HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
![web前端期末大作业:JavaScript大作业——福五鼠动漫网页制作(6页)带轮播图效果 学生个人单页面网页作业 学生网页设计成品 静态HTML网页单页制作]() 文章目录🌰
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
-
- 1.HTML代码结构 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
![web前端期末大作业:JavaScript大作业——福五鼠动漫网页制作(6页)带轮播图效果 学生个人单页面网页作业 学生网页设计成品 静态HTML网页单页制作]() 一、网页介绍📖
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
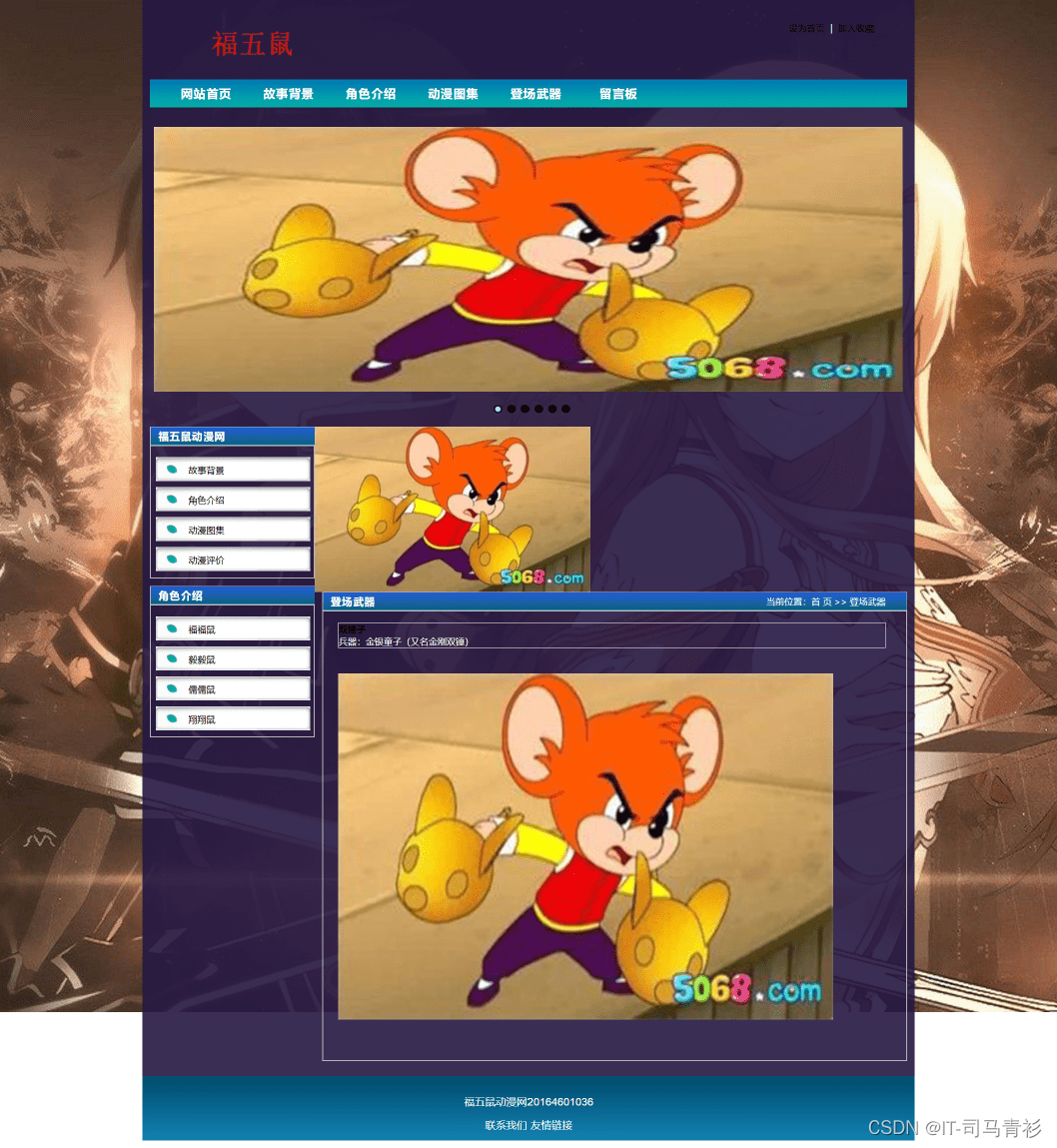
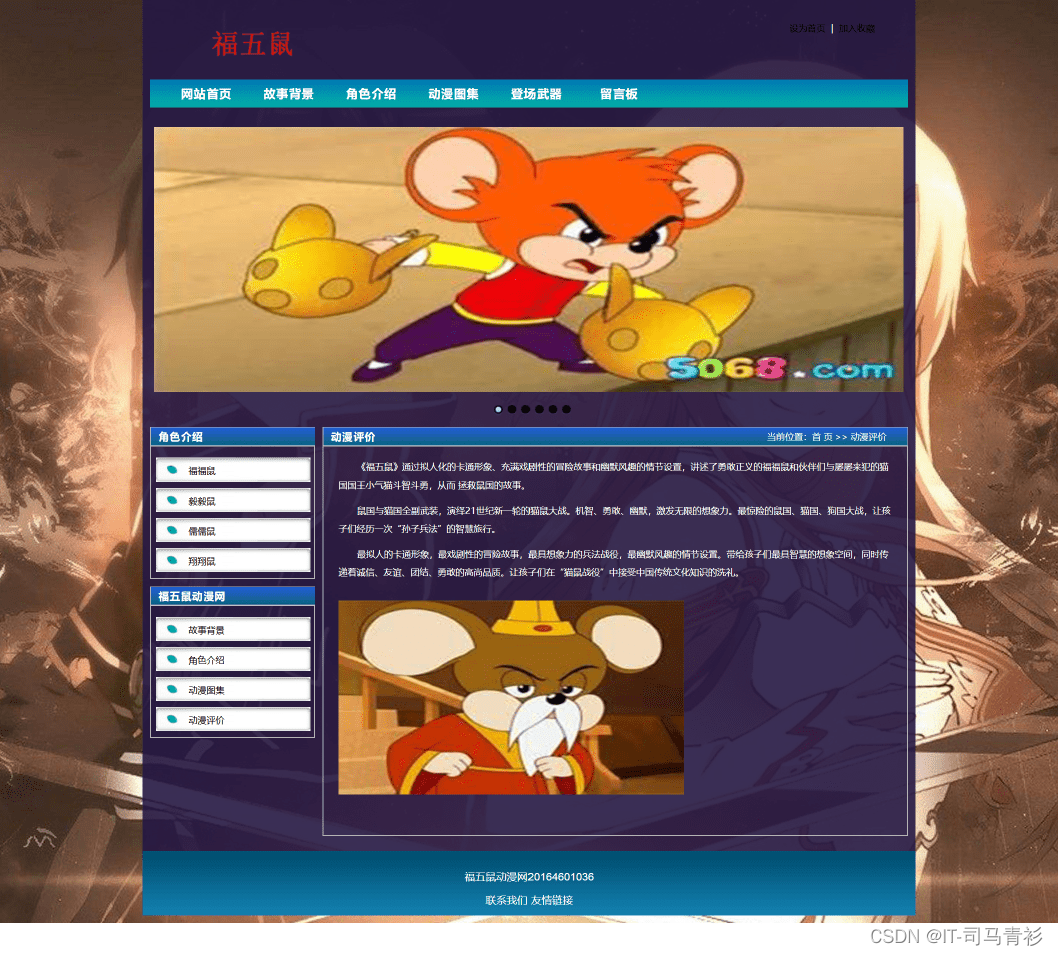
![web前端期末大作业:JavaScript大作业——福五鼠动漫网页制作(6页)带轮播图效果 学生个人单页面网页作业 学生网页设计成品 静态HTML网页单页制作]() 一、网页效果🌌
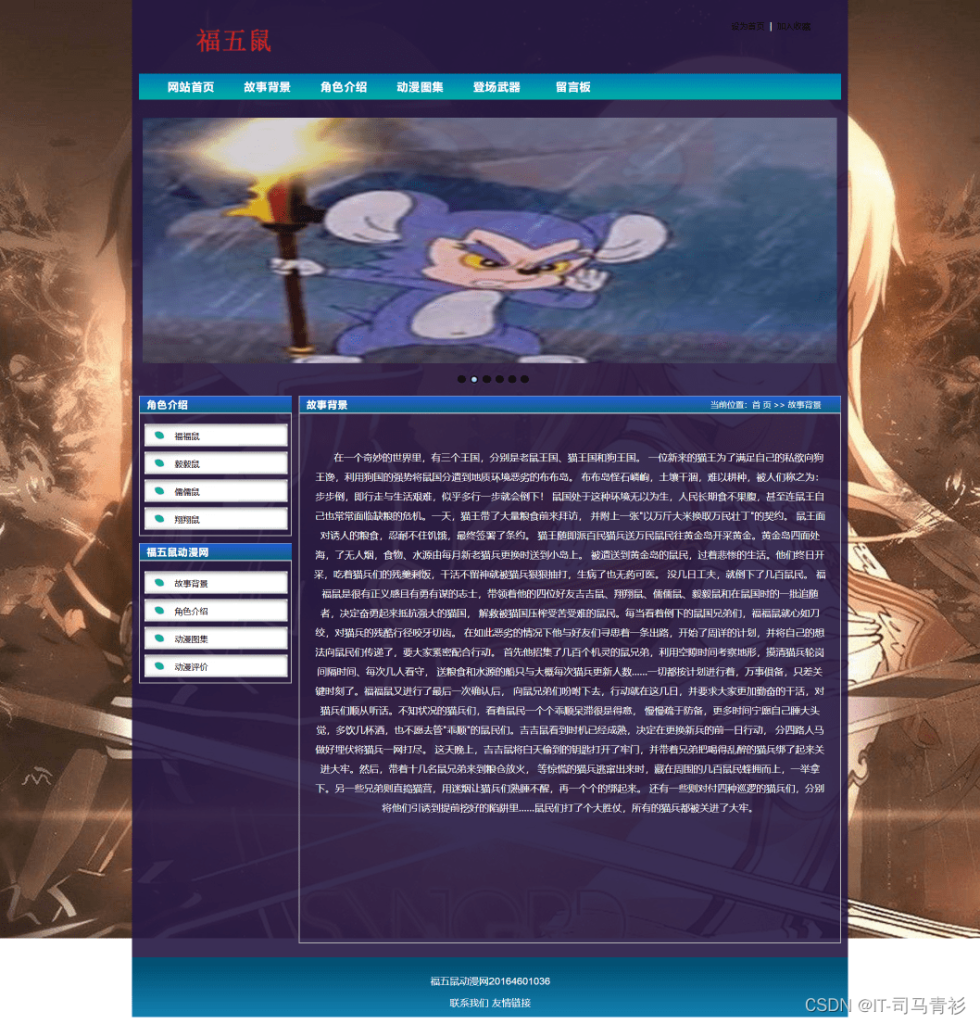
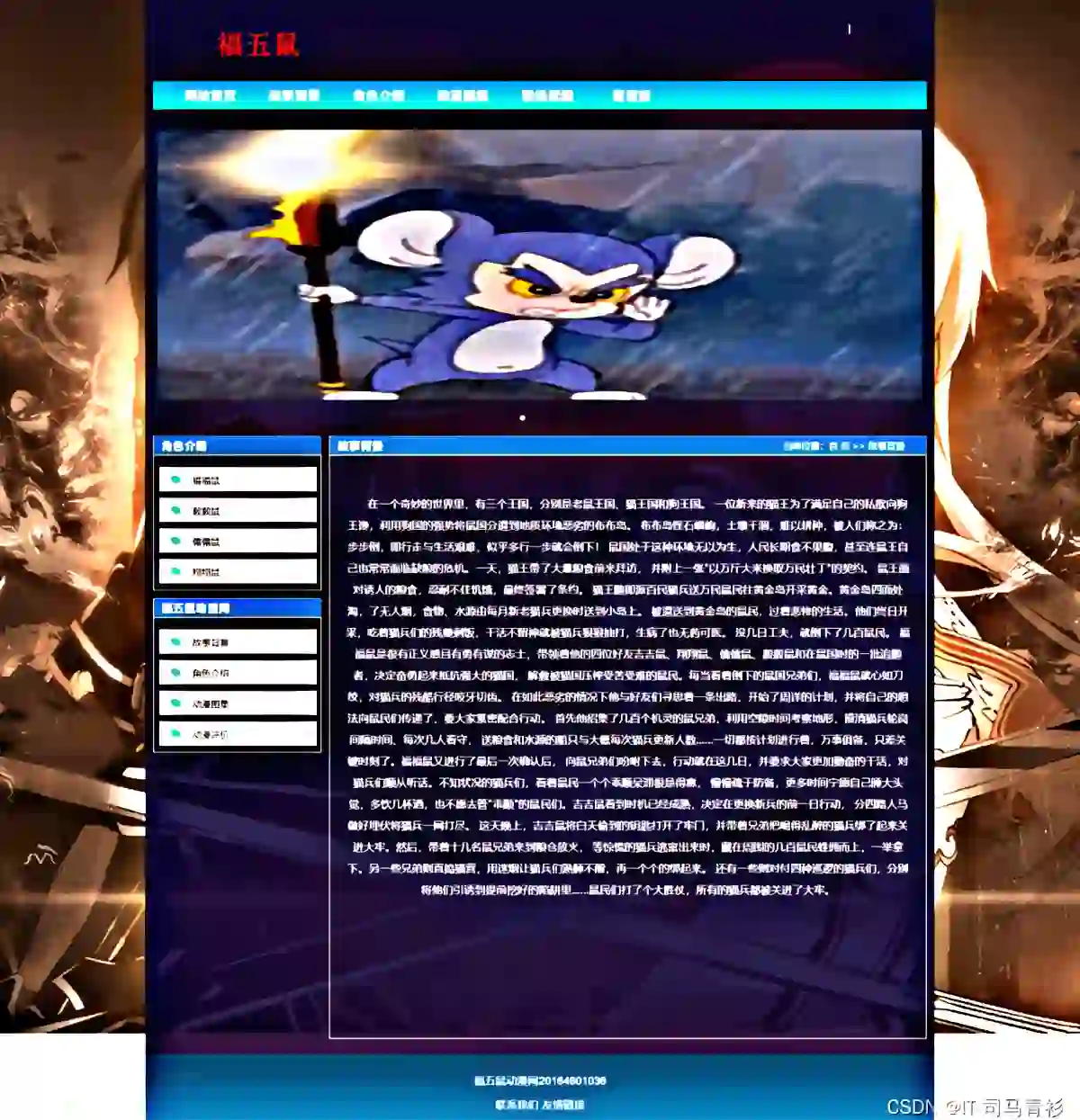
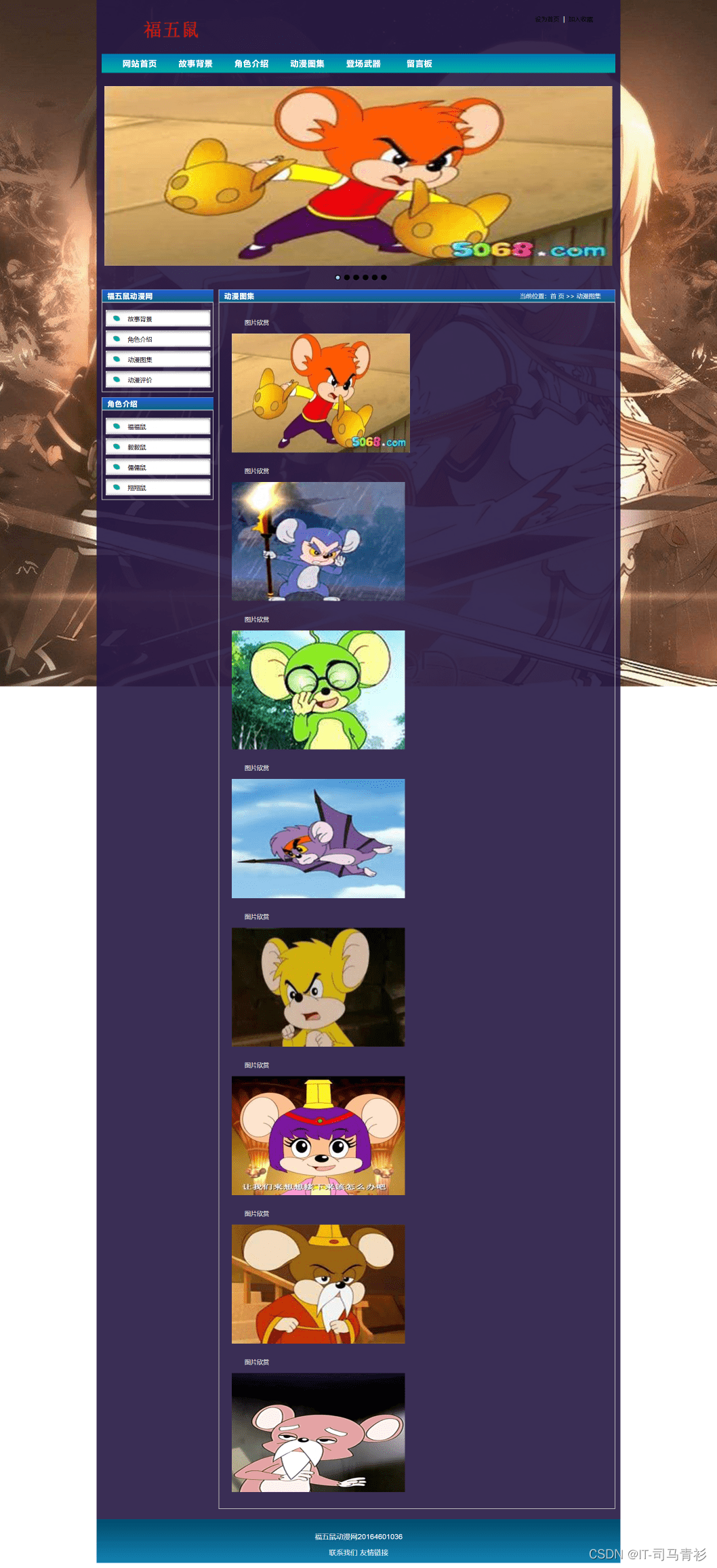
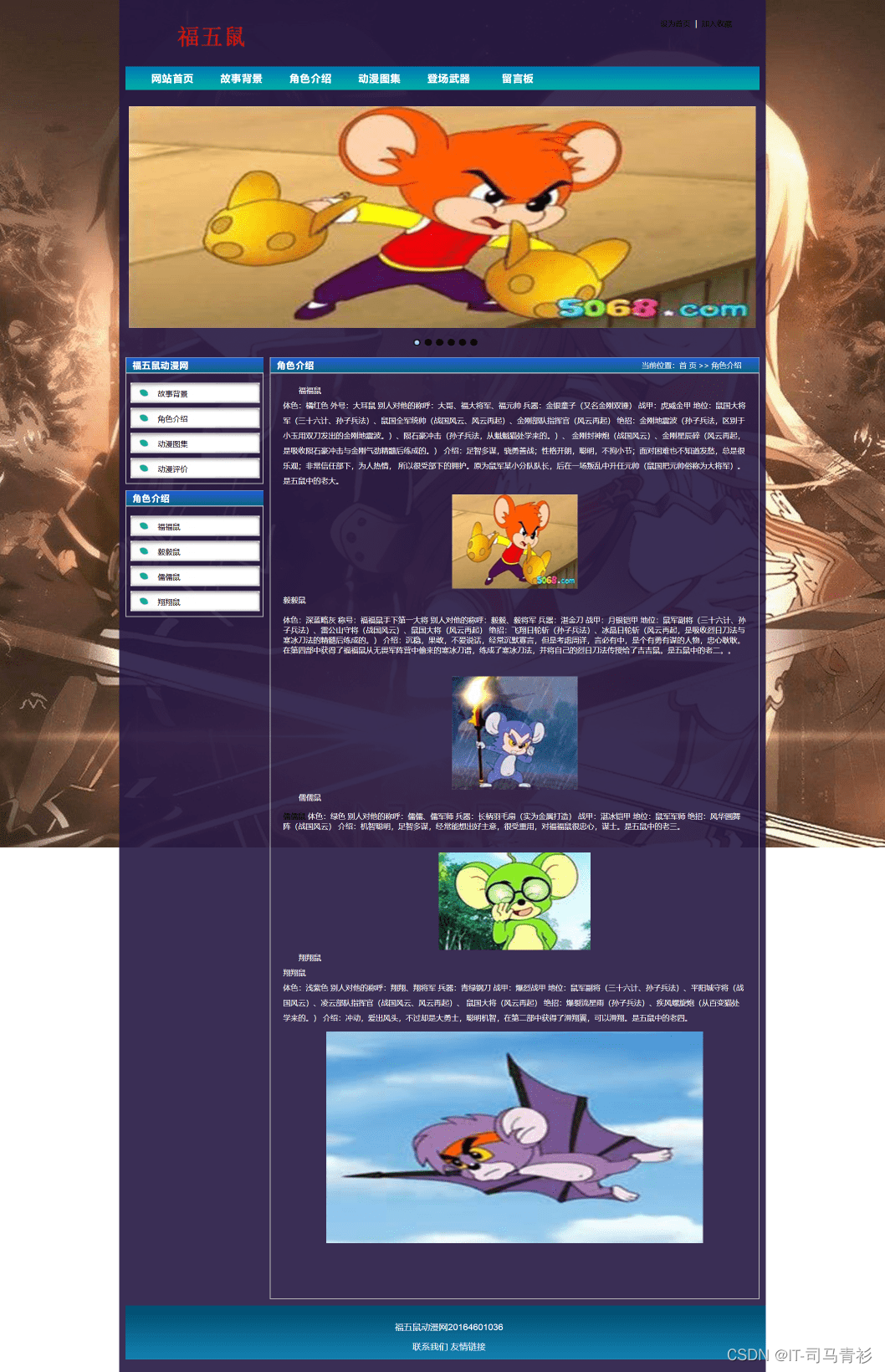
一、网页效果🌌
![web前端期末大作业:JavaScript大作业——福五鼠动漫网页制作(6页)带轮播图效果 学生个人单页面网页作业 学生网页设计成品 静态HTML网页单页制作]() 二、代码展示😈
二、代码展示😈
![web前端期末大作业:JavaScript大作业——福五鼠动漫网页制作(6页)带轮播图效果 学生个人单页面网页作业 学生网页设计成品 静态HTML网页单页制作]() 1.HTML代码结构 🧱
1.HTML代码结构 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" style="overflow: auto; overflow-x:hidden;"> <head> <title>福五鼠动漫网</title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <link rel="stylesheet" type="text/css" href="css/screen.css" rel="external nofollow" /> <script src="js/jquery.min.js"></script> <script src="js/jquery.flexslider-min.js"></script> <script type="text/javascript">$(window).load(function() {$('.flexslider').flexslider();}); </script> <link rel="stylesheet" href="css/lrtk.css" rel="external nofollow" type="text/css" media="screen" /> </head> <body><div class="wrapper"> <div class="top"> <div class="top_link"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >设为首页</a> | <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="link2">加入收藏</a></div> </div> <!--end of top--> <div class="nav"> <ul> <li><a href="index.html" rel="external nofollow" >网站首页</a></li> <li><a href="gushi.html" rel="external nofollow" rel="external nofollow" >故事背景</a></li> <li><a href="juese.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >角色介绍</a></li> <li><a href="huaxu.html" rel="external nofollow" rel="external nofollow" >动漫图集</a></li> <li><a href="zhizuo.html" rel="external nofollow" >登场武器</a></li> <li><a href="pinjia.html" rel="external nofollow" rel="external nofollow" >留言板</a></li> </ul></div> <!--end of nav--> <div id="banner"> <div class="flexslider"> <ul class="slides"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad1.jpg" width="1010" /></a> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad2.jpg" width="1010" /></a> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad3.jpg" width="1010" /></a> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad4.jpg" width="1010" /></a> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad5.jpg" width="1010" /></a> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad6.jpg" width="1010" /></a> </li> </ul> </div> </div> <!--end of banner--> <div class="content"> <div class="sidebar"> <div class="pro_box"> <div class="jj_cp2"> <h3>福五鼠动漫网</h3> </div> <ul class="pro_list"> <li><a href="gushi.html" rel="external nofollow" rel="external nofollow" >故事背景</a></li> <li><a href="juese.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >角色介绍</a></li> <li><a href="huaxu.html" rel="external nofollow" rel="external nofollow" >动漫图集</a></li> <li><a href="pinjia.html" rel="external nofollow" rel="external nofollow" >动漫评价</a></li> </ul> </div> <!--end of pro_box--> <div class="pro_box"> <div class="jj_cp2"> <h3>角色介绍</h3> </div> <ul class="pro_list"> <li><a href="juese.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >福福鼠</a></li> <li><a href="juese.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >毅毅鼠</a></li> <li><a href="juese.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >儒儒鼠</a></li> <li><a href="juese.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >翔翔鼠</a></li> </ul> </div> <!--end of pro_box--> </div> <!--end of sidebar--> <div class="main_con"> <div class="chanp_box"> <div class="jj_cp"> <h3>角色介绍</h3> </div> <div class="show_box"> <div class="show_panel"> <ul id="show_list"> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span></span></a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/j2.jpg" width="133" height="168" /><span>福福鼠</span></a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span></span></a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/j2.jpg" width="140" height="168" /><span>福福鼠</span></a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/j3.jpg" width="140" height="168" /><span>毅毅鼠</span></a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/j4.jpg" width="140" height="168" /><span>儒儒鼠</span></a> </li> </ul> </div> </div> <!--end of show_box--> </div> <!--end of chanp_box--> <div class="chanp_box"> <div class="jj_cp"> <h3>角色介绍&nbsp;</h3> </div> <div class="show_box"> <div class="show_panel"> <ul id="show_list"> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/m1.jpg" width="164" height="168" /><img alt="" src="image/j1.jpg" width="164" height="168" /></a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/m2.jpg" width="164" height="168" /><span></span></a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/m3.jpg" width="164" height="168" /></a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/m4.jpg" width="164" height="168" /><span></span></a> </li> </ul> </div> </div> <!--end of show_box--> </div> <!--end of chanp_box--> <div class="jj_box"> <div class="jj_cp"> <h3>角色介绍</h3> </div> <div class="jj_cloumn"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img alt="" src="image/1.jpg" width="237" height="166"/></a> <div class="jj_txt"> <p>在一个奇妙的世界里,有三个王国,分别是老鼠王国、猫王国和狗王国。 一位新来的猫王为了满足自己的私欲向狗王谗,利用狗国的强势将鼠国分遣到地质环境恶劣的布布岛。 布布岛怪石嶙峋,土壤干涸,难以耕种,被人们称之为:步步倒,即行走与生活艰难,似乎多行一步就会倒下! 鼠国处于这种环境无以为生,人民长期食不果腹,甚至连鼠王自己也常常面临缺粮的危机。一天,猫王带了大量粮食前来拜访, 并附上一张"以万斤大米换取万民壮丁"的契约。 鼠王面对诱人的粮食,忍耐不住饥饿,最终签署了条约。 猫王随即派百民猫兵送万民鼠民往黄金岛开采黄金。黄金岛四面处海,了无人烟,食物、水源由每月新老猫兵更换时送到小岛上。 被遣送到黄金岛的鼠民,过着悲惨的生活。他们终日开采,吃着猫兵们的残羹剩饭,干活不留神就被猫兵狠狠抽打,生病了也无药可医。 没几日工夫,就倒下了几百鼠民。 福福鼠是很有正义感且有勇有谋的志士,带领着他的四位好友吉吉鼠、翔翔鼠、儒儒鼠、毅毅鼠和在鼠国时的一批追随者,决定奋勇起来抵抗强大的猫国, 解救被猫国压榨受苦受难的鼠民。每当看着倒下的鼠国兄弟们,福福鼠就心如刀绞,对猫兵的残酷行径咬牙切齿。 在如此恶劣的情况下他与好友们寻思着一条出路,开始了周详的计划,并将自己的想法向鼠民们传递了,要大家紧密配合行动。 首先他招集了几百个机灵的鼠兄弟,利用空隙时间考察地形,摸清猫兵轮岗间隔时间、每次几人看守, 送粮食和水源的船只与大概每次猫兵更新人数……一切都按计划进行着,万事俱备,只差关键时刻了。福福鼠又进行了最后一次确认后, 向鼠兄弟们吩咐下去,行动就在这几日,并要求大家更加勤奋的干活,对猫兵们顺从听话。不知状况的猫兵们,看着鼠民一个个乖顺呆滞很是得意, 慢慢疏于防备,更多时间宁愿自己睡大头觉,多饮几杯酒,也不愿去管"乖顺"的鼠民们。吉吉鼠看到时机已经成熟,决定在更换新兵的前一日行动, 分四路人马做好埋伏将猫兵一网打尽。 这天晚上,吉吉鼠将白天偷到的钥匙打开了牢门,并带着兄弟把喝得乱醉的猫兵绑了起来关进大牢。然后,带着十几名鼠兄弟来到粮仓放火, 等惊慌的猫兵逃窜出来时,藏在周围的几百鼠民蜂拥而上,一举拿下。另一些兄弟则直捣猫营,用迷烟让猫兵们熟睡不醒,再一个个的绑起来。 还有一些则对付四种巡逻的猫兵们,分别将他们引诱到提前挖好的陷阱里……鼠民们打了个大胜仗,所有的猫兵都被关进了大牢。</p> </div> <!--end of jj_txt--> </div> <!--end of jj_cloumn--> </div> <!--end of jj_box--> </div> <!--end of mian_con--> </div> <!--end of content--> </div><!--end of wrapper--><div class="foot"> <div class="copyright"> <p>福五鼠动漫网20164601036 </p> <p><a href="http://mail.qq.com/" rel="external nofollow" >联系我们</a><a href="http://www.baidu.com/" rel="external nofollow" target="_blank"> 友情链接</a></p> </div> <!--end of copyright--> </div><!--end of foot--></body></html>123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154155156
![web前端期末大作业:JavaScript大作业——福五鼠动漫网页制作(6页)带轮播图效果 学生个人单页面网页作业 学生网页设计成品 静态HTML网页单页制作]() 2.CSS样式代码 🏠
2.CSS样式代码 🏠
/* CSS Reset */html{color:#000;background:#FFF;}body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin: 0;padding: 0;color: #FFF;}table{border-collapse:collapse;border-spacing:0;}fieldset,img{border:0;}address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal;}li{list-style:none;}caption,th{text-align:left;}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}q:before,q:after{content:'';}abbr,acronym{border:0;font-variant:normal;}sup{vertical-align:text-top;}sub{vertical-align:text-bottom;}input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;}input,textarea,select{*font-size:100%;}legend{color:#000;}strong{ font-weight:bold;}img{ vertical-align:top;}.cl{ clear:both; font-size:0;}a{ color:#000; font-size:12px; text-decoration:none;}a:hover{color: #FFF;text-decoration: none;}body{ font-size:12px; color:#000; font-family:"宋体" "新宋体" "Microsoft YaHei"; background:url(../image/bg.jpg) center top fixed no-repeat;}.wrapper{width: 1010px;padding: 10px;overflow: hidden;margin: 0 auto;background-color: rgba(37,24,67,0.9);}.top{ width:970px; height:96px; background:url(../image/top.png) left top no-repeat; line-height:55px;overflow:hidden; text-align:right; padding-right:40px;}.top_link a{ margin: 0 4px; display:inline;}.top_link a:hover{color: #FFFFFF;text-decoration: underline;}.nav{ width:1010px; height:37px; margin-bottom:6px; background:url(../image/nav_bg.jpg) 0 0 repeat-x;}.nav ul{ width:990px; overflow:hidden; padding-left:20px;}.nav ul li{ text-align:center;float:left;height:37px; line-height:37px; }.nav ul li a{font-size:16px; color:#fff;letter-spacing:1px;width:110px;display:block;font-weight:bold; }.nav ul li a:hover{color: #0F0;}#banner{ width:1009px; height:420px!important; overflow:hidden; margin-bottom:10px; margin:auto; margin-left:-5px;}.content{ width:1010px; overflow:hidden; margin-bottom:10px;}.sidebar{ width:220px; float:left; overflow:hidden;}.pro_box{ width:218px; border:1px solid #b4b4b4; margin-bottom:10px;}.pro_box h3{ margin-bottom:12px;}.pro_list{width:206px; margin-left:7px; overflow:hidden;}.pro_list li{ margin-bottom:5px;}.pro_list li a{ display:block; width:190px; height:35px; line-height:35px; background:url(../image/pro_li_bg.jpg) 0 0 no-repeat; padding-left:43px;}.pro_list li a:hover{ color:#ff0000; text-decoration:underline;}.contact_box{ width:220px; height:231px; background:url(../image/contact_bg.jpg) 0 0 no-repeat; overflow:hidden; }.contact_txt{ width:200px; margin:40px 0 0 15px; height:170px; overflow:hidden;}.contact_txt p{ line-height:200%;}.main_con{ width:780px; float:right; overflow:hidden;}.chanp_box{ width:778px; margin-bottom:10px; overflow:hidden;border:1px solid #b4b4b4;}.show_box{ width:760px; padding:10px 0 10px 8px; border-top:none;}.show_panel{ width:760px; overflow:hidden;}#show_list{ width:760px; overflow:hidden;}#show_list li{ width:760px; overflow:hidden; margin-bottom:12px;}#show_list li a{ float:left; margin: 0 13px; display:inline; text-align:center;}#show_list li span{display: block;padding-top: 8px;color: #FFFFFF;}.jj_box{width:778px; overflow:hidden;border:1px solid #b4b4b4;}.jj_cp{ width:778px; overflow:hidden; background:url(../image/main_cp.jpg) 0 0 repeat-x; height:25px; line-height:25px;}.jj_cp h3{ float:left; color:#fff; font-size:14px; font-weight:bold; letter-spacing:1px; margin-left:37px; display:inline;}.jj_cp a{ float:right;}.jj_cloumn{ width:732px;overflow:hidden; padding:10px 18px; height:auto; min-height:180px;}.jj_cloumn img{ float:left;border:1px solid #b4b4b4; padding:2px;}.jj_txt{width: 470px;float: right;overflow: hidden;height: auto;color: #FFF;}.jj_cloumn p{text-indent: 20px;line-height: 190%;color: #FFF;}.foot{ width:1010px; padding:10px; margin:auto;overflow:hidden;font-family:Arial, Helvetica, sans-serif; color:#fff; background:url(../image/foot.jpg) 0 0 repeat-x; padding-top:25px; height:61px; text-align:center;}.foot a{ font-size:14px; color:#fff; line-height:26px;}.copyright p{ margin-bottom:10px;color:#fff; font-size:14px}.main_con2{ width:778px; float:right;border:1px solid #b4b4b4; padding-bottom:20px;}.jj_cp2{ width:778px; overflow:hidden; background:url(../image/main_cp.jpg) 0 0 repeat-x; height:25px; line-height:25px; margin-bottom:15px;}.jj_cp2 h3{ float:left; color:#fff; font-size:14px; font-weight:bold; letter-spacing:1px; margin-left:10px; display:inline;}.jj_cp2 p{ float:right; margin-right:28px; display:inline; color:#fff;}.jj_cp2 a{ color:#fff;}.jj_cp2 a:hover{ color:#ff0000; text-decoration:underline;}.com_txt{width:738px; overflow:hidden; padding:0 20px;}.com_txt p{color: #FFF;text-indent: 25px;line-height: 200%;margin-bottom: 10px;}.main_div2{width:700px; height:auto; margin:auto;}.main_div2_img{width:660px; margin:10px auto; text-align:center;}.main_div2_img img{width:660px; margin:10px auto; text-align:center;}.main_div2 h3{width:800px; height:30px; color:#333; text-indent:1em; font-size:22px; line-height:28px;}.main_div2 h3 a{color:#333; text-indent:1em; font-size:22px; line-height:28px;}.main_div2 p{color:#333; text-indent:2em; font-size:16px; line-height:28px;}.com_txt .zi {line-height: 50px;font-size: 14px;}td {border-top-width: 1px;border-right-width: 1px;border-bottom-width: 1px;border-left-width: 1px;border-top-style: solid;border-right-style: solid;border-bottom-style: solid;border-left-style: solid;}123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133
![web前端期末大作业:JavaScript大作业——福五鼠动漫网页制作(6页)带轮播图效果 学生个人单页面网页作业 学生网页设计成品 静态HTML网页单页制作]() 三、个人总结😊
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
![web前端期末大作业:JavaScript大作业——福五鼠动漫网页制作(6页)带轮播图效果 学生个人单页面网页作业 学生网页设计成品 静态HTML网页单页制作]() 四、更多干货🚀
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!