常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
![HTML5期末大作业:运动网站设计——古瑜伽网站(28页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码]() 作品介绍
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
![HTML5期末大作业:运动网站设计——古瑜伽网站(28页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码]() 文章目录
文章目录
- HTML5期末大作业:运动网站设计——古瑜伽网站(28页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码
- 作品介绍
- 一、作品展示
- 二、文件目录
- 三、代码实现
- 四、学习资料
- 五、更多源码
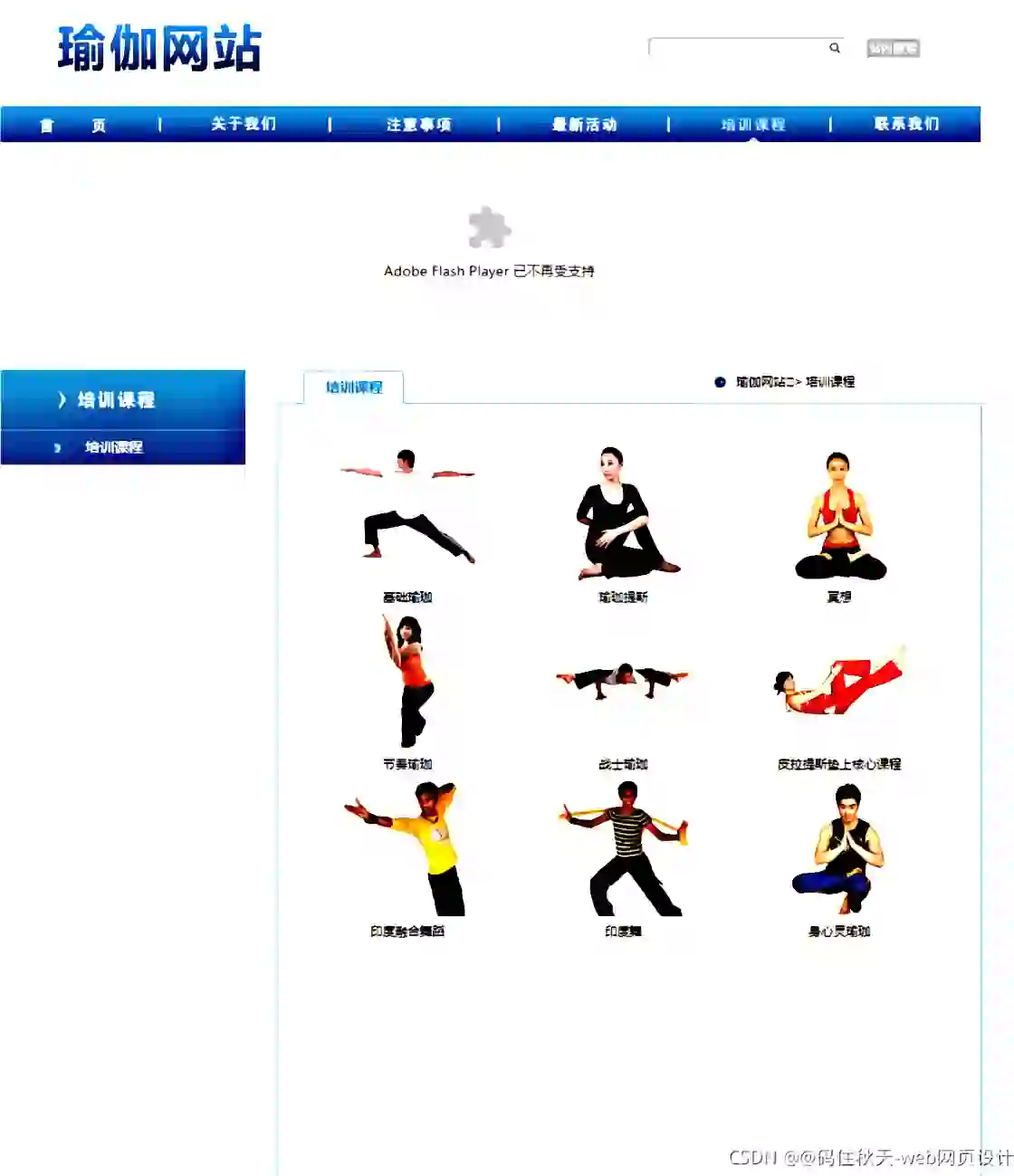
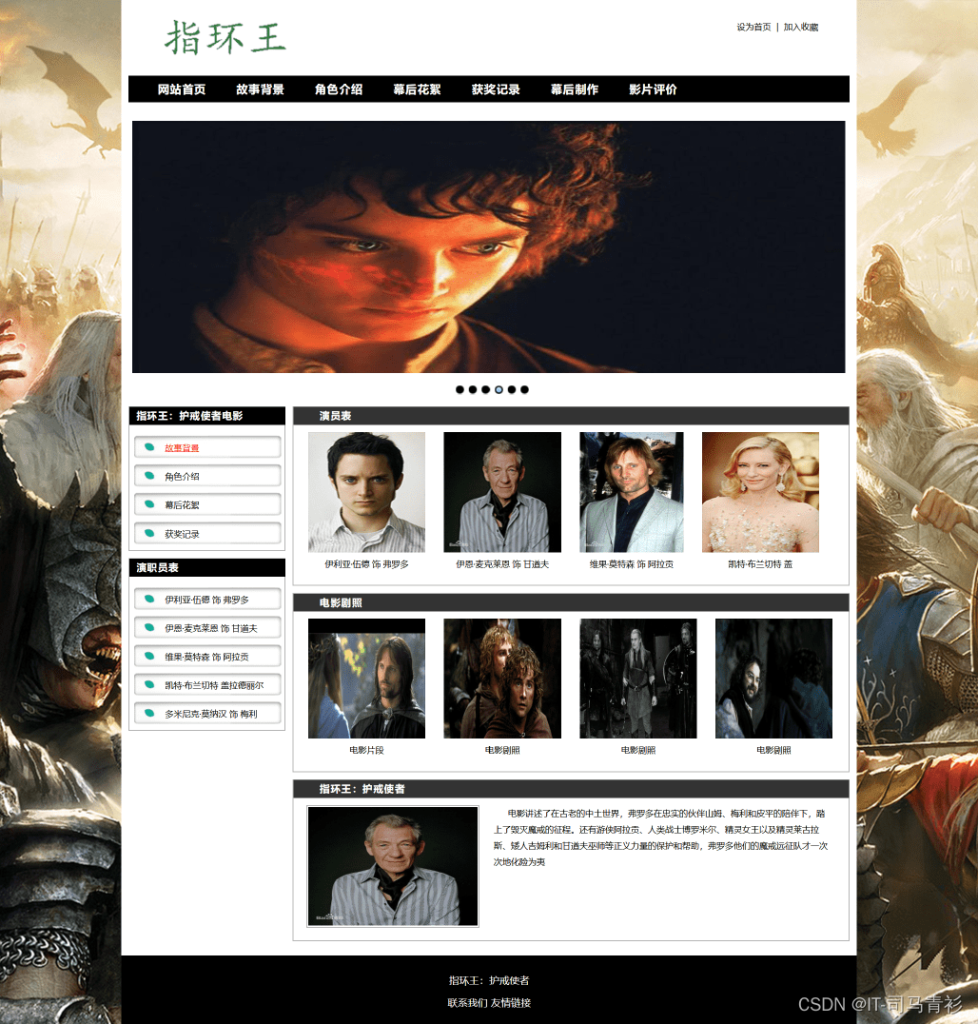
![HTML5期末大作业:运动网站设计——古瑜伽网站(28页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码]() 一、作品展示
一、作品展示
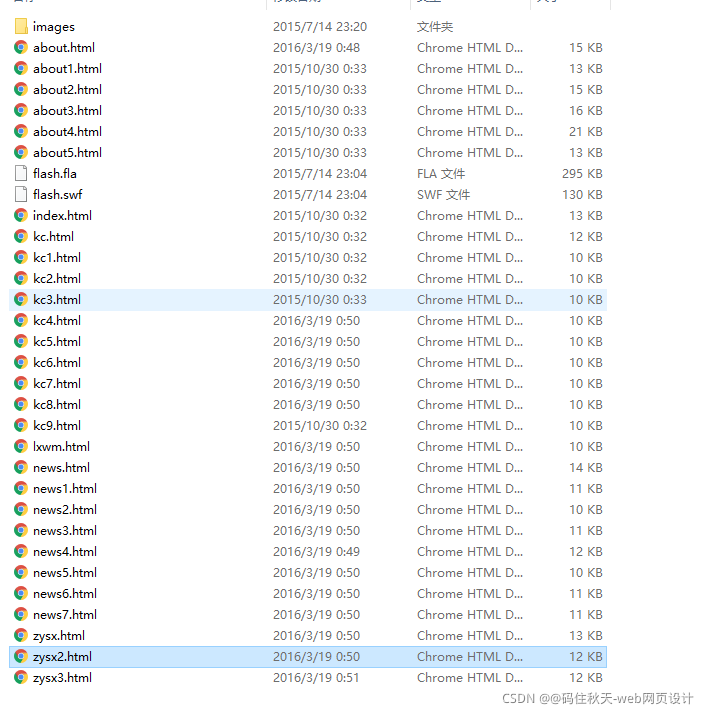
![HTML5期末大作业:运动网站设计——古瑜伽网站(28页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码]() 二、文件目录
二、文件目录

![HTML5期末大作业:运动网站设计——古瑜伽网站(28页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码]() 三、代码实现
三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>瑜伽网站</title><style type="text/css"><!--
body {margin-left: 0px;margin-top: 0px;margin-right: 0px;margin-bottom: 0px;}--></style><link href="images/css.css" rel="external nofollow" rel="stylesheet" type="text/css" /></head><body><table width="1000" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td width="11" align="left" valign="top" background="images/index1.jpg"> </td> <td width="12"> </td> <td width="953" height="1474" align="left" valign="top"><table width="953" border="0" cellspacing="0" cellpadding="0"> <tr> <td height="114" align="left" valign="top" background="images/index4.jpg"><table width="953" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td width="321" align="left" valign="top"><img src="images/logo.jpg" width="321" height="114" /></td> <td width="305"> </td> <td width="327" align="left" valign="middle"><table width="269" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="10" align="left" valign="top"><table width="269" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="10" align="right" valign="top"><img src="images/index5.jpg" width="7" height="21"/></td> <td width="164" background="images/index6.jpg"> </td> <td width="22" align="left" valign="top"><img src="images/index7.jpg" width="22" height="21"/></td> <td width="19"> </td> <td width="54" align="left" valign="top"><img src="images/index8.jpg" width="52" height="21" /></td> </tr> </table></td> </tr> </table> </td> </tr> </table></td> </tr> </table> <table width="953" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td width="156" height="35" align="left" valign="top"><a href="index.html" rel="external nofollow" ><img src="images/index9-1.jpg" width="156" height="35" /></a></td> <td width="165" align="left" valign="top"><a href="about.html" rel="external nofollow" ><img src="images/index10.jpg" width="165" height="35" /></a></td> <td width="164" align="left" valign="top"><a href="zysx.html" rel="external nofollow" ><img src="images/index11.jpg" width="164" height="35" /></a></td> <td width="165" align="left" valign="top"><a href="news.html" rel="external nofollow" ><img src="images/index12.jpg" width="165" height="35" /></a></td> <td width="10" align="left" valign="middle"><a href="kc.html" rel="external nofollow" ><img src="images/index13.jpg" width="157" height="35" /></a></td> <td width="293" align="left" valign="top"><a href="lxwm.html" rel="external nofollow" rel="external nofollow" ><img src="images/index14-1.jpg" width="145" height="35" /></a></td> </tr> </table> <table width="953" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td align="left" valign="top"> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="950" height="200"> <param name="movie" value="flash.swf" /> <param name="quality" value="high" /> <embed src="flash.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="950" height="200"></embed> </object></td> </tr> <tr> <td> </td> </tr> </table> <table width="953" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td width="238" height="944" align="left" valign="top"><table width="238" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="238" align="left" valign="top"><table width="238" border="0" cellspacing="0" cellpadding="0"> <tr> <td align="left" valign="top"><img src="images/news2.jpg" width="238" height="58" /></td> </tr>
<tr> <td align="left" valign="top" bgcolor="#0F8ED7" class="kuang4"><table width="238" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="37" align="center" valign="middle"> </td> <td width="37" align="center" valign="middle"><img src="images/dot2.jpg" width="7" height="10" /></td> <td width="164" align="left" valign="top"> <a href="lxwm.html" rel="external nofollow" rel="external nofollow" class="zi2">联系我们</a> </td> </tr> </table></td> </tr>
</table></td> </tr> <tr> <td> </td> </tr> <tr> <td align="left" valign="top"><table width="238" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="238" align="left" valign="top"></td> </tr> <tr> <td align="left" valign="top"><table width="238" border="0" cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> <tr> <td align="left" valign="top"></td> </tr> <tr> <td align="left" valign="top"> </td> </tr> <tr> <td align="left" valign="top"></td> </tr> </table></td> </tr> </table></td> </tr> </table></td> <td width="43"> </td> <td width="672" align="left" valign="top"><table width="684" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="684" height="33" align="left" valign="top"><table width="683" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="20" class="kuang1"> </td> <td width="108" height="33" align="center" valign="middle" background="images/index22-1.jpg" class="blue">联系我们</td> <td width="555" align="right" valign="top" class="kuang1"><table width="548" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="343" align="left" valign="top" class="zi"> </td> <td width="29" align="left" valign="middle" class="zi"><img src="images/xwzxtb.jpg" width="12" height="12" /></td> <td width="176" align="left" valign="top" class="zi">瑜伽网站> 联系我们</td> </tr> </table></td> </tr> </table></td> </tr> <tr> <td height="911" align="left" valign="top" background="images/index26.jpg" class="kuang" style="padding-top:10px;padding-left:20px; "><table width="629" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="25" align="center" valign="middle" class="zi1"> </td> <td width="624" height="30" class="zi1 样式1"><div align="center">联系我们</div></td> </tr> <tr> <td height="305" colspan="2" align="center" valign="middle" class="zi1"><p align="left">地址: <br>电话:<br>QQ:<br>联系人:<br></p></td> </tr>
</table></td> </tr> </table></td> </tr> </table> <table width="953" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td colspan="2"> </td> </tr> <tr> <td width="20" height="50" align="left" valign="top" bgcolor="#e0e9fc" class="line"> </td> <td width="933" align="left" valign="middle" bgcolor="#e0e9fc" class="line"><table width="910" border="0" cellspacing="0" cellpadding="0"><tr><td align="left" valign="top" class="zi"><table width="910" border="0" cellspacing="0" cellpadding="0"><tr><td align="left" valign="top" class="zi"><table width="910" border="0" cellspacing="0" cellpadding="0"> <tr> <td align="left" valign="middle" class="zi"><table width="910" border="0" cellspacing="0" cellpadding="0"> <tr> <td align="left" valign="top" class="zi">瑜伽网站官网 | 瑜伽网站 | </td> </tr> </table></td> </tr> </table> </td> </tr> </table></td> </tr> </table></td> </tr> <tr> <td height="40" colspan="2" align="center" valign="middle"><span class="zi">版权所有 瑜伽网站 </span></td> </tr> </table> </td> <td width="12"> </td> <td width="10" align="left" valign="top" background="images/index2.jpg"> </td> </tr></table><table width="1000" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td align="left" valign="top"><img src="images/index3.jpg" width="1000" height="46" /></td> </tr></table></body></html>123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154155156157158159160161162163164165166167168169170171172173174175176177178179180181182183184185186187188189190191192193194195196197198199200201202203204205206207208209210
![HTML5期末大作业:运动网站设计——古瑜伽网站(28页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码]() 四、学习资料
四、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

![HTML5期末大作业:运动网站设计——古瑜伽网站(28页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码]() 五、更多源码
五、更多源码
HTML5期末考核大作业源码* 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!