HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
![web网页设计—— 指环王:护戒使者(13页) 电影网页设计 在线电影制作 个人设计web前端大作业]() 文章目录
文章目录
- 一、网页介绍
- 一、网页效果
- 二、代码展示
-
- 1.HTML代码
- 2.CSS代码
- 三、个人总结
- 四、精彩推荐
![web网页设计—— 指环王:护戒使者(13页) 电影网页设计 在线电影制作 个人设计web前端大作业]() 一、网页介绍
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
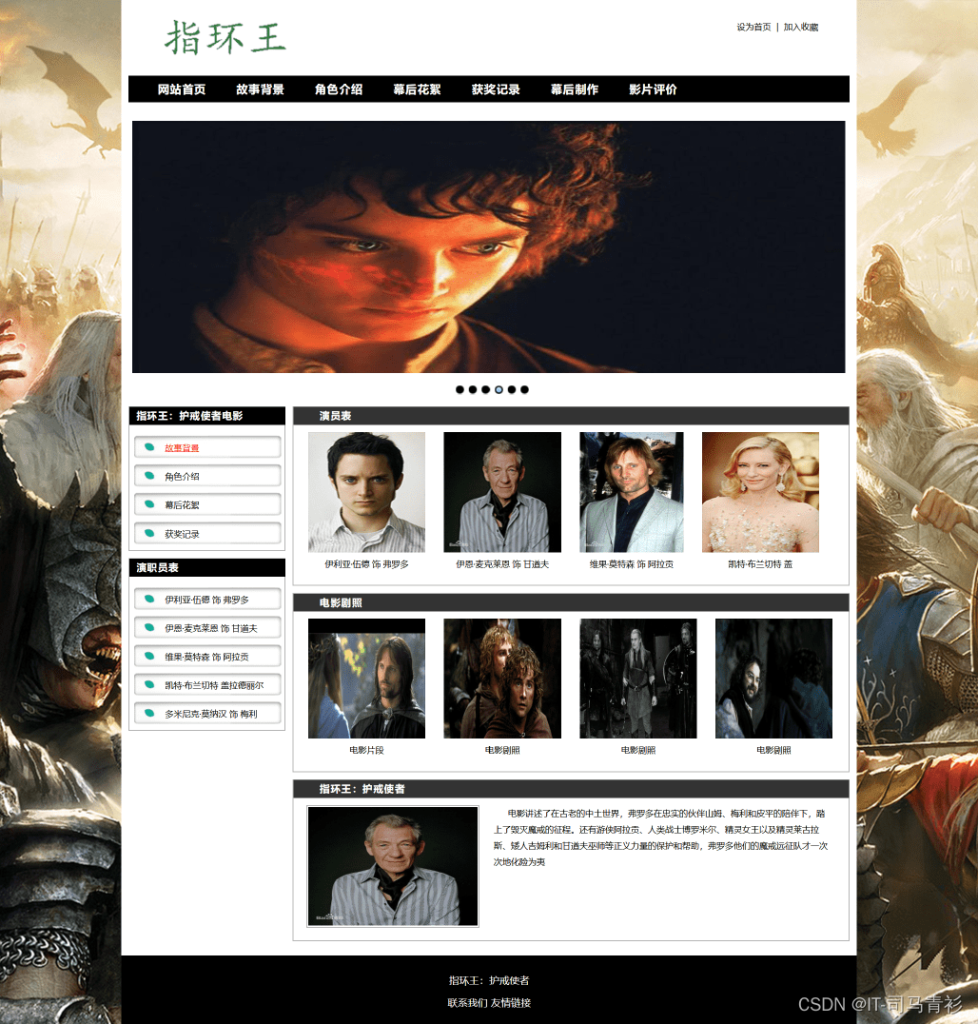
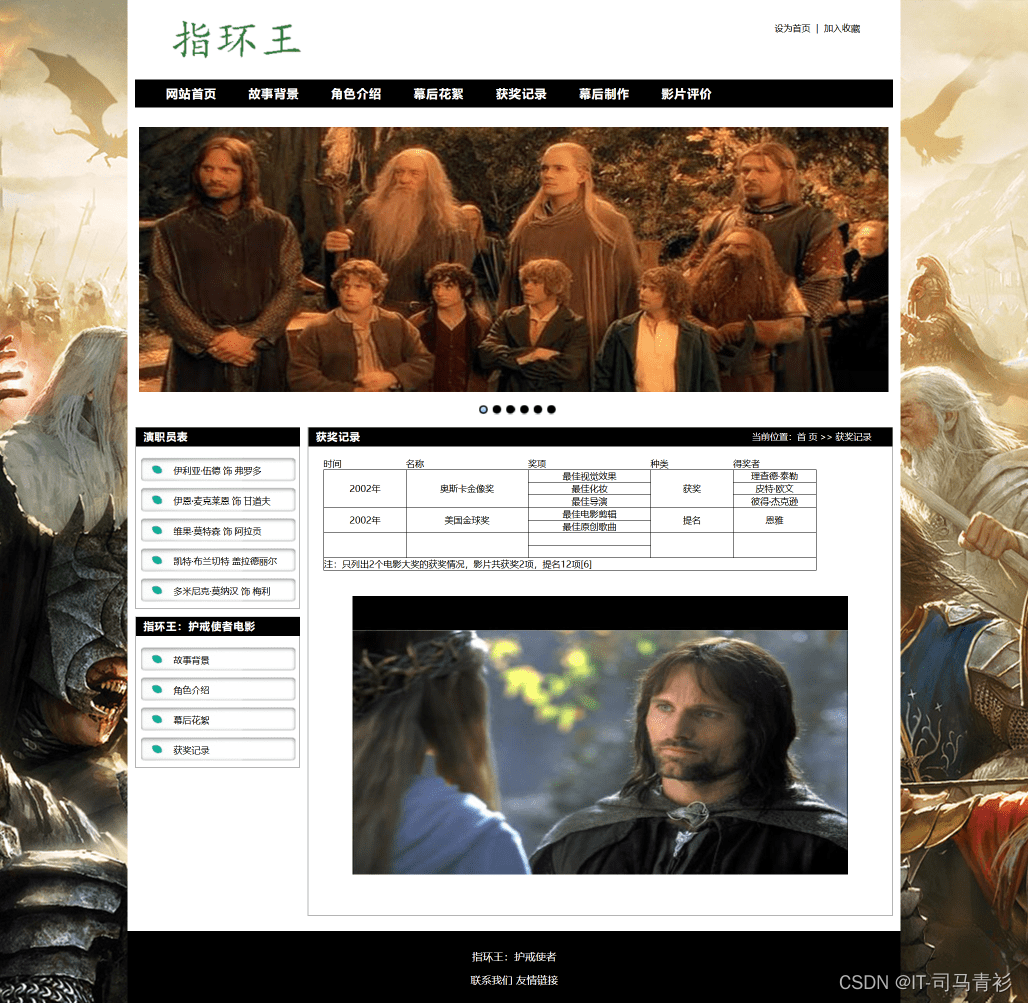
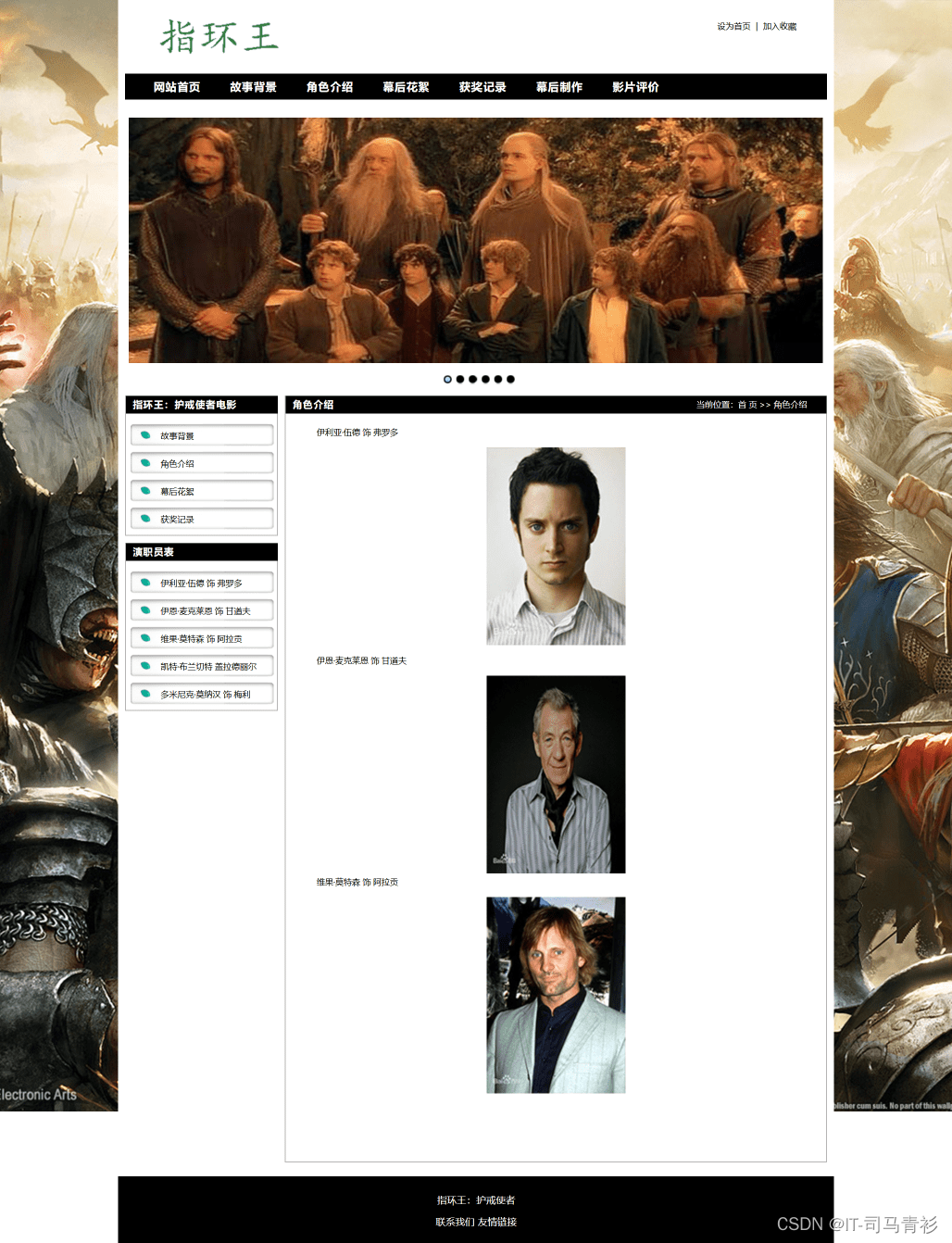
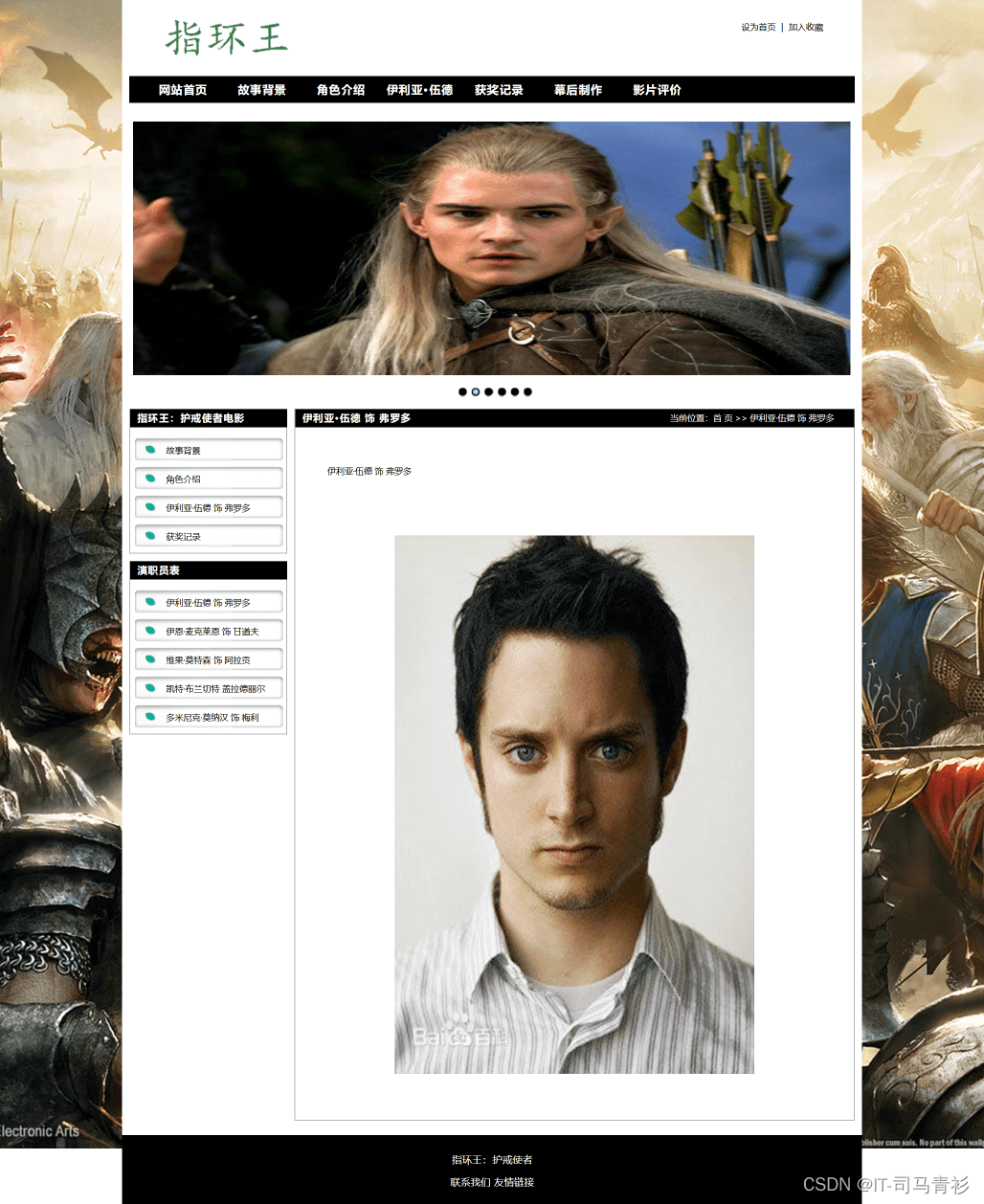
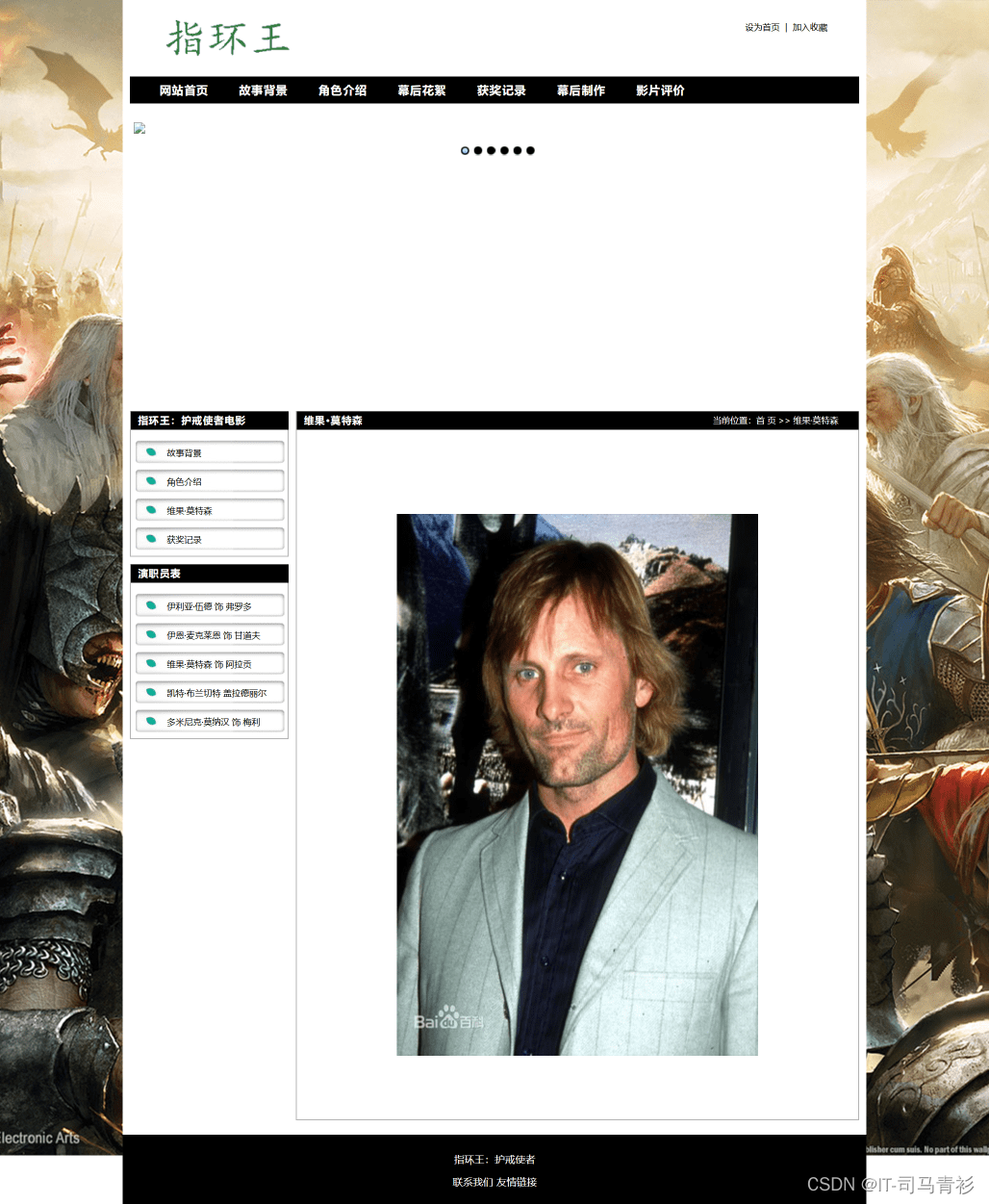
![web网页设计—— 指环王:护戒使者(13页) 电影网页设计 在线电影制作 个人设计web前端大作业]() 一、网页效果
一、网页效果
![web网页设计—— 指环王:护戒使者(13页) 电影网页设计 在线电影制作 个人设计web前端大作业]() 二、代码展示
二、代码展示
![web网页设计—— 指环王:护戒使者(13页) 电影网页设计 在线电影制作 个人设计web前端大作业]() 1.HTML代码
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" style="overflow: auto; overflow-x:hidden;"> <head> <title>指环王:护戒使者电影</title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <link rel="stylesheet" type="text/css" href="css/screen.css" rel="external nofollow" /> <script src="js/jquery.min.js"></script> <script src="js/jquery.flexslider-min.js"></script> <script type="text/javascript">$(window).load(function() {$('.flexslider').flexslider();}); </script> <link rel="stylesheet" href="css/lrtk.css" rel="external nofollow" type="text/css" media="screen" /> </head> <body><div class="wrapper"> <div class="top"> <div class="top_link"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >设为首页</a> | <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="link2">加入收藏</a></div> </div> <!--end of top--> <div class="nav"> <ul> <li><a href="index.html" rel="external nofollow" >网站首页</a></li> <li><a href="gushi.html" rel="external nofollow" rel="external nofollow" >故事背景</a></li> <li><a href="juese.html" rel="external nofollow" rel="external nofollow" >角色介绍</a></li> <li><a href="huaxu.html" rel="external nofollow" rel="external nofollow" >幕后花絮</a></li> <li><a href="huojiang.html" rel="external nofollow" rel="external nofollow" >获奖记录</a></li> <li><a href="zhizuo.html" rel="external nofollow" >幕后制作</a></li> <li><a href="pinjia.html" rel="external nofollow" >影片评价</a></li> </ul> </div> <!--end of nav--> <div id="banner"> <div class="flexslider"> <ul class="slides"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad1.jpg" width="1010" /></a> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad2.jpg" width="1010" /></a> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad3.jpg" width="1010" /></a> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad4.jpg" width="1010" /></a> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad5.jpg" width="1010" /></a> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad6.jpg" width="1010" /></a> </li> </ul> </div> </div> <!--end of banner--> <div class="content"> <div class="sidebar"> <div class="pro_box"> <div class="jj_cp2"> <h3>指环王:护戒使者电影</h3> </div> <ul class="pro_list"> <li><a href="gushi.html" rel="external nofollow" rel="external nofollow" >故事背景</a></li> <li><a href="juese.html" rel="external nofollow" rel="external nofollow" >角色介绍</a></li> <li><a href="huaxu.html" rel="external nofollow" rel="external nofollow" >幕后花絮</a></li> <li><a href="huojiang.html" rel="external nofollow" rel="external nofollow" >获奖记录</a></li> </ul> </div> <!--end of pro_box--> <div class="pro_box"> <div class="jj_cp2"> <h3>演职员表</h3> </div> <ul class="pro_list"> <li><a href="meishi_1.html" rel="external nofollow" >伊利亚·伍德 饰 弗罗多</a></li> <li><a href="meishi_2.html" rel="external nofollow" >伊恩·麦克莱恩 饰 甘道夫</a></li> <li><a href="meishi_3.html" rel="external nofollow" >维果·莫特森 饰 阿拉贡</a></li> <li><a href="meishi_4.html" rel="external nofollow" >凯特·布兰切特 盖拉德丽尔</a></li> <li><a href="meishi_5.html" rel="external nofollow" >多米尼克·莫纳汉 饰 梅利</a></li> </ul> </div> <!--end of pro_box--> </div> <!--end of sidebar--> <div class="main_con"> <div class="chanp_box"> <div class="jj_cp"> <h3>演员表</h3> </div> <div class="show_box"> <div class="show_panel"> <ul id="show_list"> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/j1.jpg" width="164" height="168" /><span>伊利亚·伍德 饰 弗罗多</span></a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/j2.jpg" width="164" height="168" /><span>伊恩·麦克莱恩 饰 甘道夫</span></a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/j3.jpg" width="145" height="168" /><span>维果·莫特森 饰 阿拉贡</span></a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/j4.jpg" width="164" height="168" /><span>凯特·布兰切特 盖</span></a> </li> </ul> </div> </div> <!--end of show_box--> </div> <!--end of chanp_box--> <div class="chanp_box"> <div class="jj_cp"> <h3>电影剧照 </h3> </div> <div class="show_box"> <div class="show_panel"> <ul id="show_list"> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/m1.jpg" width="164" height="168" /><span>电影片段</span></a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/m2.jpg" width="164" height="168" /><span>电影剧照</span></a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/m3.jpg" width="164" height="168" /><span>电影剧照</span></a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/m4.jpg" width="164" height="168" /><span>电影剧照</span></a> </li> </ul> </div> </div> <!--end of show_box--> </div> <!--end of chanp_box--> <div class="jj_box"> <div class="jj_cp"> <h3>指环王:护戒使者</h3> </div> <div class="jj_cloumn"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/1.jpg" width="237" height="166"/></a> <div class="jj_txt"> <p>电影讲述了在古老的中土世界,弗罗多在忠实的伙伴山姆、梅利和皮平的陪伴下,踏上了毁灭魔戒的征程。还有游侠阿拉贡、人类战士博罗米尔、精灵女王以及精灵莱古拉斯、矮人吉姆利和甘道夫巫师等正义力量的保护和帮助,弗罗多他们的魔戒远征队才一次次地化险为夷</p> </div> <!--end of jj_txt--> </div> <!--end of jj_cloumn--> </div> <!--end of jj_box--> </div> <!--end of mian_con--> </div> <!--end of content--> </div><!--end of wrapper--><div class="foot"> <div class="copyright"> <p>指环王:护戒使者</p> <p><a href="http://mail.qq.com/" rel="external nofollow" >联系我们</a><a href="http://www.baidu.com/" rel="external nofollow" target="_blank"> 友情链接</a></p> </div> <!--end of copyright--> </div><!--end of foot--></body></html>123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139
![web网页设计—— 指环王:护戒使者(13页) 电影网页设计 在线电影制作 个人设计web前端大作业]() 2.CSS代码
2.CSS代码
/* Browser Resets */.flex-container a:active,
.flexslider a:active {outline: none;}.slides,
.flex-control-nav,
.flex-direction-nav {margin: 0; padding: 0; list-style: none;} /* FlexSlider Necessary Styles
*********************************/ .flexslider {width: 100%; margin: 0; padding: 0;}.flexslider .slides > li {display: none;} /* Hide the slides before the JS is loaded. Avoids image jumping */.flexslider .slides img {}.flex-pauseplay span {text-transform: capitalize;}/* Clearfix for the .slides element */.slides:after {content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0;} html[xmlns] .slides {display: block;} * html .slides {height: 1%;}/* No JavaScript Fallback *//* If you are not using another script, such as Modernizr, make sure you
* include js that eliminates this class on page load */.no-js .slides > li:first-child {display: block;}/* FlexSlider Default Theme
*********************************/.flexslider {position: relative; margin-top:10px; padding-top:10px; margin-left:10px; zoom: 1;}.flexslider .slides {zoom: 1;}.flexslider .slides > li {position: relative;}/* Suggested container for "Slide" animation setups. Can replace this with your own, if you wish */.flex-container {zoom: 1; position: relative;}/* Caption style *//* IE rgba() hack */.flex-caption {background:none; -ms-filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#4C000000,endColorstr=#4C000000);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#4C000000,endColorstr=#4C000000); zoom: 1;}.flex-caption {width: 96%; padding: 2%; position: absolute; left: 0; bottom: 0; background: rgba(0,0,0,.3); color: #fff; text-shadow: 0 -1px 0 rgba(0,0,0,.3); font-size: 14px; line-height: 18px;}/* Direction Nav */.flex-direction-nav li a {width: 52px; height: 52px; margin: -13px 0 0; display: block; background: url(../image/bg_direction_nav.png) no-repeat 0 0; position: absolute; top:150px; cursor: pointer; text-indent: -9999px;}.flex-direction-nav li a.next {background-position: -52px 0; right: -51px;}.flex-direction-nav li a.prev {background-position: 0 0; left: -60px;}.flex-direction-nav li a.disabled {opacity: .3; filter:alpha(opacity=30); cursor: default;}/* Control Nav */.flex-control-nav {width: 100%; position: absolute; bottom: -30px; *bottom: -0px;*bottom: -0px\9; text-align: center;}.flex-control-nav li {margin: 0 0 0 5px; display: inline-block; zoom: 1; *display: inline;}.flex-control-nav li:first-child {margin: 0;}.flex-control-nav li a {width: 13px; height: 13px; display: block; background: url(../image/bg_control_nav.png) no-repeat 0 0; cursor: pointer; text-indent: -9999px;}.flex-control-nav li a:hover {background-position: 0 -13px;}.flex-control-nav li a.active {background-position: 0 -26px; cursor: default;}1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859
![web网页设计—— 指环王:护戒使者(13页) 电影网页设计 在线电影制作 个人设计web前端大作业]() 三、个人总结
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
![web网页设计—— 指环王:护戒使者(13页) 电影网页设计 在线电影制作 个人设计web前端大作业]() 四、精彩推荐
四、精彩推荐
1.看到这里了就 【点赞收藏博文】 三连支持下吧,你的支持是我创作的动力, 【观注作者 |获取更多源码| 优质文章】 。
2.关注我带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题可以相互学习交流