![HTML5期末大作业:电影介绍网站设计——电影泰坦尼克号带特效带音乐(4页) HTML+CSS+JavaScript]() HTML5期末大作业:电影介绍网站设计——电影泰坦尼克号带特效带音乐(4页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
HTML5期末大作业:电影介绍网站设计——电影泰坦尼克号带特效带音乐(4页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
![HTML5期末大作业:电影介绍网站设计——电影泰坦尼克号带特效带音乐(4页) HTML+CSS+JavaScript]() 作品介绍
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包含:首 页角色介绍幕后花絮影片评价总共4个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
![HTML5期末大作业:电影介绍网站设计——电影泰坦尼克号带特效带音乐(4页) HTML+CSS+JavaScript]() 文章目录
文章目录
- HTML5期末大作业:电影介绍网站设计——电影泰坦尼克号带特效带音乐(4页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
- 作品介绍
- 一、作品展示
-
- 1.首 页
- 2.角色介绍
- 3.幕后花絮
- 4.影片评价
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、👇🏻👇🏻👇🏻更多源码👇🏻👇🏻👇🏻
![HTML5期末大作业:电影介绍网站设计——电影泰坦尼克号带特效带音乐(4页) HTML+CSS+JavaScript]() 一、作品展示
一、作品展示
![HTML5期末大作业:电影介绍网站设计——电影泰坦尼克号带特效带音乐(4页) HTML+CSS+JavaScript]() 1.首 页
1.首 页
![HTML5期末大作业:电影介绍网站设计——电影泰坦尼克号带特效带音乐(4页) HTML+CSS+JavaScript]() 2.角色介绍
2.角色介绍

![HTML5期末大作业:电影介绍网站设计——电影泰坦尼克号带特效带音乐(4页) HTML+CSS+JavaScript]() 3.幕后花絮
3.幕后花絮

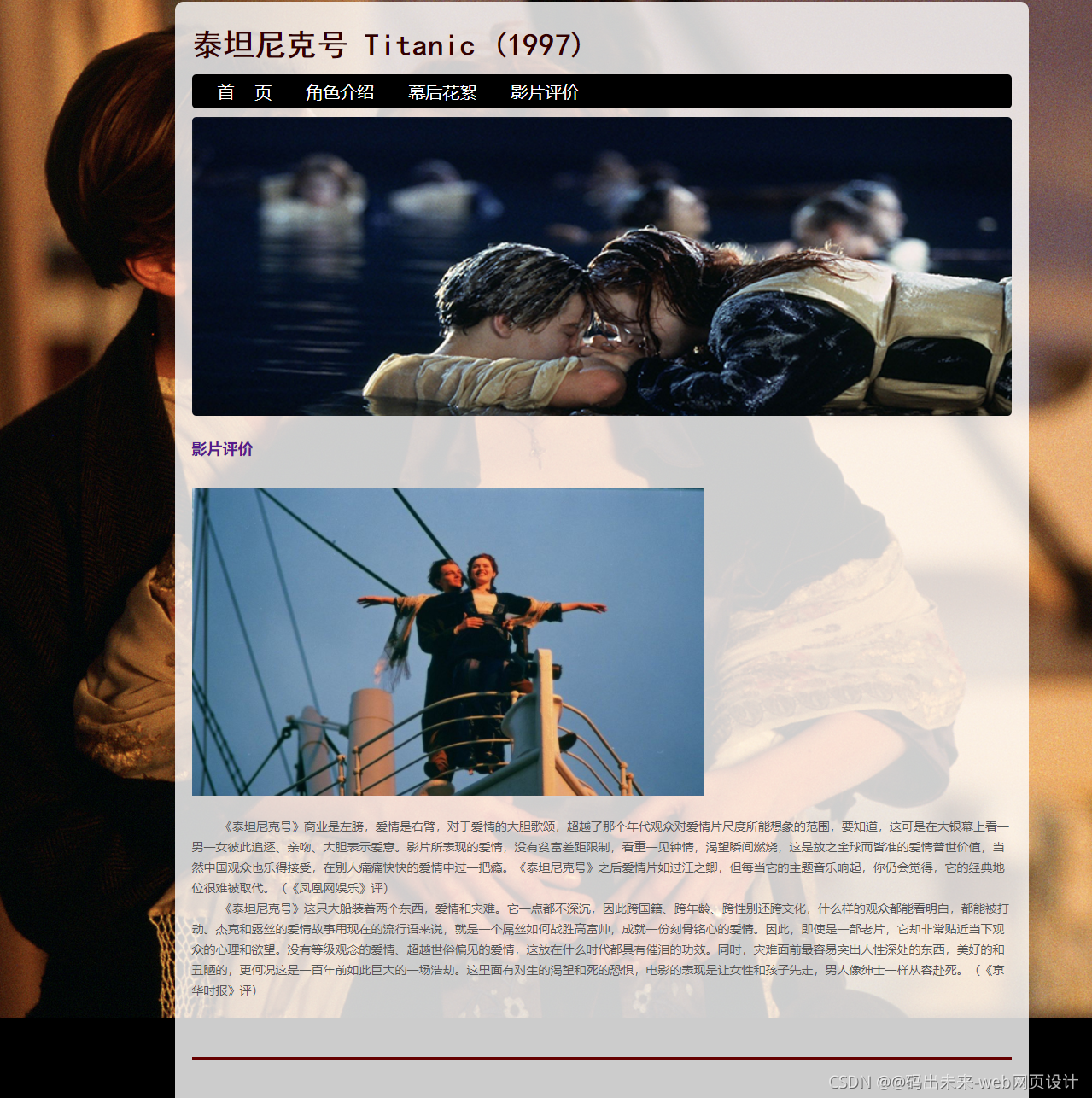
![HTML5期末大作业:电影介绍网站设计——电影泰坦尼克号带特效带音乐(4页) HTML+CSS+JavaScript]() 4.影片评价
4.影片评价

![HTML5期末大作业:电影介绍网站设计——电影泰坦尼克号带特效带音乐(4页) HTML+CSS+JavaScript]() 二、文件目录
二、文件目录

![HTML5期末大作业:电影介绍网站设计——电影泰坦尼克号带特效带音乐(4页) HTML+CSS+JavaScript]() 三、代码实现
三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><link href="css/style.css" rel="external nofollow" rel="stylesheet" /><title>泰坦尼克号 Titanic (1997)</title></head><body><div class="con"> <div class="head"> <div class="logo"> <h1>泰坦尼克号 Titanic (1997)</h1> </div> <div class="nav"> <ul> <li><a href="index.htm" rel="external nofollow" >首 页</a></li> <li><a href="page1.htm" rel="external nofollow" >角色介绍</a></li> <li><a href="page2.htm" rel="external nofollow" >幕后花絮</a></li> <li><a href="page3.htm" rel="external nofollow" rel="external nofollow" >影片评价</a></li> </ul> </div> <div class="clear"></div> </div> <div class="clear"></div> <div class="lunbo"><a href="#" rel="external nofollow" ><img src="images/d4.jpg" width="1024"/></a></div> <div class="clear"></div> <div class="main"> <h2><a href="page3.htm" rel="external nofollow" rel="external nofollow" >影片评价</a></h2> <h3> </h3> <div><strong><img src="images/d5.jpg" width="600" height="360" /></strong></div> <div> <p><br /> 《泰坦尼克号》商业是左膀,爱情是右臂,对于爱情的大胆歌颂,超越了那个年代观众对爱情片尺度所能想象的范围,要知道,这可是在大银幕上看一男一女彼此追逐、亲吻、大胆表示爱意。影片所表现的爱情,没有贫富差距限制,看重一见钟情,渴望瞬间燃烧,这是放之全球而皆准的爱情普世价值,当然中国观众也乐得接受,在别人痛痛快快的爱情中过一把瘾。《泰坦尼克号》之后爱情片如过江之鲫,但每当它的主题音乐响起,你仍会觉得,它的经典地位很难被取代。(《凤凰网娱乐》评)<br /> 《泰坦尼克号》这只大船装着两个东西,爱情和灾难。它一点都不深沉,因此跨国籍、跨年龄、跨性别还跨文化,什么样的观众都能看明白,都能被打动。杰克和露丝的爱情故事用现在的流行语来说,就是一个屌丝如何战胜高富帅,成就一份刻骨铭心的爱情。因此,即使是一部老片,它却非常贴近当下观众的心理和欲望。没有等级观念的爱情、超越世俗偏见的爱情,这放在什么时代都具有催泪的功效。同时,灾难面前最容易突出人性深处的东西,美好的和丑陋的,更何况这是一百年前如此巨大的一场浩劫。这里面有对生的渴望和死的恐惧,电影的表现是让女性和孩子先走,男人像绅士一样从容赴死。(《京华时报》评)<br /> </p> </div> <div></div><div><a name="4" id="4"></a><a name="sub2278246_4" id="sub2278246_4"></a><a name="动画片" id="动画片"></a> </div> <h2> <br /> <p></p> </div> <div class="clear"></div> <div class="foot"> <p>版权所有:泰坦尼克号 Titanic (1997)</p> <p>All Rights Reserved</p> </div> <div class="clear"></div></div></body></html>123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263
![HTML5期末大作业:电影介绍网站设计——电影泰坦尼克号带特效带音乐(4页) HTML+CSS+JavaScript]() 四、web前端(学习资料)
四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

![HTML5期末大作业:电影介绍网站设计——电影泰坦尼克号带特效带音乐(4页) HTML+CSS+JavaScript]() 五、👇🏻👇🏻👇🏻更多源码👇🏻👇🏻👇🏻
五、👇🏻👇🏻👇🏻更多源码👇🏻👇🏻👇🏻
















