![HTML5期末大作业:中华饮食文化网站设计——代码质量好-中华饮食文化(5页) html网页制作期末大作业成品_网页设计期末作业美食水果生鲜设网页设计源码]() HTML5期末大作业:中华饮食文化网站设计——代码质量好-中华饮食文化(5页) html网页制作期末大作业成品_网页设计期末作业美食水果生鲜设网页设计源码
HTML5期末大作业:中华饮食文化网站设计——代码质量好-中华饮食文化(5页) html网页制作期末大作业成品_网页设计期末作业美食水果生鲜设网页设计源码
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
![HTML5期末大作业:中华饮食文化网站设计——代码质量好-中华饮食文化(5页) html网页制作期末大作业成品_网页设计期末作业美食水果生鲜设网页设计源码]() 作品介绍
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
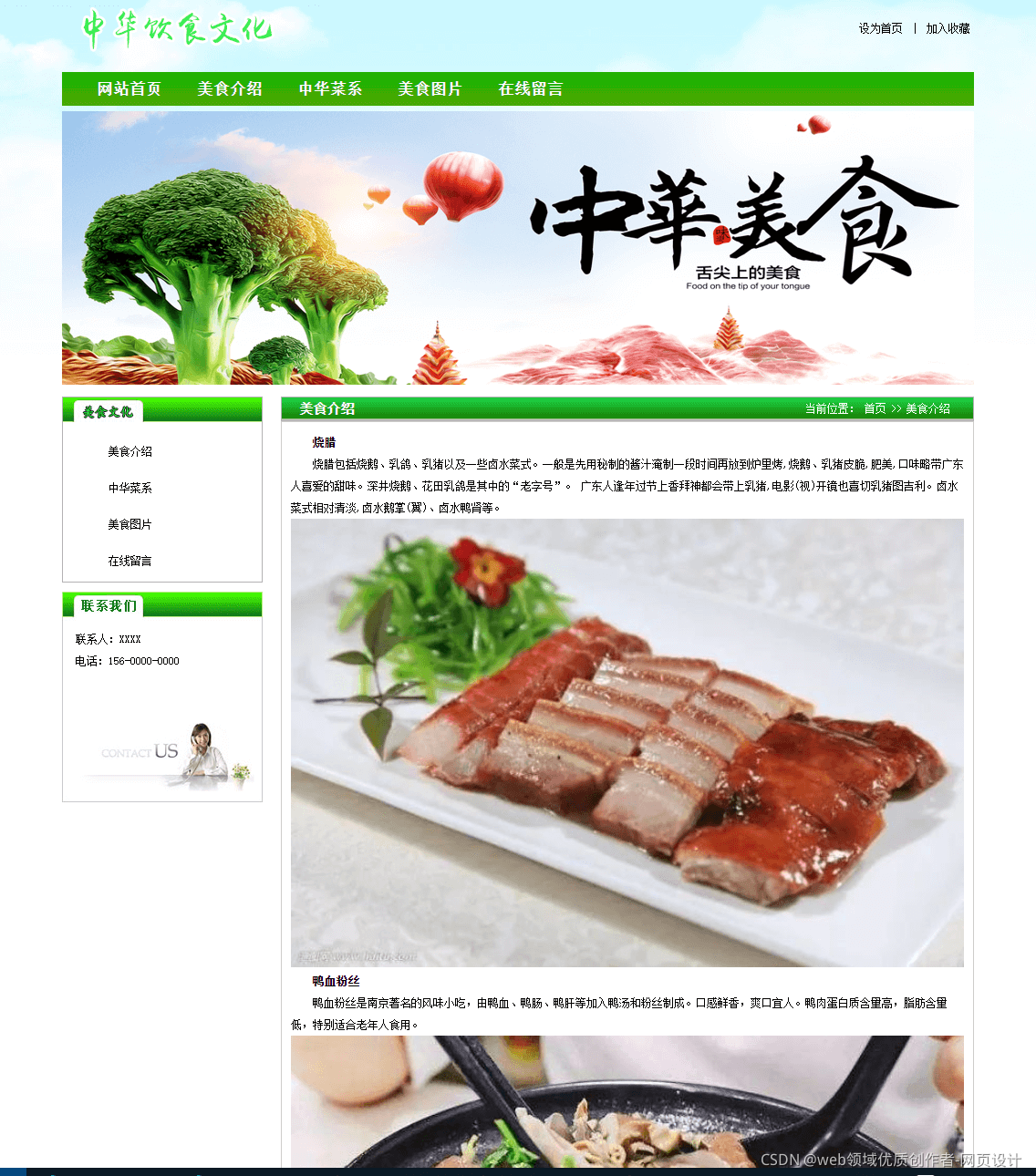
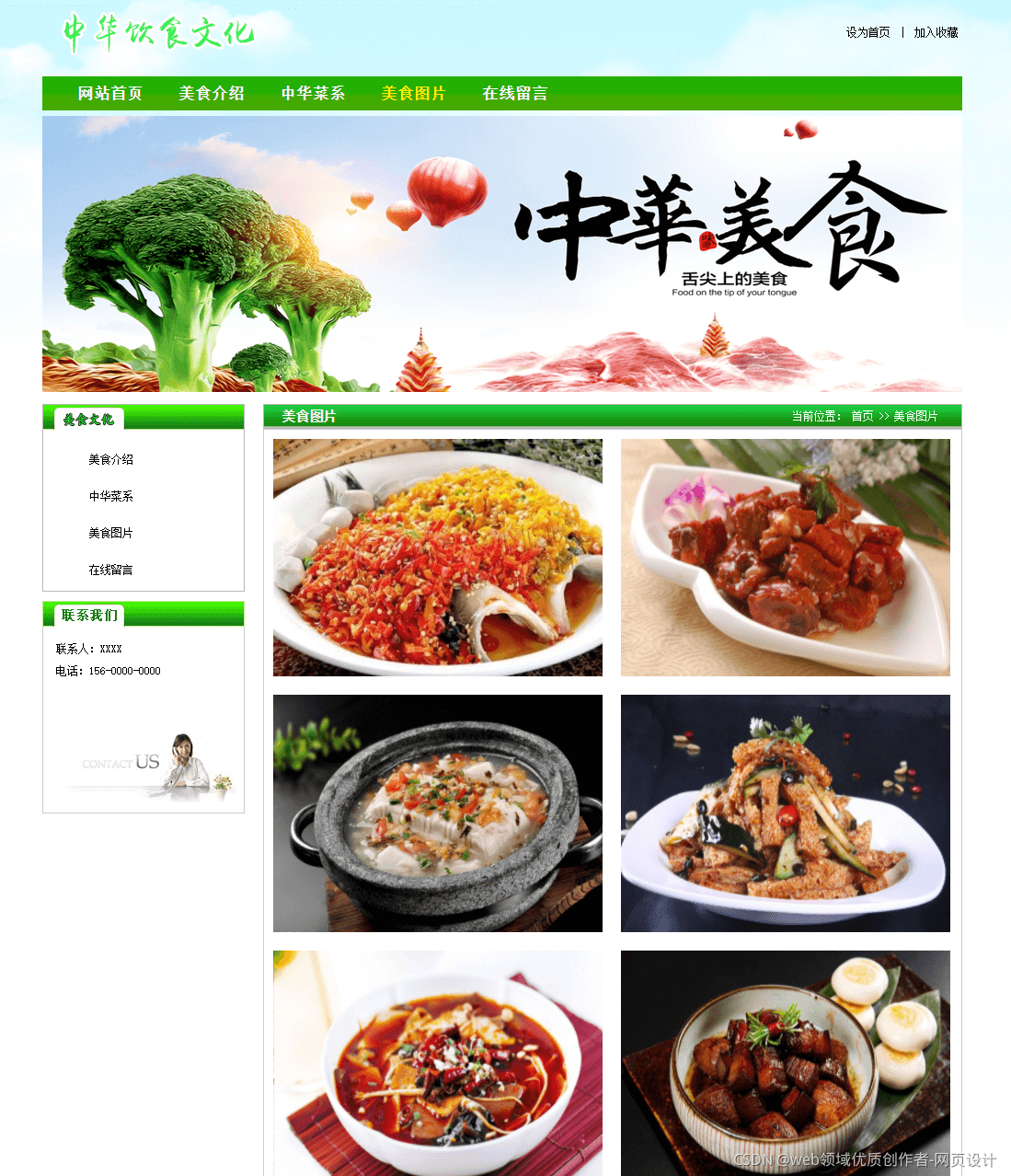
![HTML5期末大作业:中华饮食文化网站设计——代码质量好-中华饮食文化(5页) html网页制作期末大作业成品_网页设计期末作业美食水果生鲜设网页设计源码]() 一、作品展示
一、作品展示
![HTML5期末大作业:中华饮食文化网站设计——代码质量好-中华饮食文化(5页) html网页制作期末大作业成品_网页设计期末作业美食水果生鲜设网页设计源码]() 二、文件目录
二、文件目录

![HTML5期末大作业:中华饮食文化网站设计——代码质量好-中华饮食文化(5页) html网页制作期末大作业成品_网页设计期末作业美食水果生鲜设网页设计源码]() 三、代码实现
三、代码实现
<!DOCTYPE html><html><head><meta charset="UTF-8"> <title>中华饮食文化</title><link rel="stylesheet" href="css/style.css" rel="external nofollow" /></head><body> <div class="header"> <div class="top"> <img src="images/logo.png" class="logo"> <div class="link"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >设为首页</a> | <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="link2">加入收藏</a> </div> </div> <div class="nav"> <ul> <li><a href="index.html" rel="external nofollow" >网站首页</a></li> <li><a href="page1.html" rel="external nofollow" rel="external nofollow" >美食介绍</a></li> <li><a href="page2.html" rel="external nofollow" rel="external nofollow" >中华菜系</a></li> <li><a href="page3.html" rel="external nofollow" rel="external nofollow" >美食图片</a></li> <li><a href="page4.html" rel="external nofollow" rel="external nofollow" >在线留言</a></li> </ul> </div> </div> <div class="banner"> <img src="images/banner.jpg"> </div> <div class="content"> <div class="sidebar"> <div class="pro_box"> <img src="images/pro_cp.jpg"/> <ul> <li><a href="page1.html" rel="external nofollow" rel="external nofollow" >美食介绍</a></li> <li><a href="page2.html" rel="external nofollow" rel="external nofollow" >中华菜系</a></li> <li><a href="page3.html" rel="external nofollow" rel="external nofollow" >美食图片</a></li> <li><a href="page4.html" rel="external nofollow" rel="external nofollow" >在线留言</a></li> </ul> </div> <div class="contact_box"> <div class="text"> <p>联系人:XXXX</p> <p>电话:156-0000-0000</p> </div> </div> </div> <div class="cont_right"> <div class="pic_show"> <div class="title"> <h3>美食展示</h3> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="more"><img src="images/more.jpg"/></a> </div> <ul> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="images/show1.jpg" />美食展示</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="images/show2.jpg" />美食展示</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="images/show3.jpg" />美食展示</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="images/show4.jpg" />美食展示</a></li> </ul> </div><div class="jianjie"> <div class="title"> <h3>美食文化简介</h3> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="more"><img src="images/more.jpg"/></a> </div> <div class="box"> <img src="images/jianjie.jpg"> <p> 民以食为天,世界上任何一个国家都有一个传统的饮食文明与其它文明共同在历史中轮回。每个地区都有与众不同的饮食习惯和味觉倾向,而各自将这些精妙的技艺发展成了一种习俗, 一种文化,这使得无数食客流连在世界的每一个角落。 </p> <p> 亚洲的东方有一个拥有悠久文明历史的国度,那里有令人垂涎的山珍,也有令人回肠的美味。来自五湖四海的食材和调味品正在无时无刻的触动着亿万人的神经和味蕾。 </p> <p> 中国人的传统饮食习俗是以植物性食料为主。主食是五谷,辅食是蔬菜,外加少量肉食。形成这一习俗的主要原因是中原地区以农业生产为主要的经济生产方式。但在不同阶层中,食物的配置 比例不尽相同。因此古代有称在位的皇帝为“肉食者”。 </p> </div> </div> </div> </div> <div class="footer"> <div class="copyright"> <p>版权所有© 中华饮食文化</p> </div> </div></body></html>12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879808182838485868788899091
![HTML5期末大作业:中华饮食文化网站设计——代码质量好-中华饮食文化(5页) html网页制作期末大作业成品_网页设计期末作业美食水果生鲜设网页设计源码]() 四、获取更多源码
四、获取更多源码
PC电脑端关注我们
![HTML5期末大作业:中华饮食文化网站设计——代码质量好-中华饮食文化(5页) html网页制作期末大作业成品_网页设计期末作业美食水果生鲜设网页设计源码]() 五、学习资料
五、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

![HTML5期末大作业:中华饮食文化网站设计——代码质量好-中华饮食文化(5页) html网页制作期末大作业成品_网页设计期末作业美食水果生鲜设网页设计源码]() 六、更多源码
六、更多源码
HTML5期末考核大作业源码* 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!