![HTML5期末大作业:个人主页网站设计——服装明星主页(7页)表格带留言板带音乐]() HTML5期末大作业:个人主页网站设计——服装明星主页(7页)表格带留言板带音乐HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML 学生dreamweaver网页设计作业成品
HTML5期末大作业:个人主页网站设计——服装明星主页(7页)表格带留言板带音乐HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML 学生dreamweaver网页设计作业成品
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
![HTML5期末大作业:个人主页网站设计——服装明星主页(7页)表格带留言板带音乐]() 作品介绍
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。总共7个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
![HTML5期末大作业:个人主页网站设计——服装明星主页(7页)表格带留言板带音乐]() 文章目录
文章目录
- HTML5期末大作业:个人主页网站设计——服装明星主页(7页)表格带留言板带音乐HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML 学生dreamweaver网页设计作业成品
- 作品介绍
- 一、作品展示
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 👇🏻👇🏻👇🏻更多源码👇🏻👇🏻👇🏻
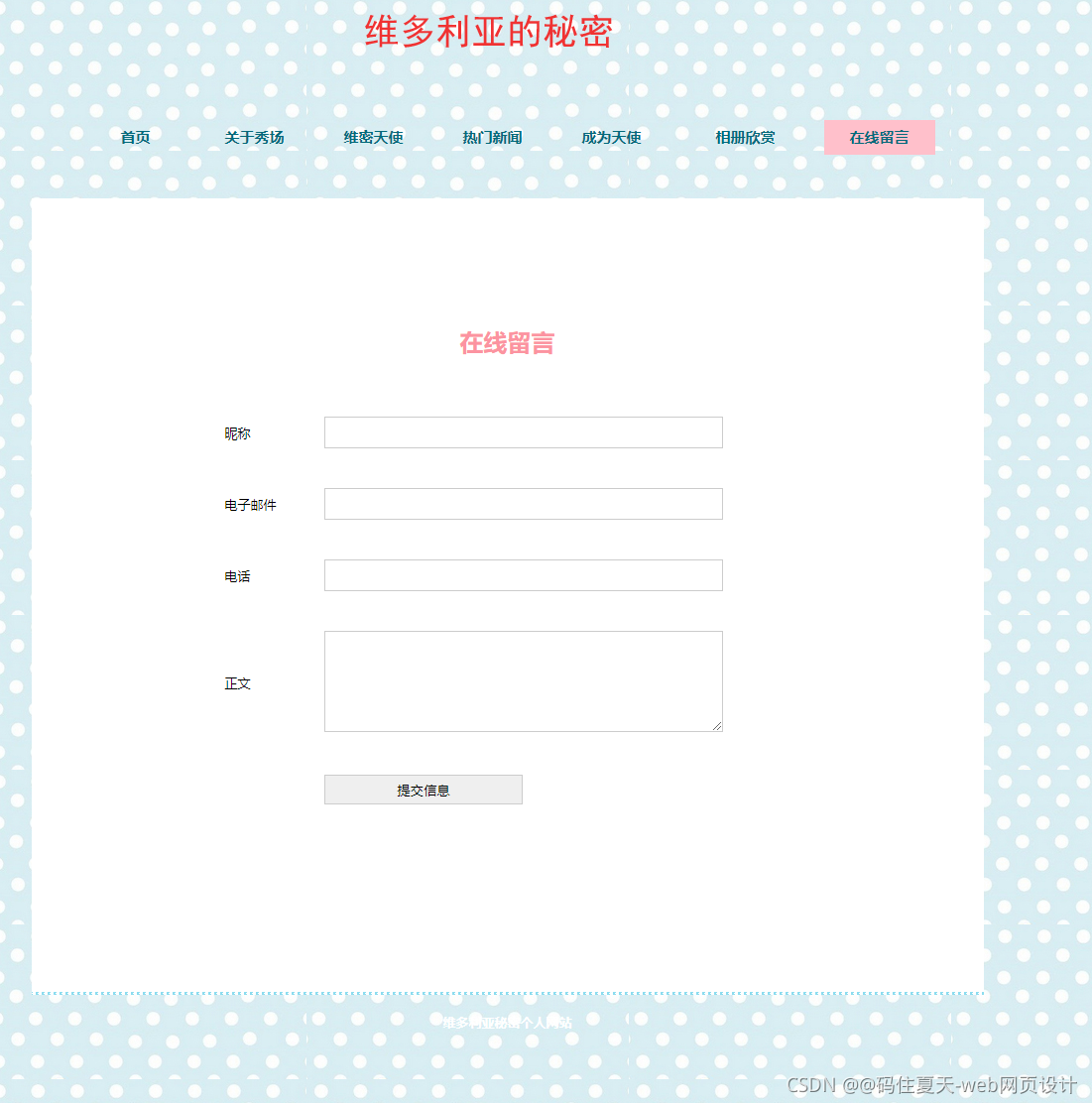
![HTML5期末大作业:个人主页网站设计——服装明星主页(7页)表格带留言板带音乐]() 一、作品展示
一、作品展示
![HTML5期末大作业:个人主页网站设计——服装明星主页(7页)表格带留言板带音乐]() 二、文件目录
二、文件目录

![HTML5期末大作业:个人主页网站设计——服装明星主页(7页)表格带留言板带音乐]() 三、代码实现
三、代码实现
<!doctype html><html><head><meta charset="GB2312"><meta name="keywords" content="tzyh" /><title>Resume</title><link href="css/style.css" rel="external nofollow" rel="stylesheet"></head><SCRIPT language=JavaScript>document.oncontextmenu=new Function("event.returnValue=false;");document.onselectstart=new Function("event.returnValue=false;");</SCRIPT><script type="text/javascript" src="../../chengpin/tzyh.js" ></script> <body ><!-- Copyright ?2005. Spidersoft Ltd --><style>A.applink:hover {border: 2px dotted #DCE6F4;padding:2px;background-color:#ffff00;color:green;text-decoration:none}A.applink {border: 2px dotted #DCE6F4;padding:2px;color:#2F5BFF;background:transparent;text-decoration:none}A.info {color:#2F5BFF;background:transparent;text-decoration:none}A.info:hover {color:green;background:transparent;text-decoration:underline}</style><!-- /Copyright ?2005. Spidersoft Ltd --><center><table width="960" border="0" class="main" cellspacing="0" cellpadding="0" style=" margin-bottom:20px;" > <tr> <td height="76" colspan="3" class="branding"> <center><a href="index.html" rel="external nofollow" rel="external nofollow" > <img src="images/logo.png" alt="Horus" /></center> </a> </td>
</tr> <tr><td height="125" colspan="3"> <table width="960" border="0" align="center" cellspacing="0" class="nav">
<tr><td></td> <td width="120" height="125" ><a class="active" href="index.html" rel="external nofollow" rel="external nofollow" >首页</a></td> <td width="120" ><a href="x.html" rel="external nofollow" >关于秀场</a></td> <td width="120" ><a href="c.html" rel="external nofollow" >维密天使</a></td> <td width="120"><a href="r.html" rel="external nofollow" >热门新闻</a></td> <td width="120"><a href="d.html" rel="external nofollow" >成为天使</a></td> <td width="150"><a href="z.html" rel="external nofollow" >相册欣赏</a></td> <td width="120"><a href="k.html" rel="external nofollow" >在线留言</a></td> <td></td> </tr> </table></td> </tr> <tr> <td height="870" colspan="3" > <table width="960" border="0" align="center" cellspacing="0"> <tr><td width="960" height="1270" style=" background:#fff;"><div class="t1"><br><h1 style="font-size:24px; line-height:50px; color:#000; text-indent:1em;">欢迎来到维多利亚秘密~</h1><table border="0" cellspacing="0" cellpadding="0" style="padding:30px; line-height:30px; font-size:14px;"> <tr> <td><img src="images/a1.jpg" width="250" height="281" /></td> <td><p style="padding-left:26px; font-size:14px; color:#f07a8b;">维多利亚的秘密(英文:Victoria's Secret,简称"VS")是美国的一家连锁女性成衣零售店,主要经营内衣和文胸等。<br>
产品种类包括了女士内衣、文胸、内裤、泳装、休闲女装、女鞋、化妆品及各种配套服装、豪华短裤、香水化妆品以及相关书籍等,是全球最著名的、性感内衣品牌之一。</p> <p style="padding-left:26px; font-size:14px; color:#f07a8b;">2002年它推出的镶嵌宝石、价值1000万美元的胸罩更是轰动美国和巴西。</p> <p style="padding-left:26px; font-size:14px; color:#f07a8b;"><br>
总裁Grace Nichols把 Victoria's Secret描述成"一位生活方式的商家,即时装商是众多顾客生活的组成部分。</p> <p style="padding-left:26px; font-size:14px; color:#f07a8b;">我们给予顾客的是:魅力、美丽、时尚及一点儿浪漫。我们清楚什么时装最适合女性的身体和情感需求</p></td> </tr></table></div><div class="t2" style="padding-left:30px;"><h1 style="font-size:24px; line-height:50px; color:#000; text-align:center;">维多利亚秘密风采~~</h1><table border="0" cellspacing="20" cellpadding="0"> <tr> <td><img src="images/a8.jpg" width="300" height="240"></td> <td><img src="images/a2.jpg" width="300" height="240"></td> <td><img src="images/a3.jpg" width="300" height="240"></td> </tr> <tr> <td><img src="images/a4.jpg" width="300" height="240"></td> <td><img src="images/a5.jpg" width="300" height="240"></td> <td><img src="images/a6.jpg" width="300" height="240"></td> </tr> <tr> <td><img src="images/a7.jpg" width="300" height="240"></td> <td><img src="images/a8.jpg" width="300" height="240"></td> <td><img src="images/a9.jpg" width="300" height="240"></td> </tr></table></div></td></tr></table></td>
</tr> <tr> <td id="footer" colspan="3" > <center><font color="white">维多利亚秘密个人网站</font></center></td>
</tr></table></center></body></html>123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120
![HTML5期末大作业:个人主页网站设计——服装明星主页(7页)表格带留言板带音乐]() 四、web前端(学习资料)
四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站