# HTML5+CSS大作业——明星个人-赵丽颖(7页)带表单带音乐表格布局
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
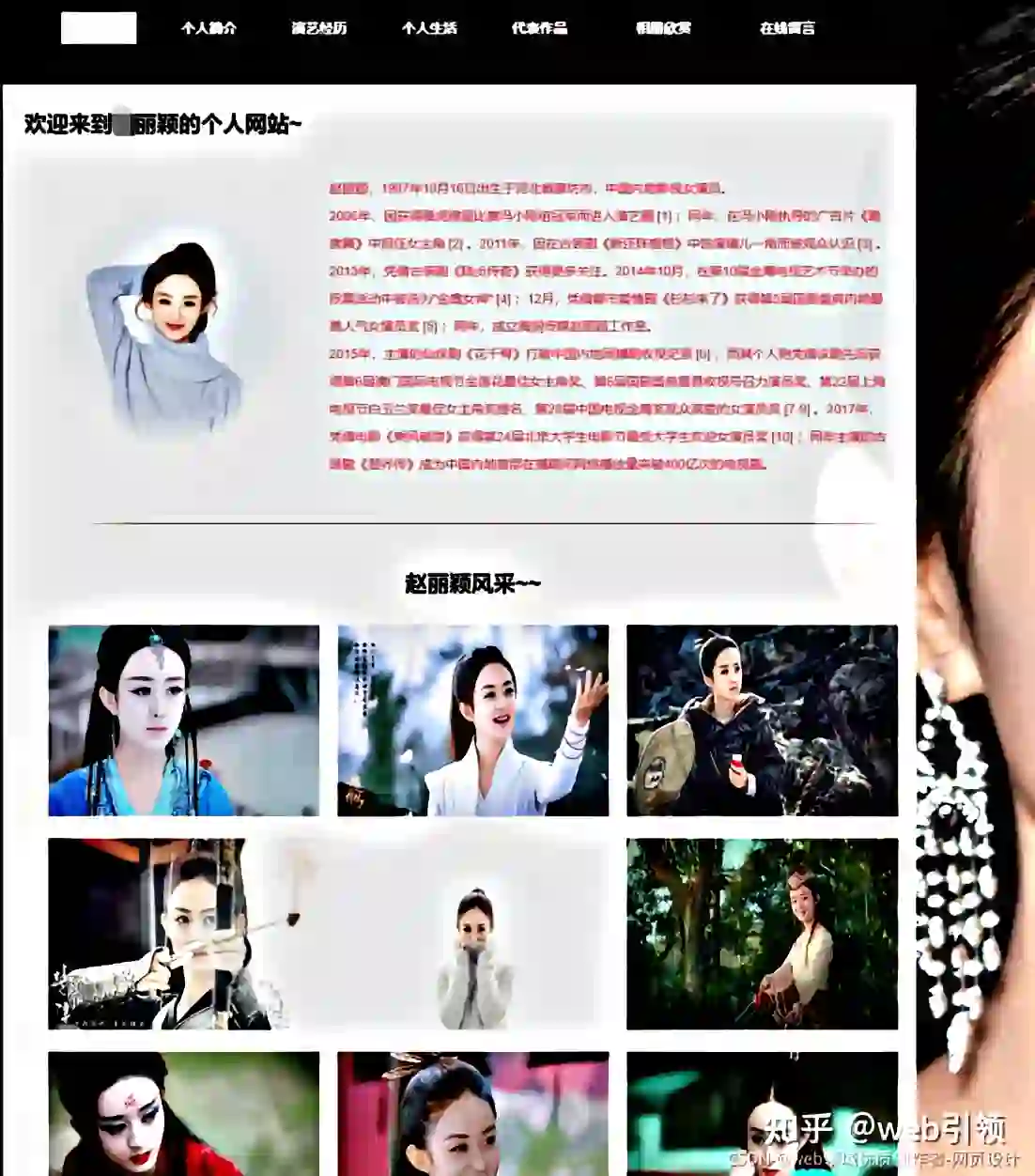
一、作品展示





二、文件目录

三、代码实现
<!doctype html>
<html>
<head>
<meta charset="GB2312">
<meta name="keywords" content="tzyh" />
<title>Resume</title>
<link href="css/style.css" rel="stylesheet"></head>
<SCRIPT language=JavaScript>
document.oncontextmenu=new Function("event.returnValue=false;");
document.onselectstart=new Function("event.returnValue=false;");
</SCRIPT>
<script type="text/javascript" src="../../chengpin/tzyh.js" ></script>
<body>
<!-- Copyright ?2005. Spidersoft Ltd -->
<style>
A.applink:hover {border: 2px dotted #DCE6F4;padding:2px;background-color:#ffff00;color:green;text-decoration:none}
A.applink {border: 2px dotted #DCE6F4;padding:2px;color:#2F5BFF;background:transparent;text-decoration:none}
A.info {color:#2F5BFF;background:transparent;text-decoration:none}
A.info:hover {color:green;background:transparent;text-decoration:underline}
</style>
<!-- /Copyright ?2005. Spidersoft Ltd -->
<center>
<table width="960" border="0" class="main" cellspacing="0" cellpadding="0" style=" margin-bottom:20px;">
<tr>
<td height="76" colspan="3" class="branding">
<center><a href="index.html" >
<img src="images/logo.png" alt="Horus" /></center>
</a> </td>
</tr>
<tr>
<td height="125" colspan="3">
<table width="960" border="0" align="center" cellspacing="0" class="nav">
<tr><td></td>
<td width="120" height="125" ><a href="index.html" >首页</a></td>
<td width="120" ><a href="x.html" >个人简介</a></td>
<td width="120" ><a href="c.html" >演艺经历</a></td>
<td width="120"><a class="active" href="r.html" >个人生活</a></td>
<td width="120"><a href="d.html" >代表作品</a></td>
<td width="150"><a href="z.html" >相册欣赏</a></td>
<td width="120"><a href="k.html" >在线留言</a></td>
<td></td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="750" colspan="3" >
<table width="960" border="0" align="center" cellspacing="0" style="background:#fff; height:500px;opacity: 0.8">
<tr>
<td width="900" style="padding-left:30px; padding-right:30px;" height="500">
<br/><br/><br/><h1 style="color:#fc93a0">个人生活</h1><br>
<br>
<p style="font-size:18px; line-height:32px; color:#000; font-family:Arial, '微软雅黑', sans-serif;">家庭成员<br>
赵丽颖有一个比她小6岁的弟弟赵建飞,姐弟俩在家里经常斗嘴吵架 。<br>
感情生活<br>
2018年10月16日,赵丽颖与冯绍峰发布结婚证照片,宣布正式结为夫妻,当天正是赵丽颖的生日 。<br>
投资理财<br>
2015年4月,海润影业暨临润投资咨询有限公司以1元/注册资本的价格将90万元出资转让给赵丽颖;同年,赵丽颖以141.87万股成为海润影视第14大股东 ;12月22日,赵丽颖在获得刘小枫转让的稻草熊影业1%的股权后,成为江苏稻草熊影业股东。<br>
2016年3月,赵丽颖以估值1080万元的股份成为暴风科技股东;11月,赵丽颖出任一下科技副总裁。</p>
<br>
<br>
<span>
<table border="0" cellspacing="20" cellpadding="0" style="padding-bottom:30px;">
<tr>
<td><img src="images/s1.jpg" width="442" /></td>
<td><img src="images/s2.jpg" width="442"/></td>
</tr>
</table>
</td>
</tr></table></td>
</tr>
<tr>
<td id="footer" colspan="3" >
<center><font color="white">赵丽颖个人网站</font></center>
</td>
</tr>
</table>
</center>
</body>
</html>