- 实验目的
通过仿北京大学官网熟悉网站整体布局,调用css方法,利用仿大网站了解网站的具体页面所实现的功能,加强自身的网页设计功底。 - 设计时间
- 设计人员
部门:
成员: - 实验要求
仿北京大学首页(index.html),北京大学新闻网(new.html),北京大学文章列表页(list.html),北京大学文章内容页(content.html),北京大学BBS登录页(login.html). - 设计工具
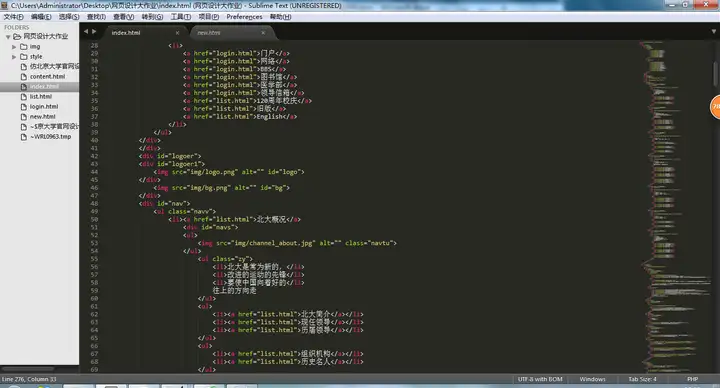
Sublime Text3(理由:软件小,运行流畅,界面好)
- 实验目标
- 将所有页面除js的部分完整的模仿出。
- 能清楚的了解所用的css样式等。
- 任务概述
先将所有文件分为3个文件夹,图片(img)、css样式(style)、源码(根目录)。
然后是对北京大学网页出现的图片进行下载。并所有文件都使用reset.css对其重置样式初始化。
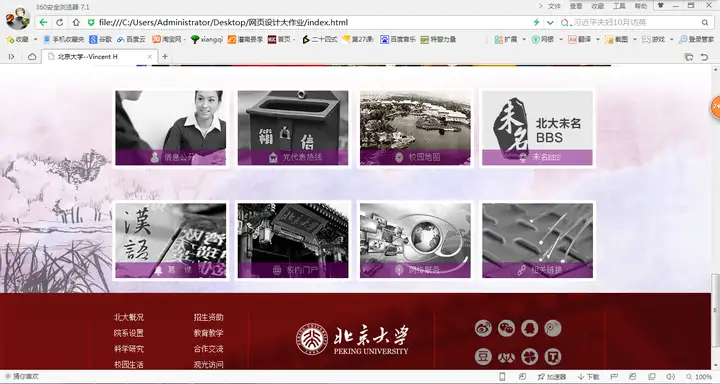
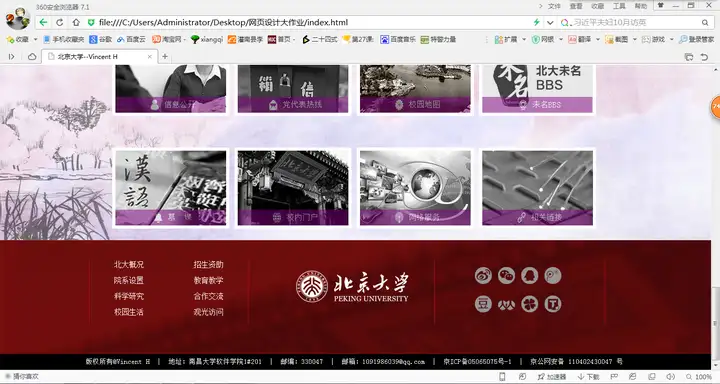
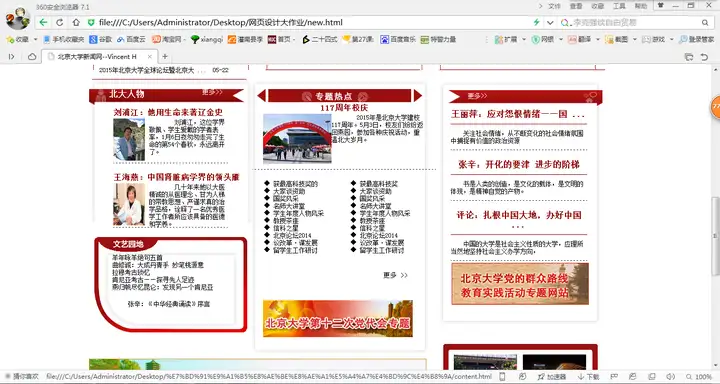
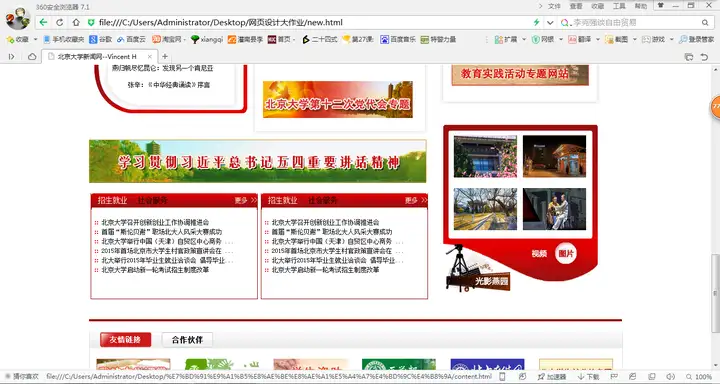
- 首页(index.html)
Css文件为style.css
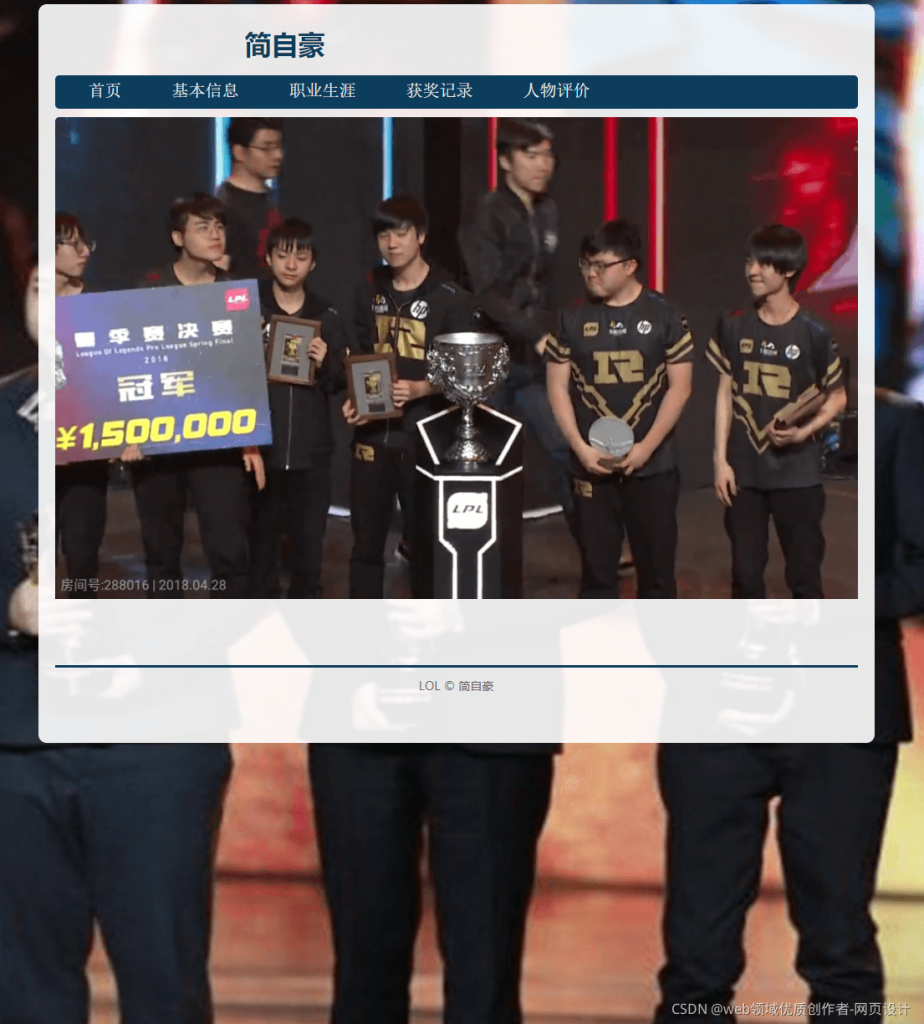
完成一个网页,显示对其布局,讲该页面看成3个部分,顶部(toper)、中间(mainer)、底部(footer);
然后是对各个部分进行在细化。首页导航栏的二级菜单用到的是伪类知识点。并对子菜单进行相对定位。使其铺满。
中间部分先将其分为左右两部分,并使用浮动。
然后是下部分的使用table,
首页基本结束。
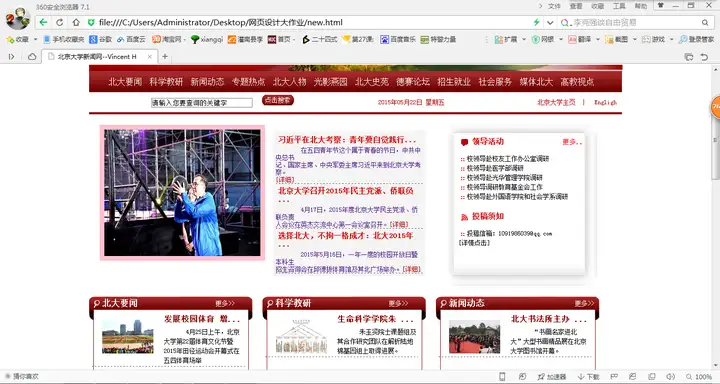
- 新闻网(new.html)
因为新闻网是与列表页和内容页顶部底部相同,所以公用一个newstyle.css,顶部。
顶部用了 flash,实现代码:<div id="swf"><embed src="img/2.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" height="100%" width="100%"></div>
中间小部分用的table,
底部用的li列表。
3.列表页(list.html)
引入新闻网css文件。并复制新闻网顶部底部代码。
中间基本为ul li列表:
4.内容页(content.html)
同样引入newstyle.css,将中间部分分为左右2部分,左部分文章用p标签实现,右边为背景色为灰的空div。
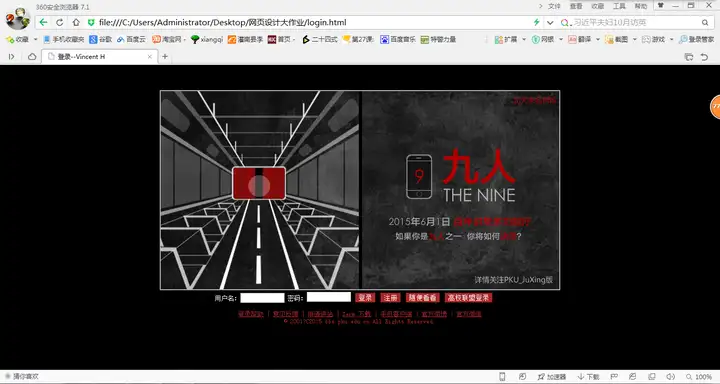
5.登录页(login.html)
因为此页面内容较少,所以css不另分文件。先将其背景色设为黑色,上部分为图片,下部分为表单。
最后是后期的调试及维护,将其运行于各浏览器,测试是否兼容。测试分辨率须大于1080*300;
- 实验总结
此项目主要需熟悉css样式及布局。通过此项目我们可以清楚的了解一个网站的布局构架。以及代码的编写规范