![HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐]() HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML
HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
![HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐]() 作品介绍
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包含:主页、关于我们、登录、注册,总共4个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)基本期末作业所需的知识点全覆盖。
![HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐]() 文章目录
文章目录
- HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML
- 作品介绍
- 一、作品展示
-
- 1.首页
- 2.个人简介
- 3.演义经历
- 4.个人生活
- 5.人物评价
- 6.相册欣赏
- 7.在线留言
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、源码获取
![HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐]() 一、作品展示
一、作品展示
![HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐]() 1.首页
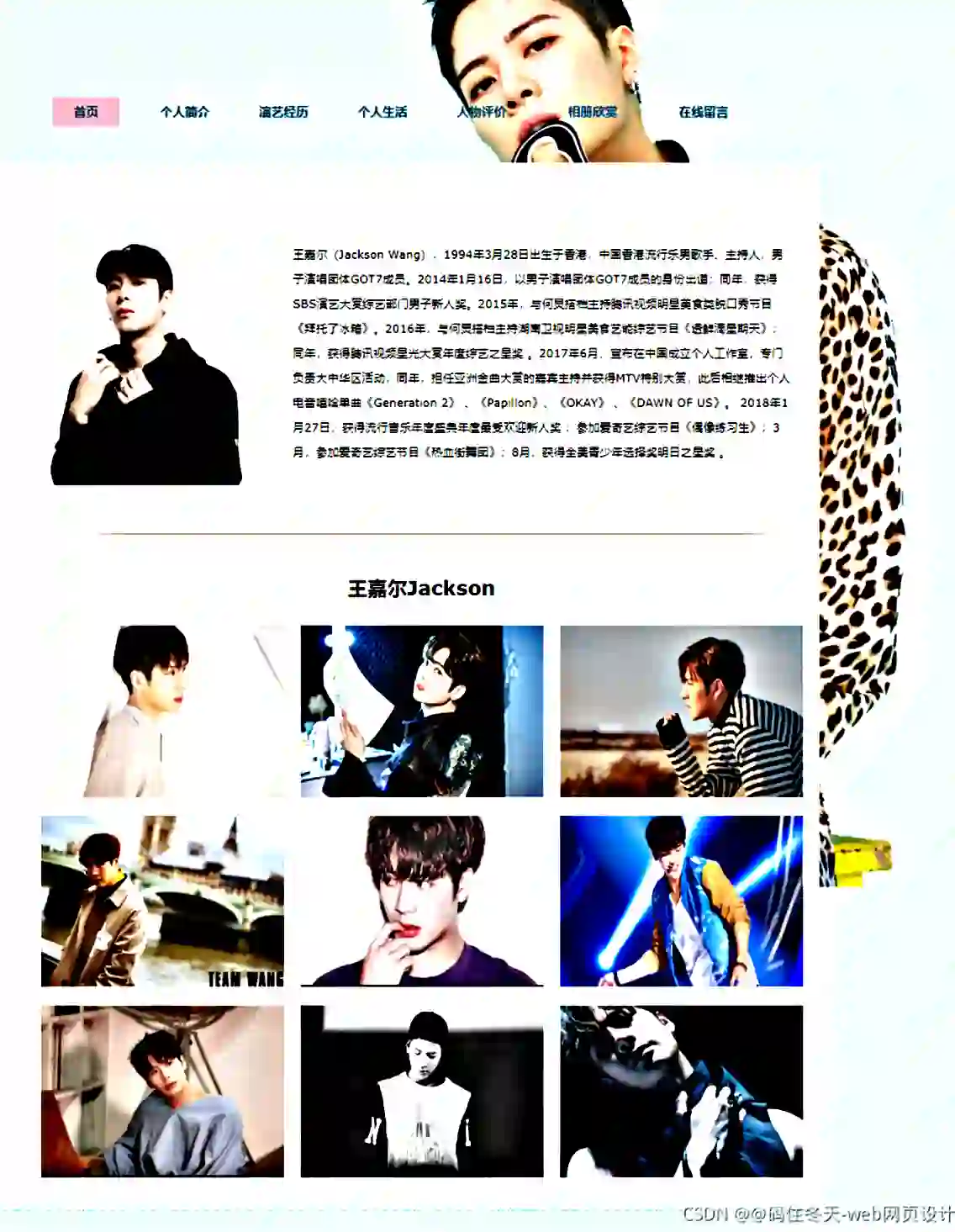
1.首页
![HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐]() 2.个人简介
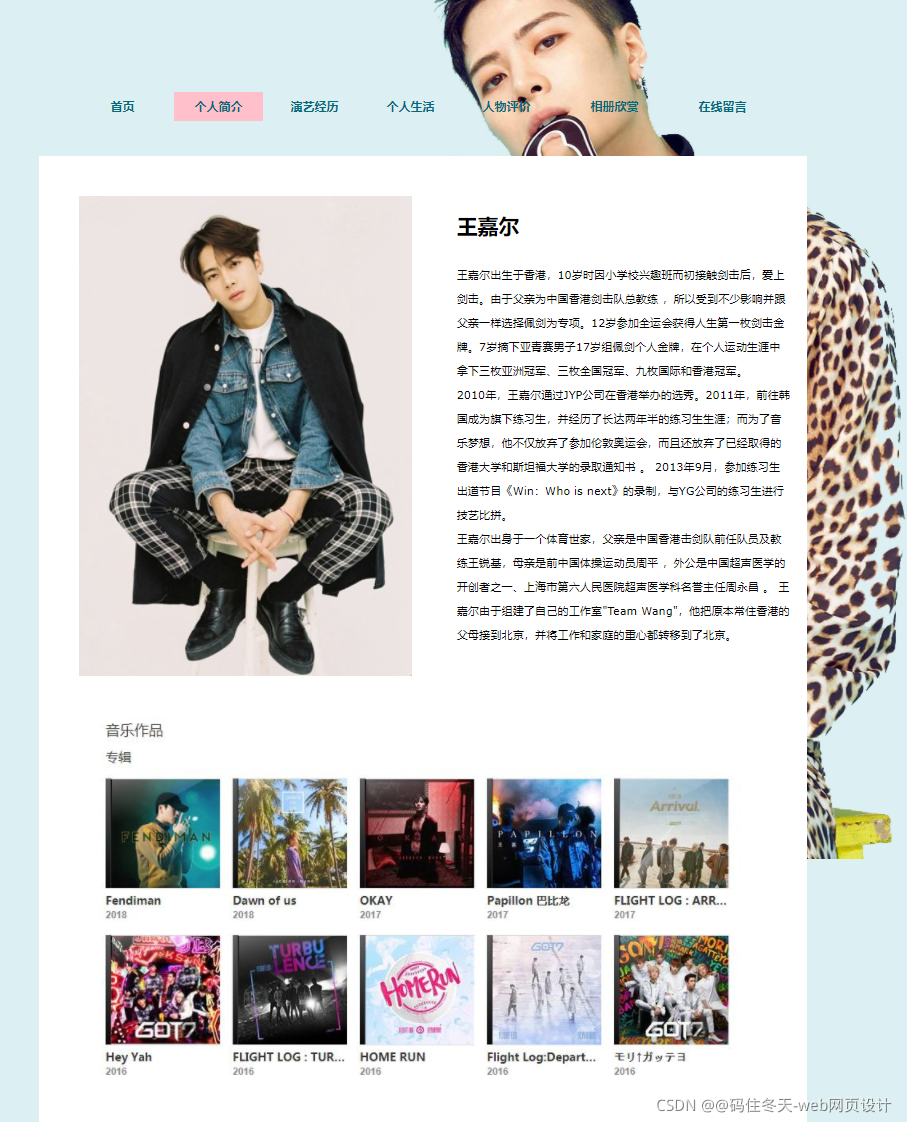
2.个人简介

![HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐]() 3.演义经历
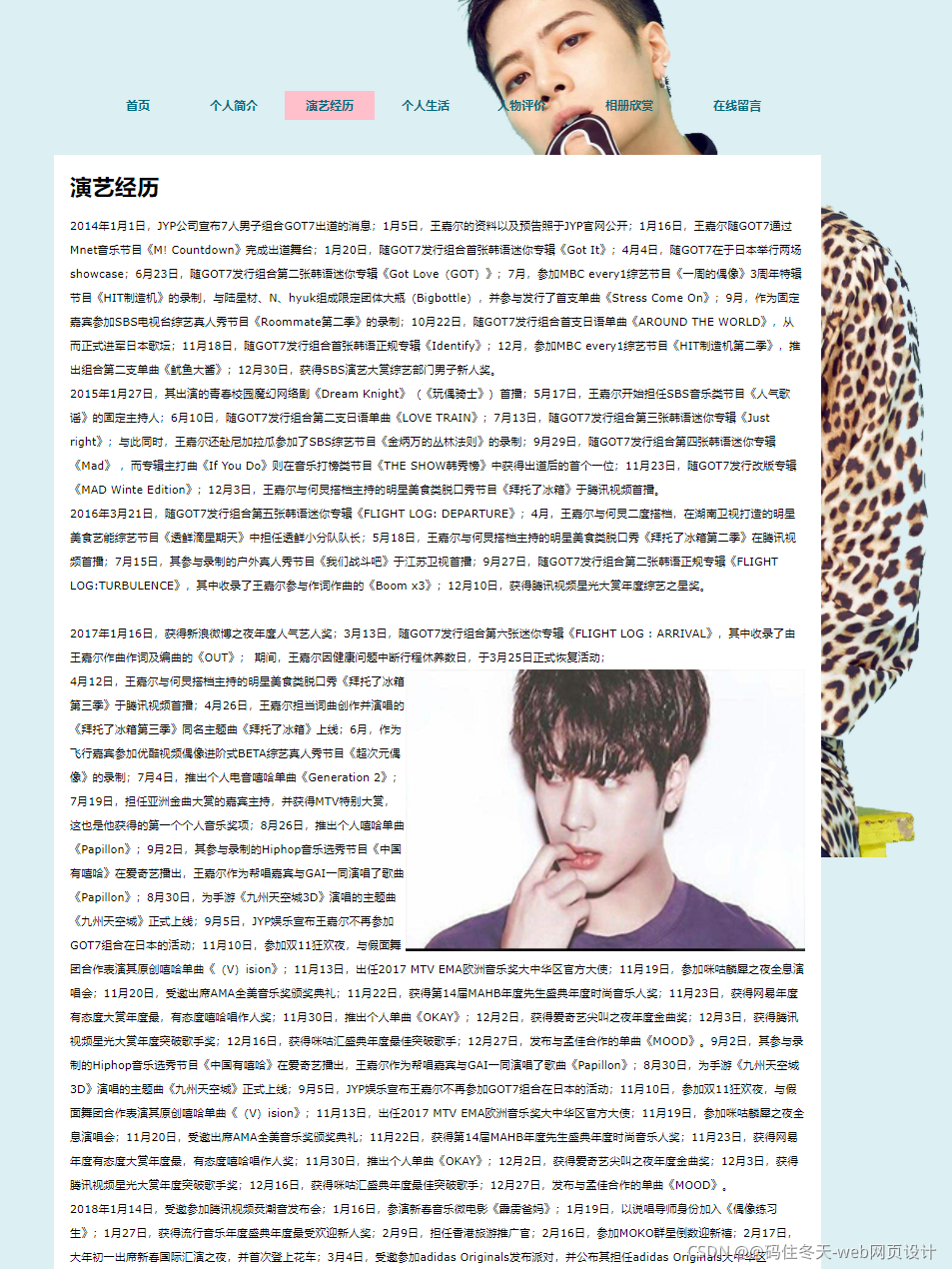
3.演义经历

![HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐]() 4.个人生活
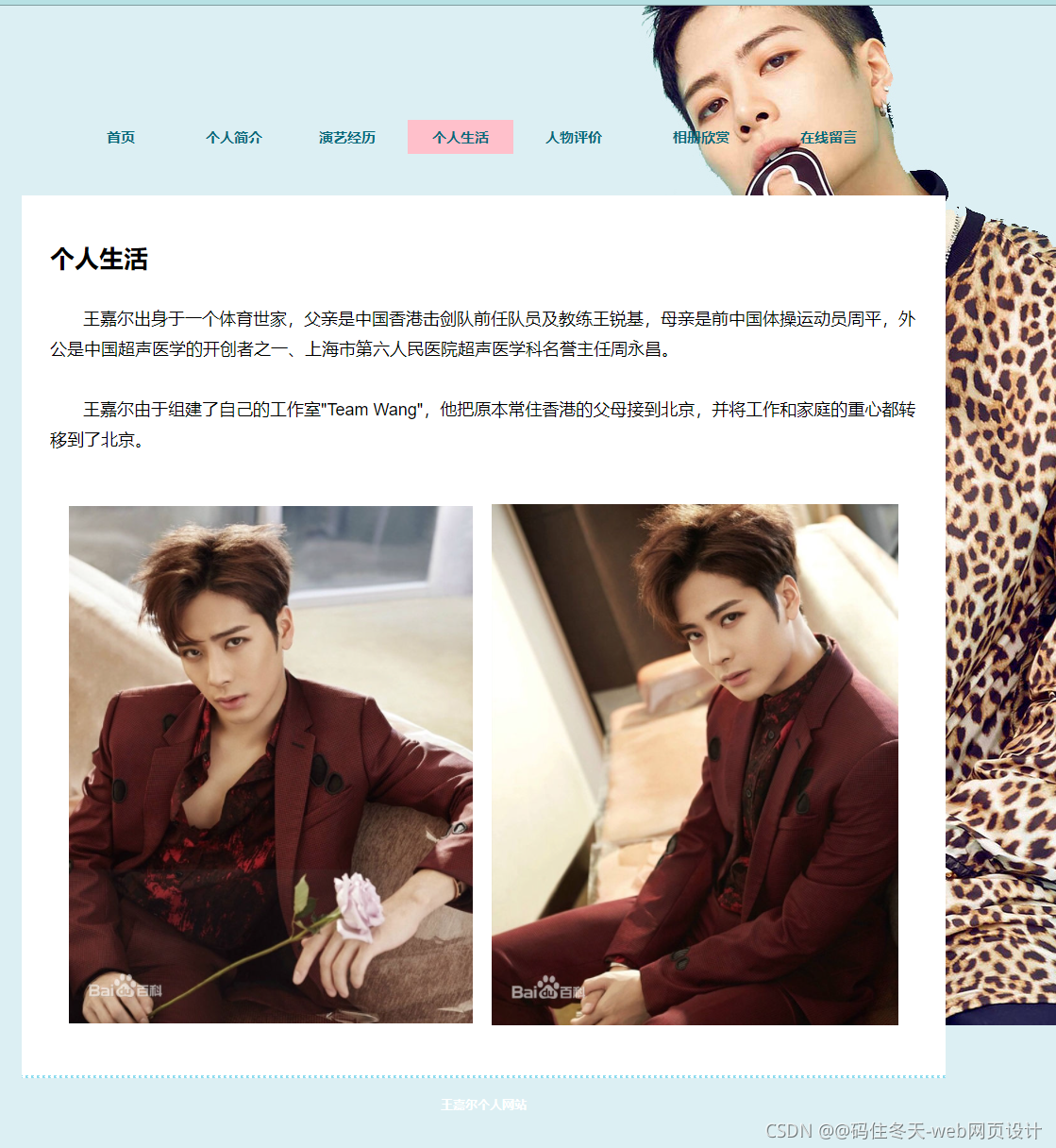
4.个人生活

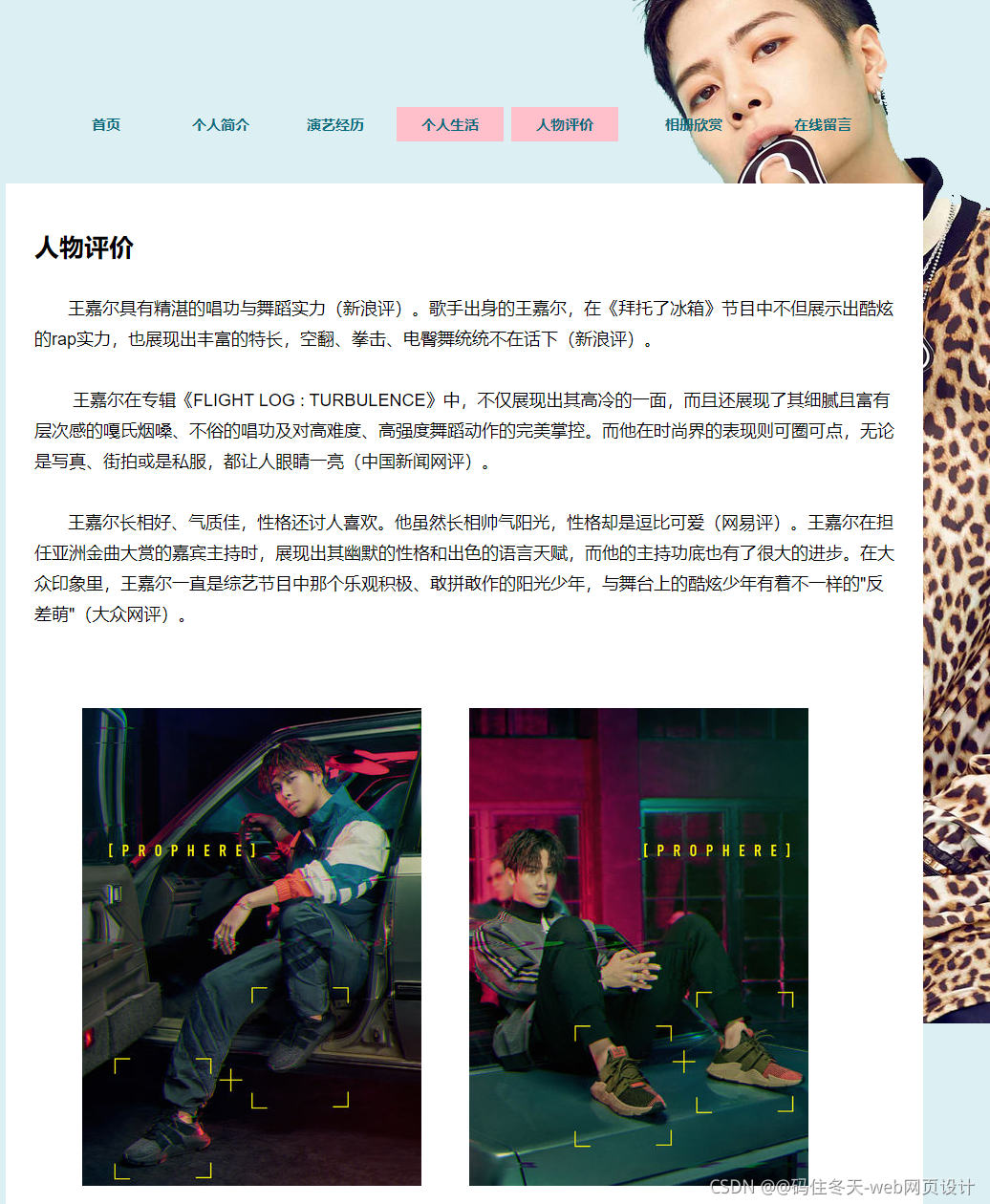
![HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐]() 5.人物评价
5.人物评价

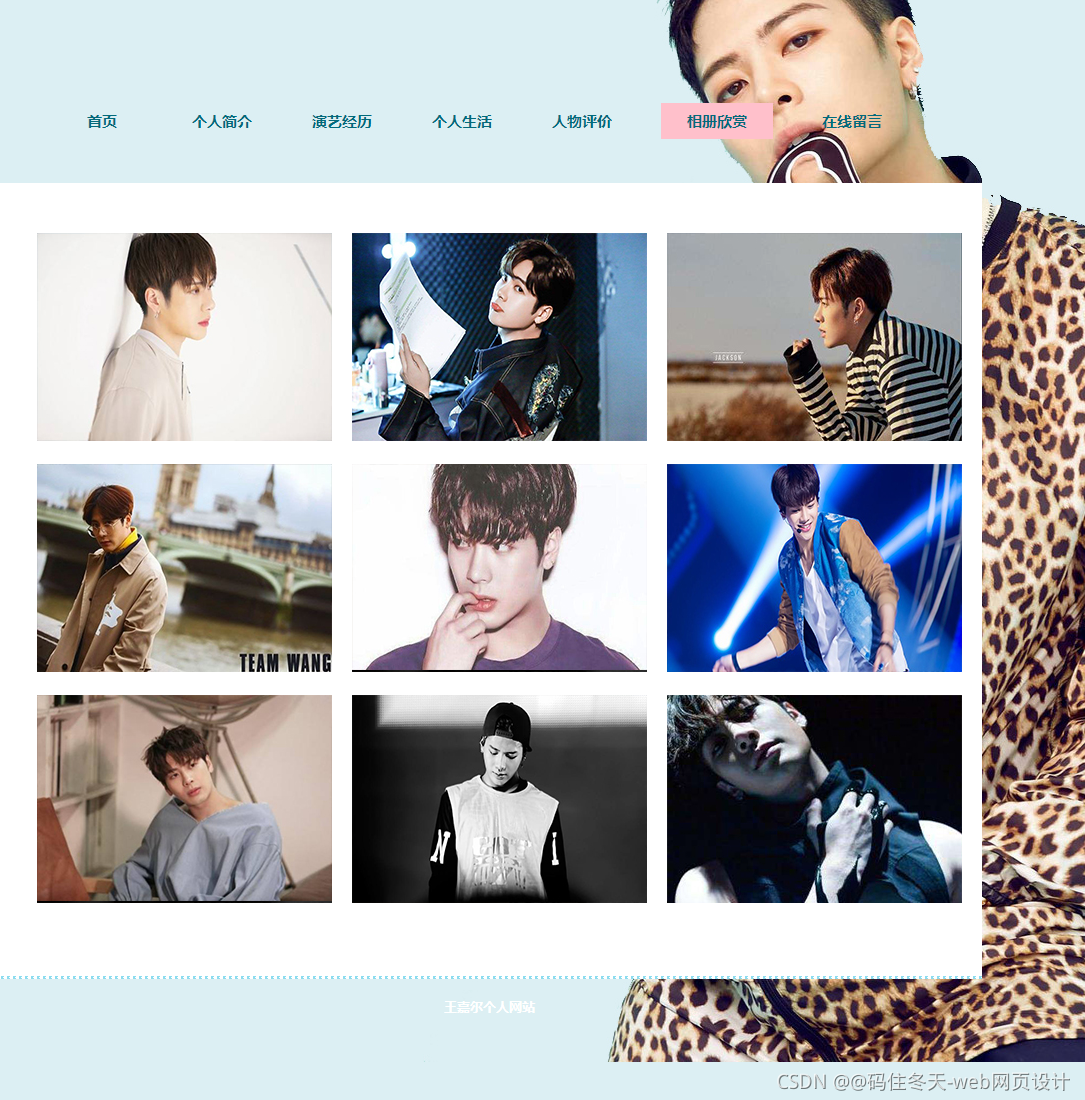
![HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐]() 6.相册欣赏
6.相册欣赏

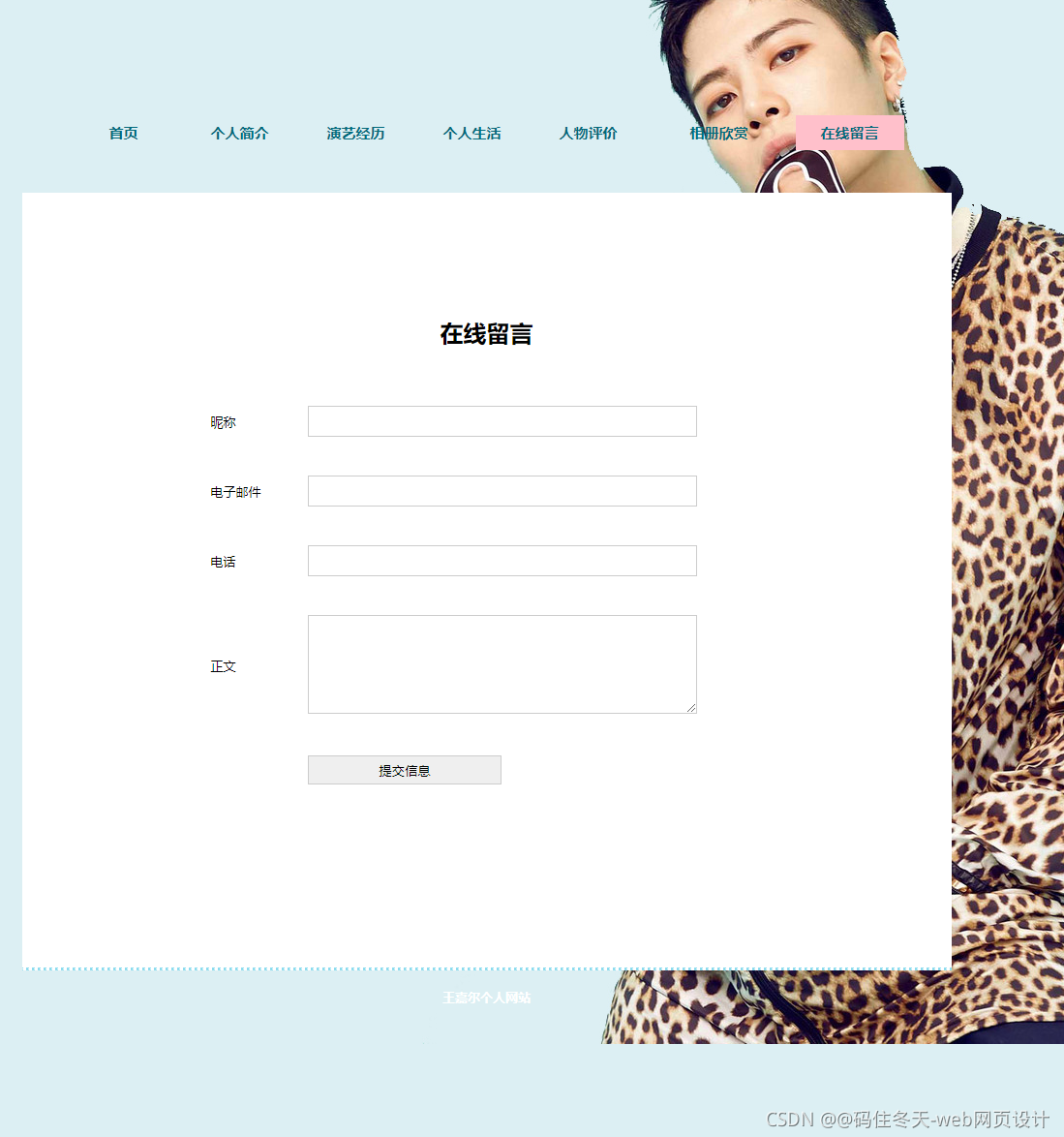
![HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐]() 7.在线留言
7.在线留言

![HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐]() 二、文件目录
二、文件目录

![HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐]() 三、代码实现
三、代码实现
<!doctype html><html><head><meta charset="GB2312"><meta name="keywords" content="tzyh" /><title>Resume</title><link href="css/style.css" rel="external nofollow" rel="stylesheet"><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><style type="text/css">body {background-color: #DCEFF3;background-repeat: no-repeat;}</style></head><SCRIPT language=JavaScript>document.oncontextmenu=new Function("event.returnValue=false;");document.onselectstart=new Function("event.returnValue=false;");</SCRIPT><script type="text/javascript" src="../../chengpin/tzyh.js" ></script> <body><!-- Copyright ?2005. Spidersoft Ltd --><style>A.applink:hover {border: 2px dotted #DCE6F4;padding:2px;background-color:#ffff00;color:green;text-decoration:none}A.applink {border: 2px dotted #DCE6F4;padding:2px;color:#2F5BFF;background:transparent;text-decoration:none}A.info {color:#2F5BFF;background:transparent;text-decoration:none}A.info:hover {color:green;background:transparent;text-decoration:underline}</style><!-- /Copyright ?2005. Spidersoft Ltd --><center><table width="960" border="0" class="main" cellspacing="0" cellpadding="0" style=" margin-bottom:20px;"> <tr> <td height="76" colspan="3" class="branding"> </td>
</tr> <tr><td height="125" colspan="3"> <table width="960" border="0" align="center" cellspacing="0" class="nav">
<tr><td></td> <td width="120" height="125" ><a href="index.html" rel="external nofollow" >首页</a></td> <td width="120" ><a href="x.html" rel="external nofollow" >个人简介</a></td> <td width="120" ><a href="c.html" rel="external nofollow" >演艺经历</a></td> <td width="120"><a href="r.html" rel="external nofollow" >个人生活</a></td> <td width="120"><a class="active" href="w.html" rel="external nofollow" >人物评价</a></td> <td width="150"><a href="z.html" rel="external nofollow" >相册欣赏</a></td> <td width="120"><a href="k.html" rel="external nofollow" >在线留言</a></td> <td></td> </tr> </table></td> </tr> <tr> <td height="750" colspan="3" > <table width="960" border="0" align="center" cellspacing="0" style="background:#fff; height:500px;"> <tr><td width="900" style="padding-left:30px; padding-right:30px;" height="500"><br/><br/><br/><h1 style="color:#000">人物评价</h1><br><br><p style="font-size:18px; line-height:32px; color:#000; font-family:Arial, '微软雅黑', sans-serif;"> 王嘉尔具有精湛的唱功与舞蹈实力(新浪评)。歌手出身的王嘉尔,在《拜托了冰箱》节目中不但展示出酷炫的rap实力,也展现出丰富的特长,空翻、拳击、电臀舞统统不在话下(新浪评)。<br><br> 王嘉尔在专辑《FLIGHT LOG : TURBULENCE》中,不仅展现出其高冷的一面,而且还展现了其细腻且富有层次感的嘎氏烟嗓、不俗的唱功及对高难度、高强度舞蹈动作的完美掌控。而他在时尚界的表现则可圈可点,无论是写真、街拍或是私服,都让人眼睛一亮(中国新闻网评)。<br><br> 王嘉尔长相好、气质佳,性格还讨人喜欢。他虽然长相帅气阳光,性格却是逗比可爱(网易评)。王嘉尔在担任亚洲金曲大赏的嘉宾主持时,展现出其幽默的性格和出色的语言天赋,而他的主持功底也有了很大的进步。在大众印象里,王嘉尔一直是综艺节目中那个乐观积极、敢拼敢作的阳光少年,与舞台上的酷炫少年有着不一样的"反差萌"(大众网评)。</p> <br><br><span><table border="0" cellspacing="50" cellpadding="0" style="padding-bottom:30px;"> <tr> <td><img src="images/w1.jpg" width="355" height="500" /></td> <td><img src="images/w2.jpg" width="355" height="500"/></td> </tr></table></td></tr></table></td></tr> <tr> <td id="footer" colspan="3" > <center><font color="white">王嘉尔个人网站</font></center></td>
</tr></table></center></body></html>123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899
![HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐]() 四、web前端(学习资料)
四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

![HTML5期末大作业:个人生活网站设计——嘉尔明星(7页)带特效带音乐]() 五、源码获取
五、源码获取
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的 「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等! 「 前后开发者,一起探讨 前端,JAVA ,Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>> 云炬网络 👇🏻👇🏻👇🏻获取更多源码 👇🏻👇🏻👇🏻 !