常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
![HTML5期末大作业:电子产品主题网站设计——电子产品展示科技产品(10页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML 学生dreamweaver网页设计作业成品]() 作品介绍
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包含:主页、关于我们、登录、注册,总共4个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
![HTML5期末大作业:电子产品主题网站设计——电子产品展示科技产品(10页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML 学生dreamweaver网页设计作业成品]() 文章目录
文章目录
- HTML5期末大作业:电子产品主题网站设计——电子产品展示科技产品(10页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML 学生dreamweaver网页设计作业成品
- 作品介绍
- 一、作品展示
-
- 1.首页
- 2.产品中心
- 3.产品展示
- 4.关于我们
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、 👇🏻👇🏻👇🏻更多源码👇🏻👇🏻👇🏻
![HTML5期末大作业:电子产品主题网站设计——电子产品展示科技产品(10页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML 学生dreamweaver网页设计作业成品]() 一、作品展示
一、作品展示
![HTML5期末大作业:电子产品主题网站设计——电子产品展示科技产品(10页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML 学生dreamweaver网页设计作业成品]() 1.首页
1.首页
![HTML5期末大作业:电子产品主题网站设计——电子产品展示科技产品(10页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML 学生dreamweaver网页设计作业成品]() 2.产品中心
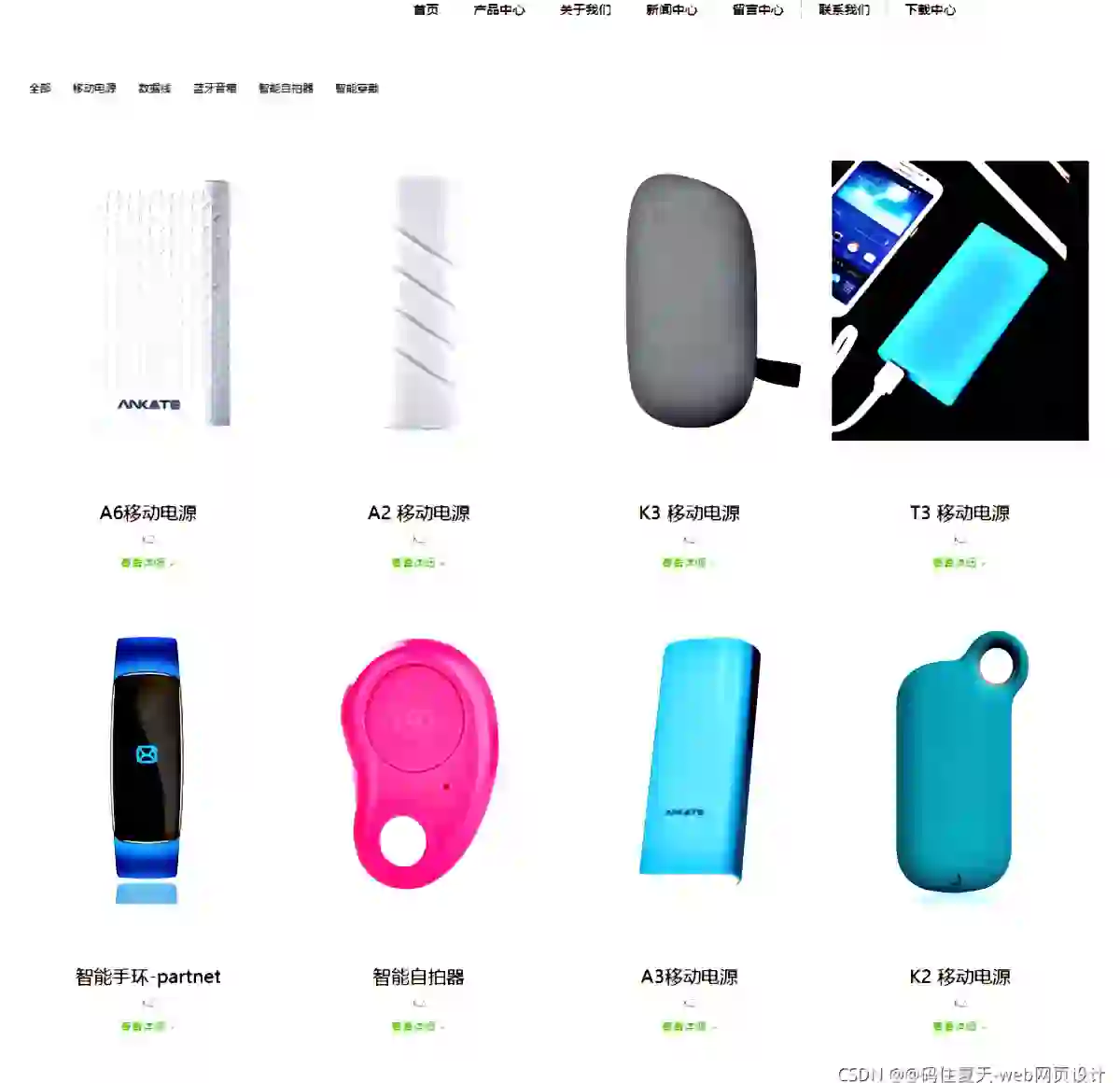
2.产品中心

![HTML5期末大作业:电子产品主题网站设计——电子产品展示科技产品(10页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML 学生dreamweaver网页设计作业成品]() 3.产品展示
3.产品展示

![HTML5期末大作业:电子产品主题网站设计——电子产品展示科技产品(10页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML 学生dreamweaver网页设计作业成品]() 4.关于我们
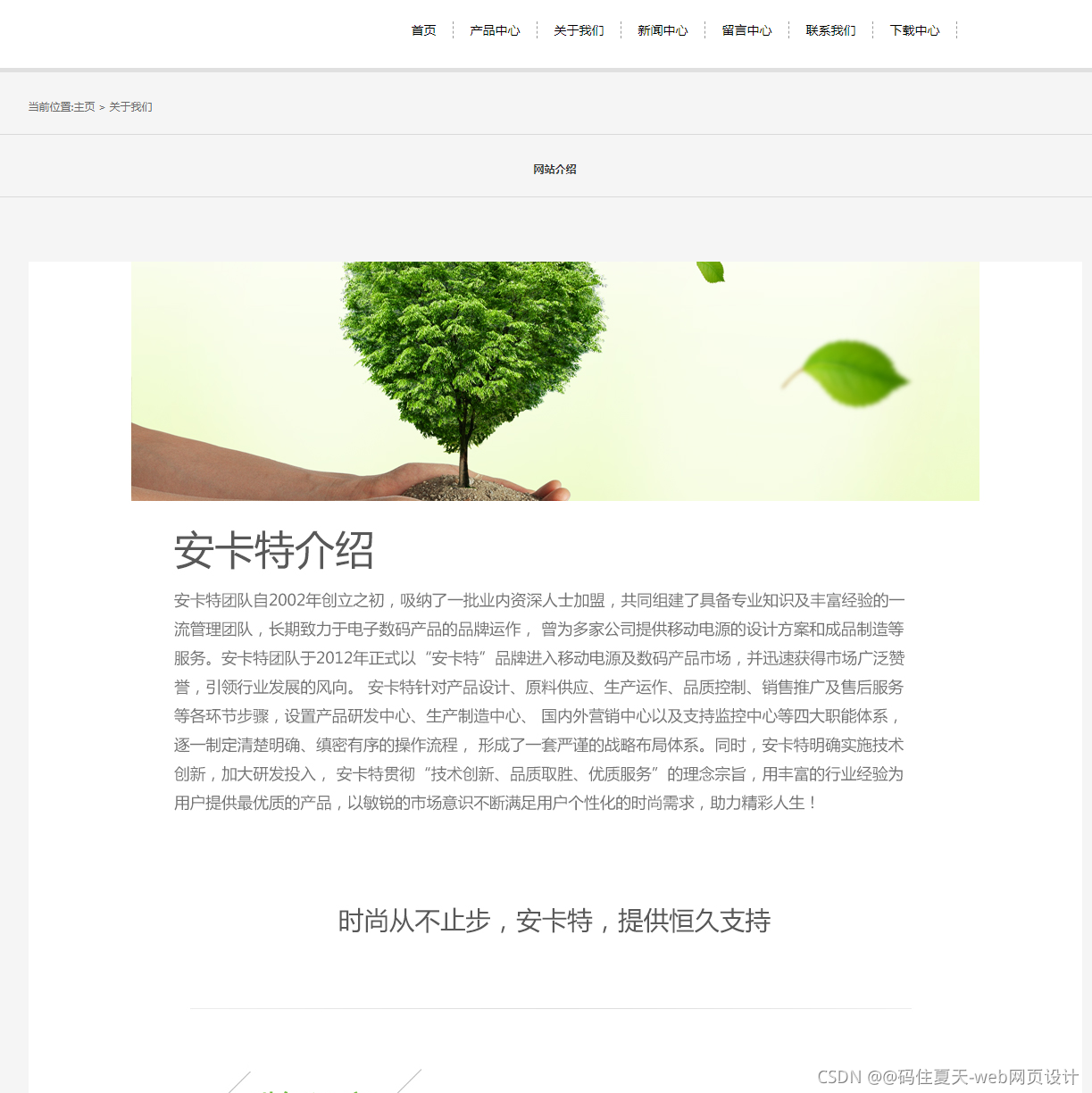
4.关于我们

![HTML5期末大作业:电子产品主题网站设计——电子产品展示科技产品(10页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML 学生dreamweaver网页设计作业成品]() 二、文件目录
二、文件目录

![HTML5期末大作业:电子产品主题网站设计——电子产品展示科技产品(10页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML 学生dreamweaver网页设计作业成品]() 三、代码实现
三、代码实现
<html><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>产品中心_电子产品展示科技产品公司企业网站</title><meta name="keywords" content="" /><meta name="description" content="" /><link type="text/css" rel="stylesheet" href="style/global.css" rel="external nofollow" /><link type="text/css" rel="stylesheet" href="style/lib.css" rel="external nofollow" /><link type="text/css" rel="stylesheet" href="style/style.css" rel="external nofollow" /><script type="text/javascript" src="js/iepngfix_tilebg-1.js" ></script><script type="text/javascript" src="js/jq_min.js" ></script><script type="text/javascript" src="js/website_js.js" ></script></head><body><div id="header"> <div class="top_line"></div> <div class="center"> <div class="logo"><a href="index.htm" rel="external nofollow" rel="external nofollow" ><img src="images/logo.png" /></a></div> <div class="nav"> <ul> <li ><a href="index.htm" rel="external nofollow" rel="external nofollow" >首页</a></li> <li class='cur'><a href="index-1.htm" rel="external nofollow" rel="external nofollow" >产品中心</a></li> <li ><a href="index-2.htm" rel="external nofollow" >关于我们</a></li> <li ><a href="index-3.htm" rel="external nofollow" >新闻中心</a></li> <li ><a href="index-4.htm" rel="external nofollow" >留言中心</a></li> <li ><a href="index-5.htm" rel="external nofollow" >联系我们</a></li> <li ><a href="index-6.htm" rel="external nofollow" >下载中心</a></li> </ul> </div> </div></div><div id="content"> <div class="cate"> <div class="center"> <div class="cate_list"> <a class="cate_a" href="index-1.htm" rel="external nofollow" rel="external nofollow" >全部</a> <a class="cate_a" href="index-7.htm" rel="external nofollow" >移动电源</a> <a class="cate_a" href="index-8.htm" rel="external nofollow" >数据线</a> <a class="cate_a" href="index-9.htm" rel="external nofollow" >蓝牙音箱</a> <a class="cate_a" href="index-10.htm" rel="external nofollow" >智能自拍器</a> <a class="cate_a" href="index-11.htm" rel="external nofollow" >智能穿戴</a> </div> </div> </div> <div class="detail_wrap"> <div class="center"> <div class="list "> <div class="img"><a href="8.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="images/1-150H21419400-L.jpg" width="280" height="305" /></a></div> <div class="name"><a href="8.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >A6移动电源</a></div> <div class="brief">K2</div> <div class="more"><a href="8.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >查看详细 ></a></div> </div><div class="list "> <div class="img"><a href="7.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="images/1-150H2141S00-L.jpg" width="280" height="305" /></a></div> <div class="name"><a href="7.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >A2 移动电源</a></div> <div class="brief">K2</div> <div class="more"><a href="7.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >查看详细 ></a></div> </div><div class="list "> <div class="img"><a href="6.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="images/1-150H2141G30-L.jpg" width="280" height="305" /></a></div> <div class="name"><a href="6.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >K3 移动电源</a></div> <div class="brief">K2</div> <div class="more"><a href="6.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >查看详细 ></a></div> </div><div class="list "> <div class="img"><a href="5.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="images/1-150H21415210-L.jpg" width="280" height="305" /></a></div> <div class="name"><a href="5.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >T3 移动电源</a></div> <div class="brief">K2</div> <div class="more"><a href="5.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >查看详细 ></a></div> </div><div class="list "> <div class="img"><a href="4.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="images/1-150H21413190-L.jpg" width="280" height="305" /></a></div> <div class="name"><a href="4.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >智能手环-partnet</a></div> <div class="brief">K2</div> <div class="more"><a href="4.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >查看详细 ></a></div> </div><div class="list "> <div class="img"><a href="3.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="images/1-150H21412130-L.jpg" width="280" height="305" /></a></div> <div class="name"><a href="3.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >智能自拍器</a></div> <div class="brief">K2</div> <div class="more"><a href="3.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >查看详细 ></a></div> </div><div class="list "> <div class="img"><a href="2.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="images/1-150H21410310-L.jpg" width="280" height="305" /></a></div> <div class="name"><a href="2.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >A3移动电源</a></div> <div class="brief">K2</div> <div class="more"><a href="2.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >查看详细 ></a></div> </div><div class="list "> <div class="img"><a href="1.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="images/1-150H2133P10-L.jpg" width="280" height="305" /></a></div> <div class="name"><a href="1.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >K2 移动电源</a></div> <div class="brief">K2</div> <div class="more"><a href="1.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" >查看详细 ></a></div> </div> <div class="clear"></div> <div class="blank6"></div> <div id="turn_page"><span class="pageinfo">共 <strong>1</strong>页<strong>8</strong>条记录</span></div> <div class="blank6"></div> </div> </div></div><div id="footer"> <div class="center"> <div class="copyright">Copyright © 2002-2011 Baidu.COM <a href="javascript:if(confirm(%20�ļ���δ��%20ȡ�أ���Ϊ%20�������·��������ʼ��ַ�����õķ�Χ��%20��Ҫ�ӷ������ϴ�����'))window.location='" rel="external nofollow" target='_blank'>Power by DedeCms</a></div> </div></div></body><script src="error.html" type="text/javascript"></script></html>123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108
![HTML5期末大作业:电子产品主题网站设计——电子产品展示科技产品(10页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML 学生dreamweaver网页设计作业成品]() 四、web前端(学习资料)
四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

![HTML5期末大作业:电子产品主题网站设计——电子产品展示科技产品(10页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML 学生dreamweaver网页设计作业成品]() 五、 👇🏻👇🏻👇🏻更多源码👇🏻👇🏻👇🏻
五、 👇🏻👇🏻👇🏻更多源码👇🏻👇🏻👇🏻