web 报告
1.确立自己的网页主题
选择了生物的介绍作为主题
2.网页基本设计
nav说明
nav的前五个,即首页、动物分类、腔肠动物门、界、脊索模块是可以点开的
首页就是主页,动物分类里面的猫是可以点开的,就是内容页1,
腔肠动物门是内容页2,界是模块页1,脊索模块是模块页2
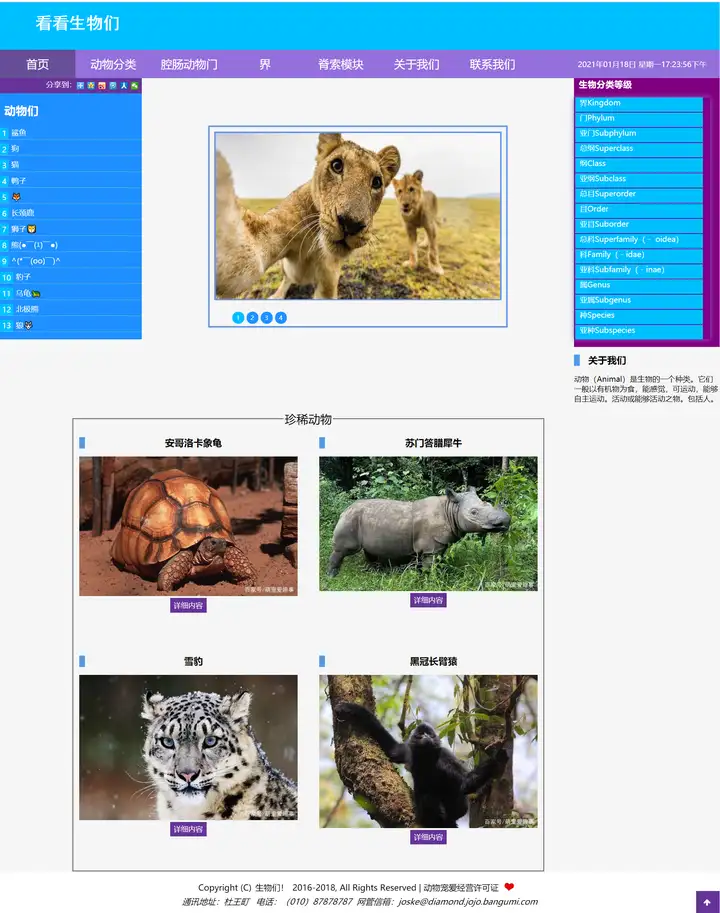
主页
主要布局是 :
最上面有header,主要是包含标题
往下是导航栏目,有不同的栏目可以跳转。实现方法是在ul里面放了超链接,
采用display: flex;布局
以下是分享栏,可以把页面分享给别人,这是百度提供的api
主体部分是个flex col的布局,分两个部分,
上面是一个flex row 布局,其中是:
一个动物图鉴,有动物的名字,鼠标放上去可以显示图像,用ul li布局。
点击的话可以打开这个图片.原理是hover之后css更改标签的class
网页中间是一个轮播图,展示动物的图片。外面加了边框。实现方法是js
右边是一个生物分类等级示意图,主要指明科学的生物分类法则。
下面还有个关于我们的说明
界这个栏目可以点进去,可以进入“界”的界面。
下面还有一个珍惜动物图鉴,是用grid布局做的
最下面是版权信息和联络方式
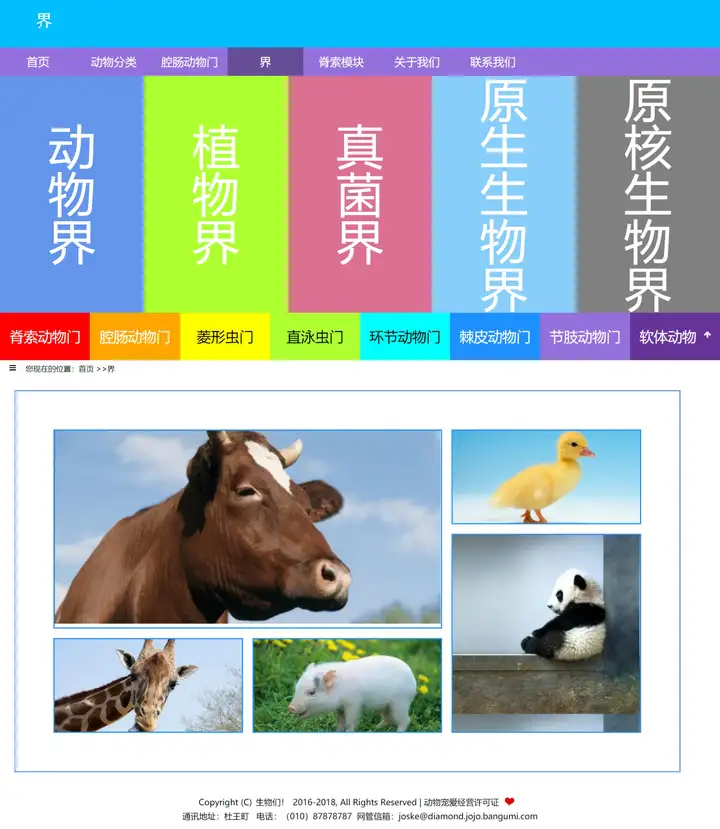
模块页面1
此模块为界分类,分成了动物界,植物界, 真菌界,原生生物界, 原核生物界
最上面有header,主要是包含标题。下面有一个面包屑导航条,指明现在在什么位置
下面是5个界的按钮,按下去可以去具体的界,但是我只做了第一个动物界的东西,因为时间不够做那么多网页。这几个按钮做的比较大,用的是flex布局,平铺在整个页面上
下面是flex布局的平铺整个界面的各个门,因为动物界有很多的门,我只列出了一些,而且只做了脊索动物门的一些内容。这些门都是些链接。使用了不同的颜色,类似于彩虹,比较好看
下面又一个动物的图鉴,使用了grid布局,就好像一个相册一样
右下角是一个返回顶部的固定按钮
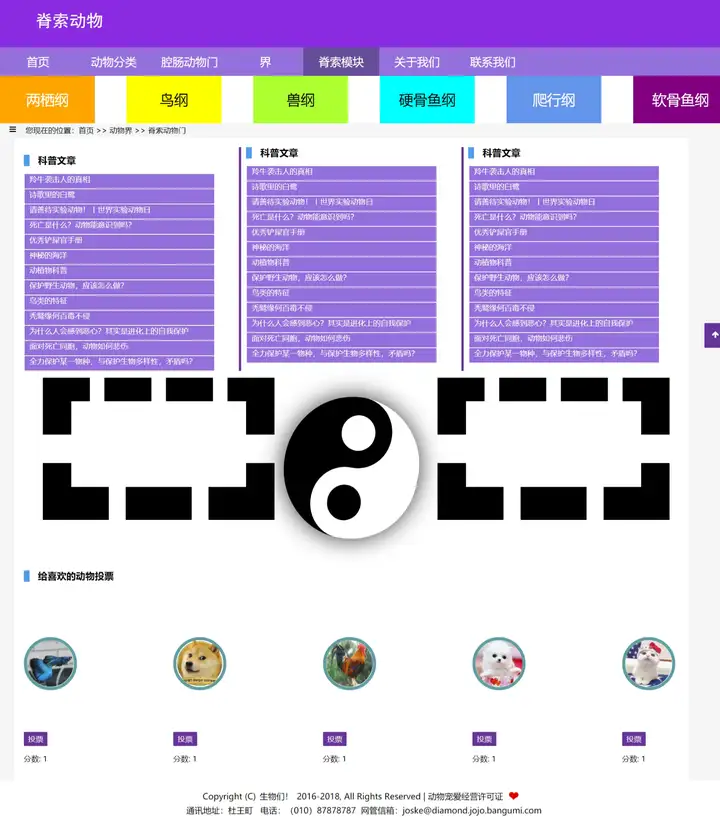
模块界面2
最上面有header,主要是包含标题。下面是几个纲,没有做链接.
下面是面包屑导航条,指明现在在什么位置
再下面是多列布局,使用了column-count:, 每一列都是一些文章,
其中一些有做链接
往下是flex row 布局的三个图形,是上课题目的一个花纹,
觉得比较好看就用上了,是一个dashed border.中间一张太极图
以下是五个会动的心跳动画,使用flex row 布局,放入了几张动物图片,
鼠标放上去心跳会加快,原理是animation: 和@keyframes使得div的宽高变化,hover之后animation时间变短
可以给这几个心动动物打分,打分之后他的分数会上涨,js实现
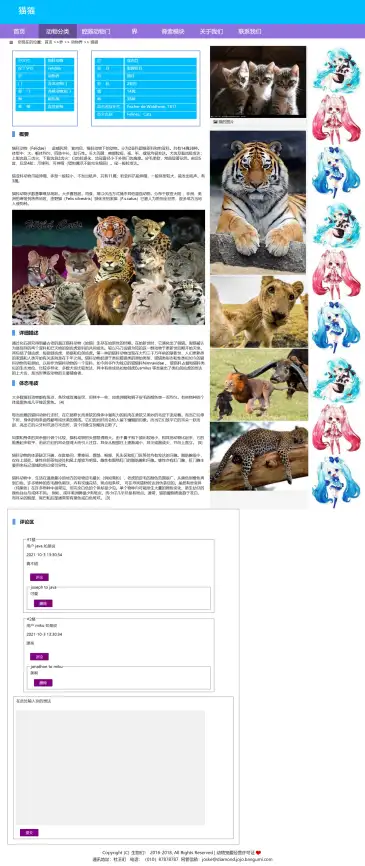
内容页面1
整体是默认的从上到下的布局
最上面有header,主要是包含标题,往右边是返回主页按钮,
按钮使用了float right 布局
下面有一个面包屑导航条,指明现在在什么位置
下面是flex布局的平铺三个列,分别是主要内容,图片界面,右边栏
主要内容上面部分是关于这种动物的一些简要信息,比如说他的名字,门,目之类的
下面是这个动物的主要信息
下面有一个讨论区,采用了ul 和li布局和fieldset的嵌套,使用js拼html字符串,
然后用jquery放到页面里,再加上click事件
最下面是版权信息
内容页面2
是腔肠动物门的一个页面,可以看到整体是黑色的,代表着深海的颜色。
最上面有header,主要是包含标题,往右边是返回主页和动物界按钮,按钮使用了float right 布局
下面有一个面包屑导航条,指明现在在什么位置
下面是她的主要信息,图文并茂,所有的东西都设计成居中了,采用的技术是align-items: center;justify-content: center;。右侧有一张水母的图片,与背景融合起来,有魔幻的感觉。因为背景是根据这张图片做的渐变色,所以比较合适,看起来不是很突兀。把这张图做成png,把边框去掉了,只保留水母 ,和旁边会更加搭配一点。在水母上加了游动的动画,水母会上下游动,还会变大变小,如果鼠标移上去的话,他变化的会更快
下面有一个讨论区,采用了ul 和li布局和fieldset的嵌套,使用js拼html字符串,然后用jquery放到页面里,再加上click事件
关于人机交互
每个页面大多数的部件在鼠标移上去之后都会有一些动作,人机交互比较好,比较美观
评论区的按钮是可以按的,添加和删除都可以,但是只能给评论添加评论,还不能给主评论区添加评论
色彩设计
所有页面的body都加上了selection-blue ,使得选中的字体背景色是蓝色的,比较好看
5张页面都采用纯色设计,单纯但是美观,大多采取蓝紫色系,契合度高
js技术
vote.js
可以在页面创建投票栏目,点击投票按钮会让动物得票数上涨。
原理是把onRow字符串更改几个字,使得他表示的图片不同,
然后拼成字符串,把这个html字符串放到#vote里面。
然后再给按钮加上点击就寻找他旁边的p里面的字符,
然后把这个字符转成数字,
数字++,然后放回到p里面
putComments.js
在内容页面创建评论板,可以在已经有的评论里面追加评论。但是暂时还不能在整个评论板里增加评论。使用的技术是jquery,主要是用评论的一个模板html commentLi,用字符串的替换,替换掉其中的#floorCnt# #username# 等字段,替换的字样都是存在一个列表里面的,都是写死的,所以说是静态网页。不过要多添加几列的话,只要在列表里多加几个项目就行了,还是比较方便的。
然后用jquery在网页原来定义的#commentList 这个ul里面插入刚才拼出来的html字符串。
比较困难的地方是给里面的按钮增加点击事件,使用jquery的on和bind函数,让删除按钮被点击,就使这块的display:none;添加评论按钮的话,点击就在这个fieldset里面添加新的html块,评论按钮就是使得一开始被设置为display:none的评论模块的display=block。首先这个布局比较复杂,是一个列表,列表里面还有列表,因为是评论的评论。经过修改,总算是可以绑定了。但是在添加评论的时候,那些新的按钮都是没绑定上的,于是想到在添加之后绑定这些按钮,但是这样会形成添加新的,然后调用绑定代码,绑定代码里又调用了添加新的的这样无止尽循环。
之后想到用async 在添加完评论之后再绑定按钮,但是写不出来。
最后想到直接setInterval 每1秒绑定一次好了。但是按钮一按就会出来很多的评论,后来发现是绑定太多东西了,在绑定新的之前要先把之前的解绑。
pushList.js
用于首页左侧的动物们展示框放入图片和名字,因为这个展示框可以放很多的东西,如果全都用html的话,会有很多重复代码,写得又累,又没效率,要改的话,也很麻烦,所以用js批量的生成代码插入ul
主要思想是在animals , animalImgs , animalLinks , 三个列表里面定义好动物的名字和她的图像url和她要链接去的地方, 然后使用string 的replace 替换掉准备好的一个li模板里的关键词,再插入到html就行
button.js
用于在各个页面的按钮里面实现她的功能,主要思想是,在 btnNames列表 里面放好按钮的名字, btnReacts放好点击按钮要去的网页,然后遍历这个列表,在网页操作dom,根据id找到这个按钮,给他设置onclick 事件
btn.onclick = function (ev) {
location.href = btnReacts[i];
};
首页的轮播图
rotationNoCircle.js
主要思想是给下面每个链接设置一个onclick相应,把图片名字改变,按钮的颜色改变,
主要是设置全局变量iCount要设置哪个就把哪个改成这个,然后遍历所有的按钮,
把是这个下标的改成不一样的颜色,不是的就保持原来的颜色,图片也改掉,
因为图片的名字都是b-ad1之类的,所以改掉比较简单。然后还要设置一个定时器,
每次过了一段时间就要改变一下图片,因为iCount是个全局变量,就是取得她来得到那个图片的名字,
顺便要把按钮也变色,而且她前面一个按钮要变回原来的颜色,然后他++,等到时间到了,再去做下一个
time.js
显示当前的时间,主要用的是date这个类 然后把他的信息转换成了字符串,然后插入到网页里面.
设置定时器,每过0.5s去显示一下
css技术
腔肠动物门.html 在这个页面做了一个水母的动态图,可以上下游动.主要使用的是css的@keyframes ,让他 translateY y方向移动,并设置她的animation。
还给他加了放大缩小的动作,使用的是animation调整width和height
外部引用的插件功能和说明
js/jquery.min.js
jquery 需要的js代码
js/share.js
百度分享的api需要的js
css/font-awesome.min.css
font-awesome的字体的css文件
fonts文件夹有font-awesome的字体文件