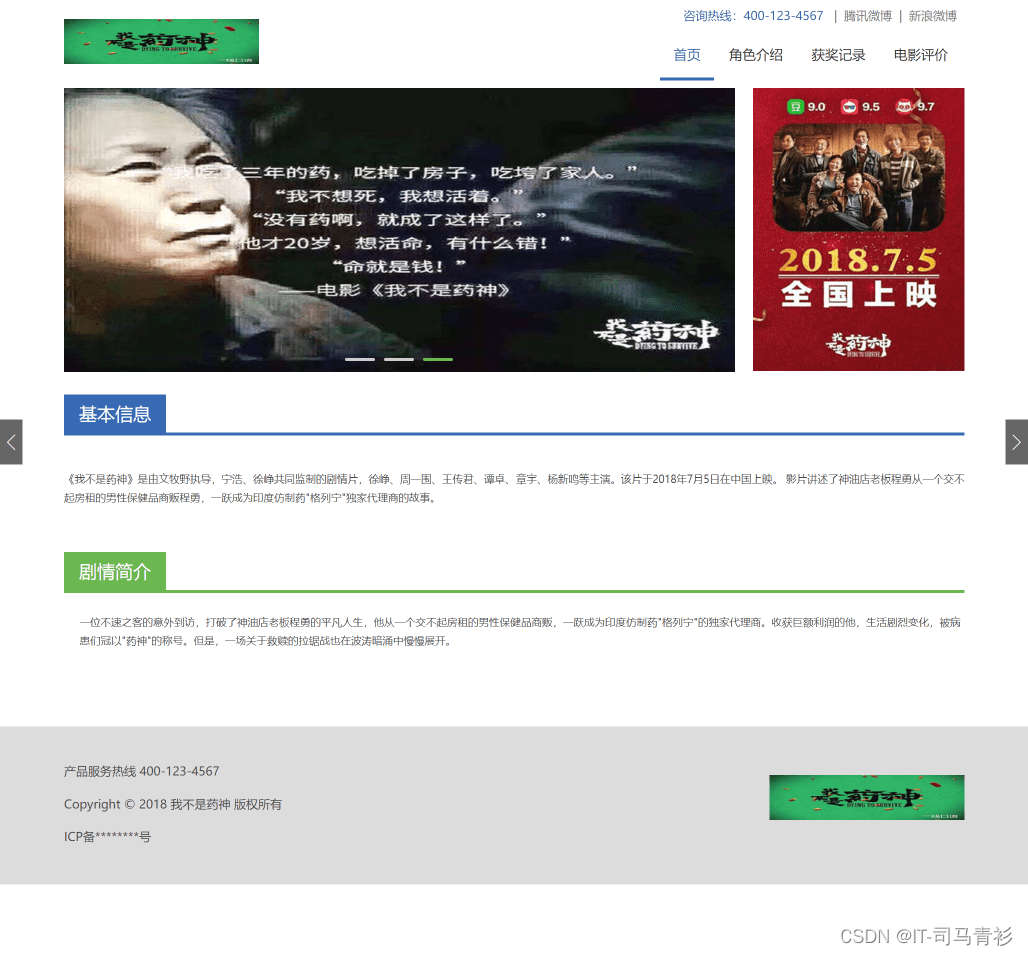
![1000套HTML5期末大作业——电影我不是药神响应式页面带轮播(4页)]() 一、网页效果
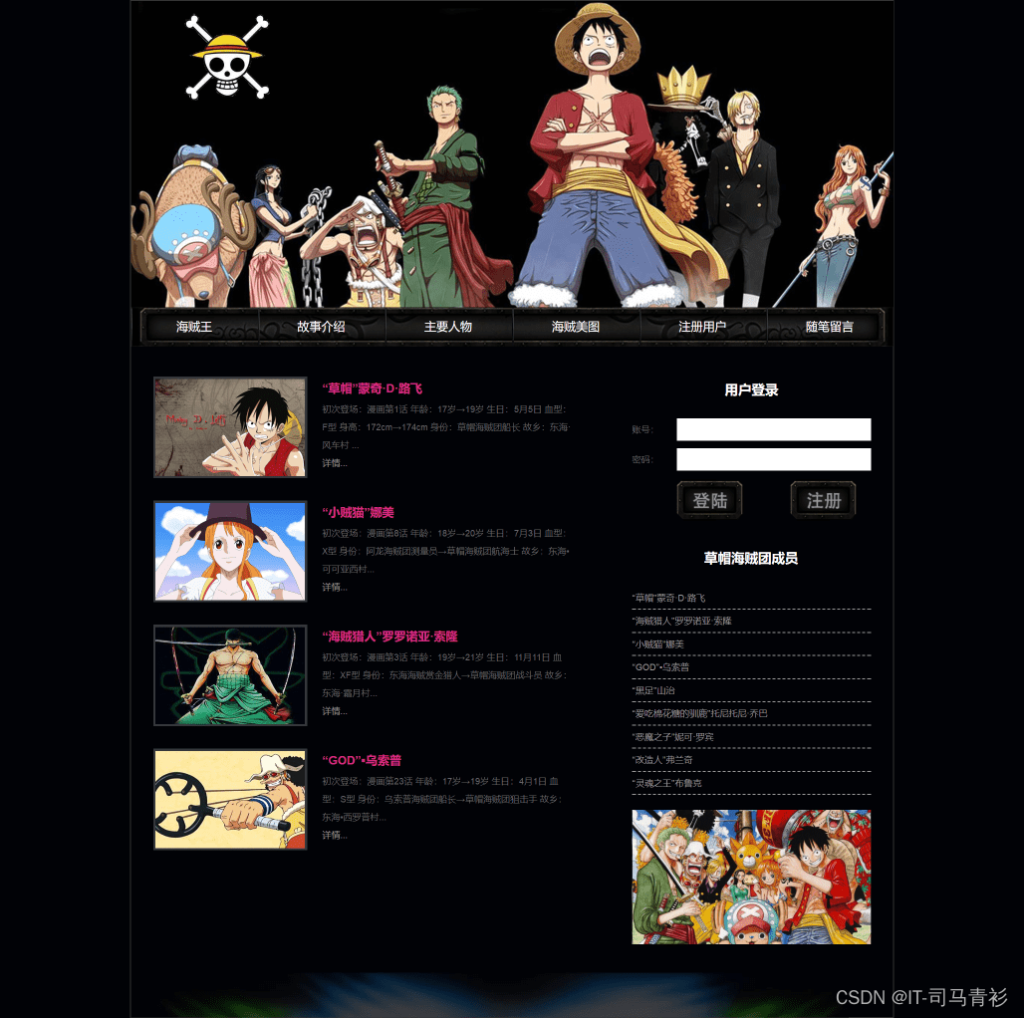
一、网页效果
![1000套HTML5期末大作业——电影我不是药神响应式页面带轮播(4页)]() 二、代码展示
二、代码展示
![1000套HTML5期末大作业——电影我不是药神响应式页面带轮播(4页)]() 1.HTML代码
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<html><!DOCTYPE html><head id="Head"><script type="text/javascript">var allpane = 'topAreaA|headerAreaA|mainArea|footerAreaA|bottomAreaA|fixedBottomArea|fixed-left|fixed-right|popup-area';</script><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><meta content="width=device-width, initial-scale=1.0, user-scalable=no" name="viewport"></head><!-- 外部样式 --><body class="font-zh-CN" style="">er"> <div id="a1portalSkin_ctr216339216339_mainArea" class="module-content"><!-- Start_Module_216339 --> <div class="qhd-content"> <p> <span style="color:#3869b3;"><span style="font-size:16px;">咨询热线:400-123-4567 </span></span><span style="color:#808080;"><span style="font-size:16px;"> | <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >腾讯微博</a> | <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新浪微博</a></span></span></p> </div> <!-- End_Module_216339 --></div> </div> </div> </div> </div> <div class="clear"></div> <!-- S nav --> <nav class="nav"> <div class="main-nav clearfix" skinobjectzone="menu_701"> <ul class="sf-menu"> <li class='current' ><a class="first-level" href="index.htm" rel="external nofollow" target=""><strong>首页</strong></a><i></i></li> <li class=""><a class="first-level" href="index-1.htm" rel="external nofollow" target=""><strong>角色介绍</strong></a><i></i> <ul class=""> </ul> </li><li class=""><a class="first-level" href="index-2.htm" rel="external nofollow" target=""><strong>获奖记录</strong></a><i></i> <ul class=""> </ul> </li><li class=""><a class="first-level" href="index-3.htm" rel="external nofollow" target=""><strong>电影评价</strong></a><i></i> <ul class=""> <li class=""><a class="" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target=""><strong>电影评价</strong></a></li><li class=""><!--<a class="" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target=""><strong>电影评价视频</strong></a></li><li class=""><a class="" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target=""><strong>试题练习</strong></a></li><li class=""><a class="" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target=""><strong>大学公开课</strong></a>--></li> </ul> </li><li class=""><!--<a class="first-level" href="index-4.htm" rel="external nofollow" rel="external nofollow" rel="external nofollow" target=""><strong>新闻资讯</strong></a>--><i></i> <ul class=""> <li class=""><a class="" href="index-4.htm" rel="external nofollow" rel="external nofollow" rel="external nofollow" target=""><strong>公司新闻</strong></a></li><li class=""><a class="" href="index-9.htm" rel="external nofollow" rel="external nofollow" target=""><strong>行业动态</strong></a></li><li class=""><a class="" href="index-10.htm" rel="external nofollow" rel="external nofollow" target=""><strong>视频中心</strong></a></li> </ul> </li><li class=""><!--<a class="first-level" href="index-5.htm" rel="external nofollow" rel="external nofollow" target=""><strong>联系我们</strong></a>--></li> <ul class=""> </ul> </li> </ul> </div> </nav> <!-- E nav--></div> </div> </div> <!-- E top-main --> <div class="clear"></div> </header> <!-- S touch-top-wrapper --> </ul> </li><li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span>新闻资讯</span><i class="touch-arrow-down"></i></a> <ul> <li><a href="index-4.htm" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span>公司新闻</span></a></li> <li><a href="index-9.htm" rel="external nofollow" rel="external nofollow" ><span>行业动态</span></a></li> <li><a href="index-10.htm" rel="external nofollow" rel="external nofollow" ><span>视频中心</span></a></li> </ul> </li> <li><a href="index-5.htm" rel="external nofollow" rel="external nofollow" ><span>联系我们</span></a></li> </ul> </div> </div> <script type="text/javascript"> $(document).ready(function(){ $(".touch-toggle a").click(function(event){ var className = $(this).attr("data-drawer"); if( $("."+className).css('display') == 'none' ){ $("."+className).slideDown().siblings(".drawer-section").slideUp(); }else{ $(".drawer-section").slideUp(); } event.stopPropagation(); }); /*$(document).click(function(){ $(".drawer-section").slideUp(); })*/ $('.touch-menu a').click(function(){ if( $(this).next().is('ul') ){ if( $(this).next('ul').css('display') == 'none' ){ $(this).next('ul').slideDown(); $(this).find('i').attr("class","touch-arrow-up"); }else{ $(this).next('ul').slideUp(); $(this).next('ul').find('ul').slideUp(); $(this).find('i').attr("class","touch-arrow-down"); } } }); });</script></div> <!-- E touch-top --></div> <!-- E touch-top-wrapper --><!-- ==================== E top ==================== --><!-- ==================== S header ==================== --> <div id="a1portalSkin_headerAreaA" class="header"><!-- Start_Module_216340 --><a name="26322" id="26322"></a> <div class="page-width"> <div class="module-default"> <div class="module-inner"> <div id="a1portalSkin_ctr216340216340_mainArea" class="module-content"><!-- Start_Module_216340 --> <div class="qhd-module"> <div class="column marg-per2"> <div class="col-4-3"> <div id="a1portalSkin_ctr216340216340_Column2C75A25_QHDCPM216340M1" class="qhd_column_contain"><!-- Start_Module_216341 --><a name="26323" id="26323"></a> <div class="module-default"> <div class="module-inner"> <div id="a1portalSkin_ctr216340216340_Column2C75A25_ctr216341216341_mainArea" class="module-content"><!-- Start_Module_216341 --><!-- S responsive-carousel --> <div class="responsive-carousel carousel clearfix"> <div id="responsive-216341"> <div class="carousel-item"> <div class="carousel-img"><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target=""><img src="images/1-1611220Z3440-L.jpg" alt="幻灯3" /></a></div> </div><div class="carousel-item"> <div class="carousel-img"><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target=""><img src="images/1-1611220Z3550-L.jpg" alt="幻灯2" /></a></div> </div><div class="carousel-item"> <div class="carousel-img"><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target=""><img src="images/ys3.jpg" alt="幻灯1" /></a></div> </div> </div> <div class="carousel-btn carousel-btn-fixed" id="carousel-page-216341"></div> <script type="text/javascript"> $(window).load(function(){ $("#responsive-216341").carouFredSel({ responsive : true, width : '100%', items : { visible : 1 }, auto : { pauseOnHover: true, timeoutDuration:5000 }, swipe : { onTouch:true, onMouse:true }, pagination : "#carousel-page-216341" //prev : { button:"#carousel-prev-216341"}, //next : { button:"#carousel-next-216341"}, //scroll : { fx : "coverfade", duration : 1200, timeoutDuration : 1500 } }); $("#responsive-216341 .carousel-item").show(); });</script></div> <!-- E responsive-carousel --><!-- End_Module_216341 --></div> </div> </div> </div> </div> <div class="col-4-1 last"> <div id="a1portalSkin_ctr216340216340_Column2C75A25_QHDCPM216340M2" class="qhd_column_contain"><!-- Start_Module_216342 --><a name="26324" id="26324"></a> <div class="module-default module-no-margin"> <div class="module-inner"> <div id="a1portalSkin_ctr216340216340_Column2C75A25_ctr216342216342_mainArea" class="module-content"><!-- Start_Module_216342 --> <div class="qhd-content"> <p style="text-align: center; background-color:#6ab852;"> <img alt="" src="images/b517b07d-76df-4c08-a7a2-80481875696c.jpg" style="width: 285px; height: 382px;" /></p> </div> <!-- End_Module_216342 --></div> </div> </div> </div> </div> </div> </div> <!-- End_Module_216340 --></div> </div> </div> </div> </div> <!-- ==================== E Header ==================== --><!-- ==================== S main ==================== --> <section class="main"> <div id="a1portalSkin_mainArea" class="full-screen clearfix"><!-- Start_Module_216346 --><a name="26317" id="26317"></a> <div class="module-section"> <div class="module-section-inner"> <div class="page-width"> <div class="module-section-title-wrapper clearfix"> <div class="module-section-title clearfix"> <h2>基本信息</h2> </div> </div> <div id="a1portalSkin_ctr216346216346_mainArea" class="module-section-content"><!-- Start_Module_216346 --><!-- S tabs --> <div class="tabs-default"> <ul class="tabs-nav clearfix"> <!-- <li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="current"><span>北京</span></a></li>--> <!-- <li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="current"><span>上海</span></a></li> <li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="current"><span>广州</span></a></li> --> ontent"><!-- Start_Module_216345 --> <div class="qhd-content"> <p style="text-align: center;"> <img alt="" src="images/weixin.png" style="width: 180px; height: 180px;" /><br /> 扫描二维码关注最新动态</p> </div> <!-- End_Module_216345 --></div> </div> </div> </div> <div class="popup-close-btn"><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="关闭"><span>关闭</span></a></div> </div> <div class="popup-overlay"></div></div><!-- E popup --><!-- E go top --><div class="gotop-wrapper"><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="fixed-gotop gotop"></a></div><!-- E go top --><!-- 外部脚本 --><!--58(dede58.com)做最好的整站模板下载网站--> </body><script src="js/online.js" type="text/javascript"></script> </html>123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154155156157158159160161162163164165166167168169170171172173174175176177178179180181182183184185186187188189190191192193194195196197198199200201202203204205206207208209210211212213214215216217218219220
![1000套HTML5期末大作业——电影我不是药神响应式页面带轮播(4页)]() 2.CSS代码
2.CSS代码
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td {margin: 0;padding: 0}fieldset, img {border: 0}:focus {outline: 0}address, caption, cite, code, dfn, em, th, var, optgroup {font-style: normal;font-weight: normal}h1, h2, h3, h4, h5, h6 {font-size: 100%;font-weight: normal}abbr, acronym {border: 0;font-variant: normal}input, button, textarea, select, optgroup, option {font-family: inherit;font-size: inherit;font-style: inherit;font-weight: inherit}code, kbd, samp, tt {font-size: 100%}input, button, textarea, select {*font-size:100%}body {line-height: 1.5}ol, ul {list-style: none}table {border-collapse: collapse;border-spacing: 0}caption, th {text-align: left}sup, sub {font-size: 100%;vertical-align: baseline}:link, :visited, ins {text-decoration: none}blockquote, q {quotes: none}blockquote:before, blockquote:after, q:before, q:after {content: '';content: none}12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364
![1000套HTML5期末大作业——电影我不是药神响应式页面带轮播(4页)]() 三、个人总结
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
![1000套HTML5期末大作业——电影我不是药神响应式页面带轮播(4页)]() 四、精彩推荐
四、精彩推荐
1.看到这里了就 【点赞收藏博文】 三连支持下吧,你的支持是我创作的动力, 【观注作者 |获取更多源码| 优质文章】 。
2.关注我带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题可以相互学习交流