作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包含:项目介绍 运动会明星 运动会故事总共4个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
![web大二实训作业:校园运动会网站设计——运动会图片轮播图片遮罩特效(4页)体育 HTML+CSS+JavaScript HTML5期末大作业...]() 1.运动会新闻
1.运动会新闻
![web大二实训作业:校园运动会网站设计——运动会图片轮播图片遮罩特效(4页)体育 HTML+CSS+JavaScript HTML5期末大作业...]() 2.项目介绍
2.项目介绍
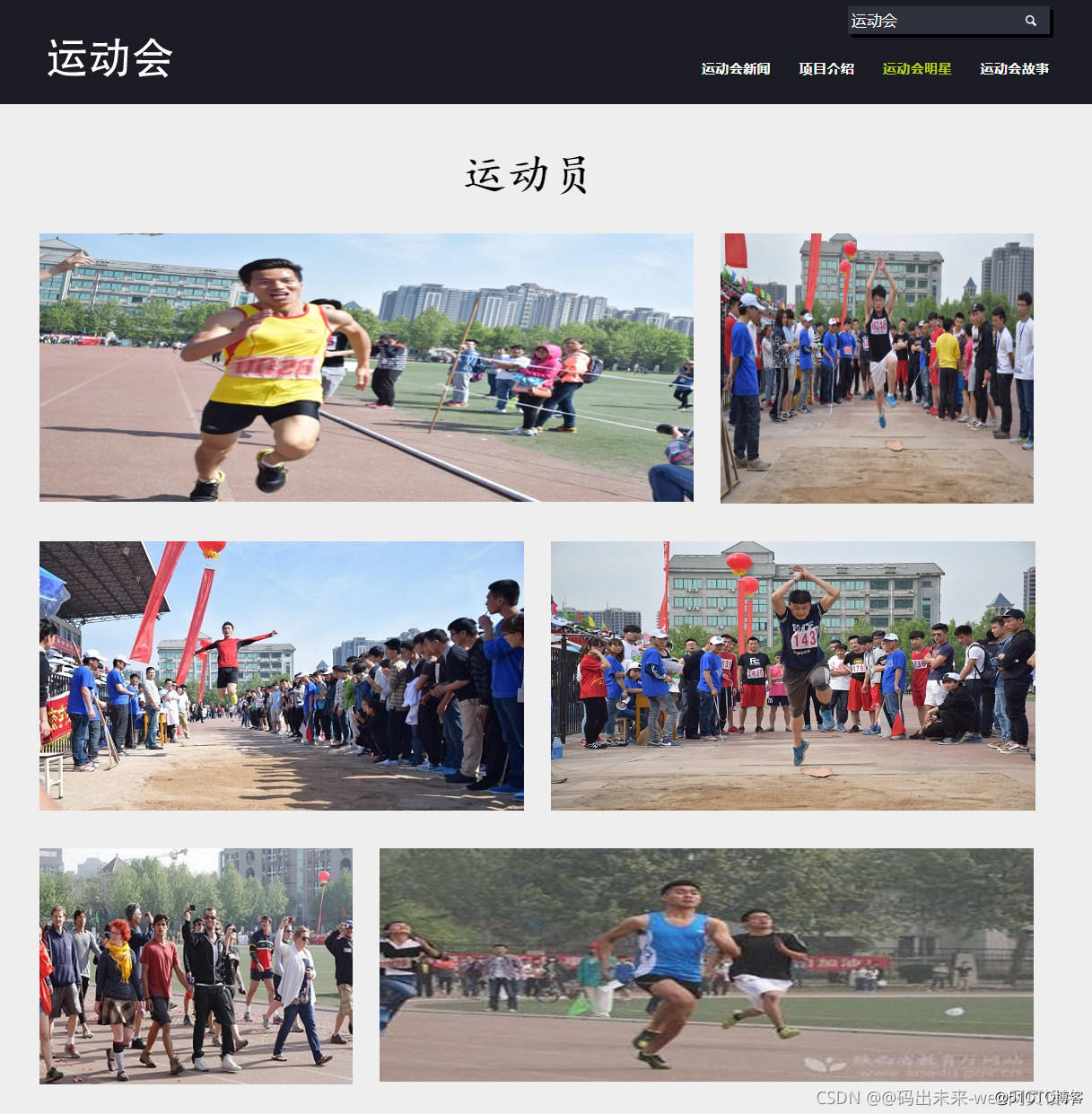
![web大二实训作业:校园运动会网站设计——运动会图片轮播图片遮罩特效(4页)体育 HTML+CSS+JavaScript HTML5期末大作业...]() 3.运动会明星
3.运动会明星
![web大二实训作业:校园运动会网站设计——运动会图片轮播图片遮罩特效(4页)体育 HTML+CSS+JavaScript HTML5期末大作业...]() 4.运动会故事
4.运动会故事
二、文件目录 三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Holiday Christmas</title><meta name="keywords" content="" /><meta name="description" content="" /><link href="tooplate_style.css" rel="external nofollow" rel="stylesheet" type="text/css" /><link rel="stylesheet" href="css/nivo-slider.css" rel="external nofollow" type="text/css" media="screen" /><script type="text/javascript" src="js/jquery-1.6.3.min.js" ></script><script type="text/javascript" src="js/jquery-ui.min.js" ></script><script type="text/javascript">$(document).ready(function(){$("#featured > ul").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true); });</script><link rel="stylesheet" type="text/css" href="css/ddsmoothmenu.css" rel="external nofollow" /><script type="text/javascript" src="js/ddsmoothmenu.js">/************************************************ Smooth Navigational Menu- (c) Dynamic Drive DHTML code library (www.dynamicdrive.com)* This notice MUST stay intact for legal use* Visit Dynamic Drive at http://www.dynamicdrive.com/ for full source code***********************************************/</script><script type="text/javascript">ddsmoothmenu.init({mainmenuid: "tooplate_menu", //menu DIV idorientation: 'h', //Horizontal or vertical menu: Set to "h" or "v"classname: 'ddsmoothmenu', //class added to menu's outer DIV//customtheme: ["#1c5a80", "#18374a"],contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"]})</script><link rel="stylesheet" href="css/slimbox2.css" rel="external nofollow" type="text/css" media="screen" /> <script type="text/JavaScript" src="js/slimbox2.js"></script> </head><body id="subpage"><div id="tooplate_wrapper"><div id="tooplate_header"><embed src="music/Bells.mp3" autostart="true" loop="true" hidden="true"></embed><div id="site_title"><a href="index.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Holiday Christmas</a></div><div id="tooplate_menu" class="ddsmoothmenu"><ul><li><a href="index.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a></li><li><a href="news.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >礼物</a><!--<ul><li><a href="news.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Category One</a></li><li><a href="news.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Category Two</a></li><li><a href="news.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Category Three</a></li><li><a href="news.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Category Four</a></li><li><a href="news.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Category Five</a></li> </ul>--></li><li><a href="gallery.html" rel="external nofollow" rel="external nofollow" >饮食</a></li><li><a href="about.html" rel="external nofollow" rel="external nofollow" >地区特色</a></li> <li><a href="contact.html" rel="external nofollow" rel="external nofollow" class="selected">登录注册</a></li></ul><br style="clear: left" /></div> <!-- end of tooplate_menu --><div class="clear"></div></div> <!-- END of header --><div id="middle_page_intro"><h1>登录注册</h1><p>Login and register</p></div> <!-- END of middle --><div id="tooplate_main"><div class="content_wrapper content_mb_60"><div class="col_3"><!--<h3>Office Location</h3>360-630 Nullam lacus diam,<br />Pulvinar sit amet convallis eget, 13560<br />Lorem ipsum dolor<br /><br />Tel: 010-020-6600<br />Fax: 010-030-5500<br /><br />--><a href="http://validator.w3.org/check?uri=referer" rel="external nofollow" rel="nofollow"></a><a href="http://jigsaw.w3.org/css-validator/check/referer" rel="external nofollow" rel="nofollow"></a></div><!--<div class="col_23 no_margin_right"><h3>Our location on Google Maps</h3><div class="img_border img_border_b"><iframe width="604" height="200" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Central+Park,+New+York,+NY,+USA&aq=0&sll=14.093957,1.318359&sspn=69.699334,135.263672&vpsrc=6&ie=UTF8&hq=Central+Park,+New+York,+NY,+USA&ll=40.778265,-73.96988&spn=0.033797,0.06403&t=m&output=embed"></iframe> </div></div> --><div class="clear"></div></div><div id="contact_form"><h3>login and register</h3><form method="post" name="contact" action="#"><div class="col_3"><label for="name">用户名:</label><input type="text" id="name" name="name" class="input_field" /><label for="email">密码:</label><input type="text" id="email" name="email" class="input_field" /><label for="subject">地址:</label><input type="text" id="subject" name="subject" class="input_field" /></div><div class="col_23 no_margin_right"> <label for="text">备注:</label> <textarea id="text" name="text" rows="0" cols="0" class="required"></textarea><input type="submit" name="Submit" value="Submit" class="submit_button" /></div></form><div class="clear"></div></div> </div> <!-- END of main --><div class="clear"></div></div> <!-- END of wrapper --><div id="tooplate_footer_wrapper"><div id="tooplate_footer" class="center"><div class="col_4"><h4>Pages</h4><ul class="nobullet bottom_list"><li><a href="index.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a></li><li><a href="news.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >礼物</a></li><li><a href="gallery.html" rel="external nofollow" rel="external nofollow" >饮食</a></li><li><a href="about.html" rel="external nofollow" rel="external nofollow" >地区特色</a></li><li><a href="contact.html" rel="external nofollow" rel="external nofollow" >注册</a></li></ul></div><div class="col_4"><h4>礼物</h4><ul class="nobullet bottom_list"><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_parent">圣诞卡</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_parent">圣诞袜</a></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_parent">圣诞帽</a></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_parent">圣诞树</a></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_parent">圣诞节橱窗</a></li></ul></div><div class="col_4"><h4>饮食</h4><ul class="nobullet bottom_list"><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >火鸡</a></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >glogi酒</a></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >沙滩宴</a></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >玉米粥</a></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >树干蛋糕</a></li></ul></div><div class="col_4 no_margin_right"><h4>地区特色</h4><p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">英国特色</a>.</p><p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_parent">美国特色</a></p><p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_parent">法国特色</a>.</p><P><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >瑞士特色</a></p></div><div class="clear"></div></div> <!-- END of tooplate_footer --> <div id="tooplate_copyright" class="center"><p> Copyright © 2018 Your Company Name | Design: <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_parent">Tooplate</a>. More Templates <a title="圣诞快乐">圣诞快乐</a></p><ul id="social"><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="images/rss.png" alt="RSS" /></a></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="images/facebook.png" alt="Facebook" /></a></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="images/twitter.png" alt="Twitter" /></a></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="images/linkedin.png" alt="Linkedin" /></a></li></ul><div class="clear"></div></div></div> <!-- END of tooplate_wrapper --></body></html>
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站