常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
![HTML5期末大作业:动漫网站设计——斗破苍穹动漫(6页)带轮播特效 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML]() 作品介绍
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包含:网站首页 故事背景 角色介绍 动漫图集 登场武器 留言板总共6个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
![HTML5期末大作业:动漫网站设计——斗破苍穹动漫(6页)带轮播特效 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML]() 文章目录
文章目录
- HTML5期末大作业:动漫网站设计——斗破苍穹动漫(6页)带轮播特效 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML
- 作品介绍
- 一、作品展示
-
- 1.网站首页
- 2.故事背景
- 3.角色介绍
- 4.动漫图集
- 5. 登场武器
- 6.留言板
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、源码获取
- 六、更多源码
![HTML5期末大作业:动漫网站设计——斗破苍穹动漫(6页)带轮播特效 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML]() 一、作品展示
一、作品展示
![HTML5期末大作业:动漫网站设计——斗破苍穹动漫(6页)带轮播特效 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML]() 1.网站首页
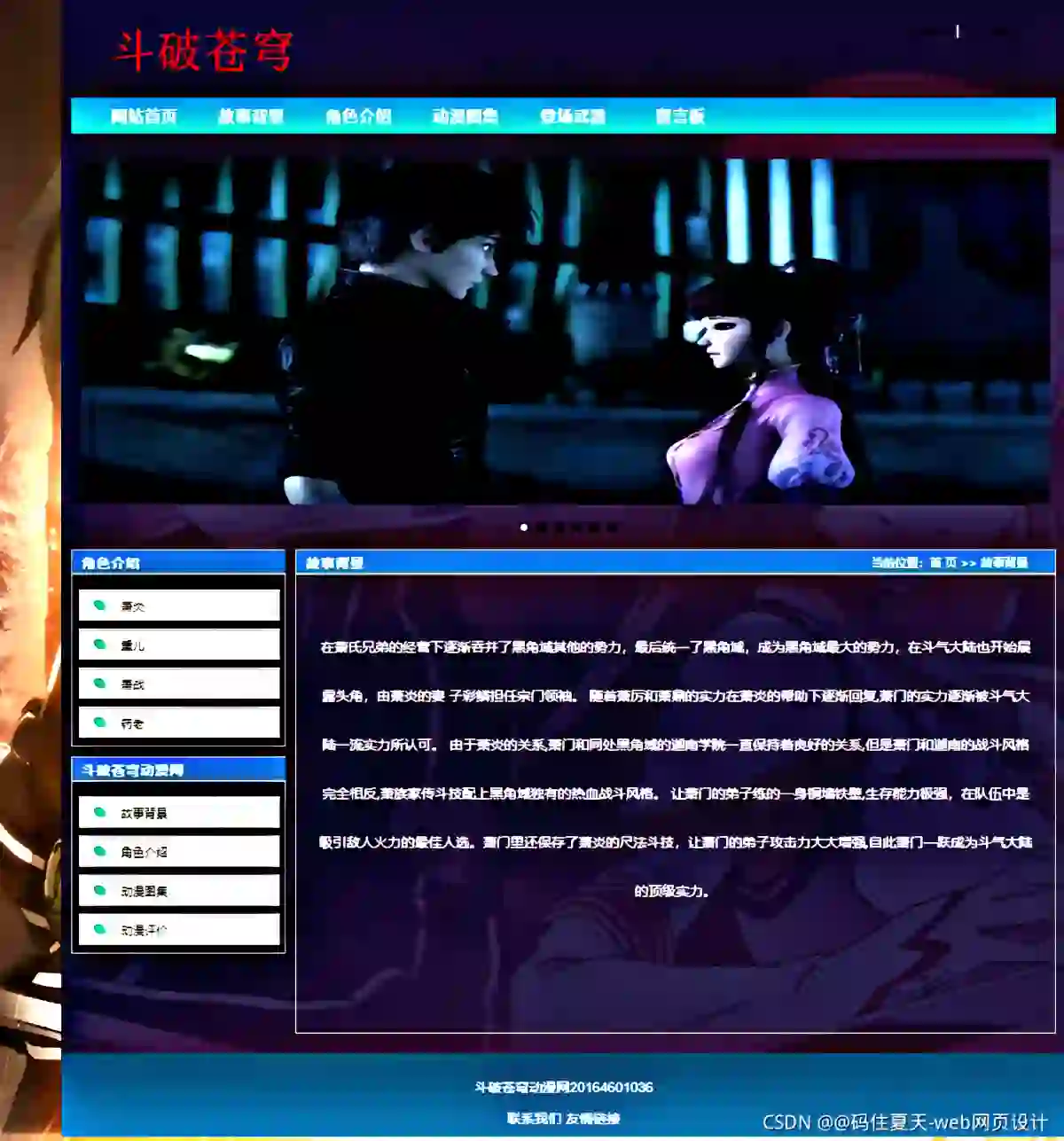
1.网站首页
![HTML5期末大作业:动漫网站设计——斗破苍穹动漫(6页)带轮播特效 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML]() 2.故事背景
2.故事背景

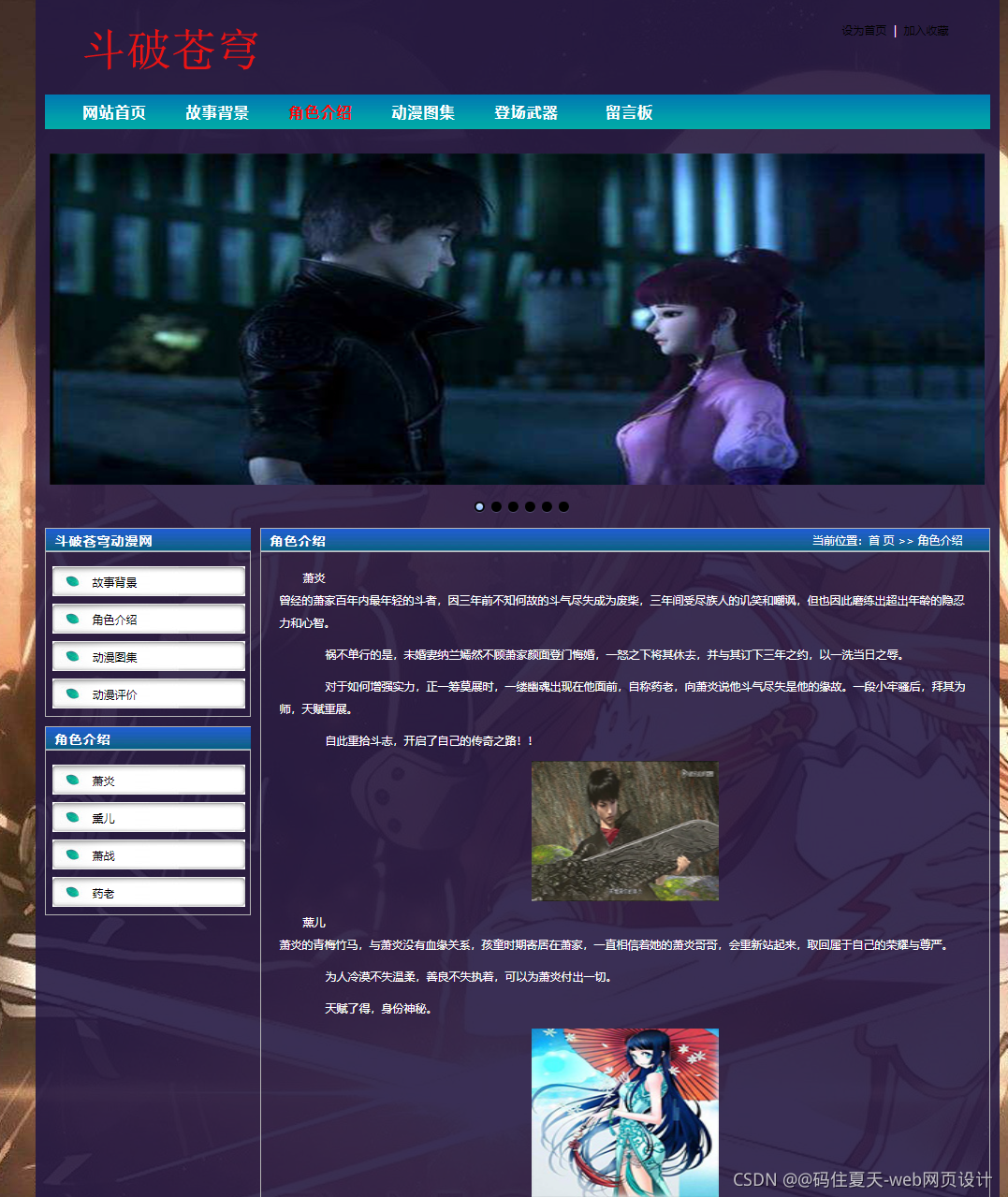
![HTML5期末大作业:动漫网站设计——斗破苍穹动漫(6页)带轮播特效 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML]() 3.角色介绍
3.角色介绍

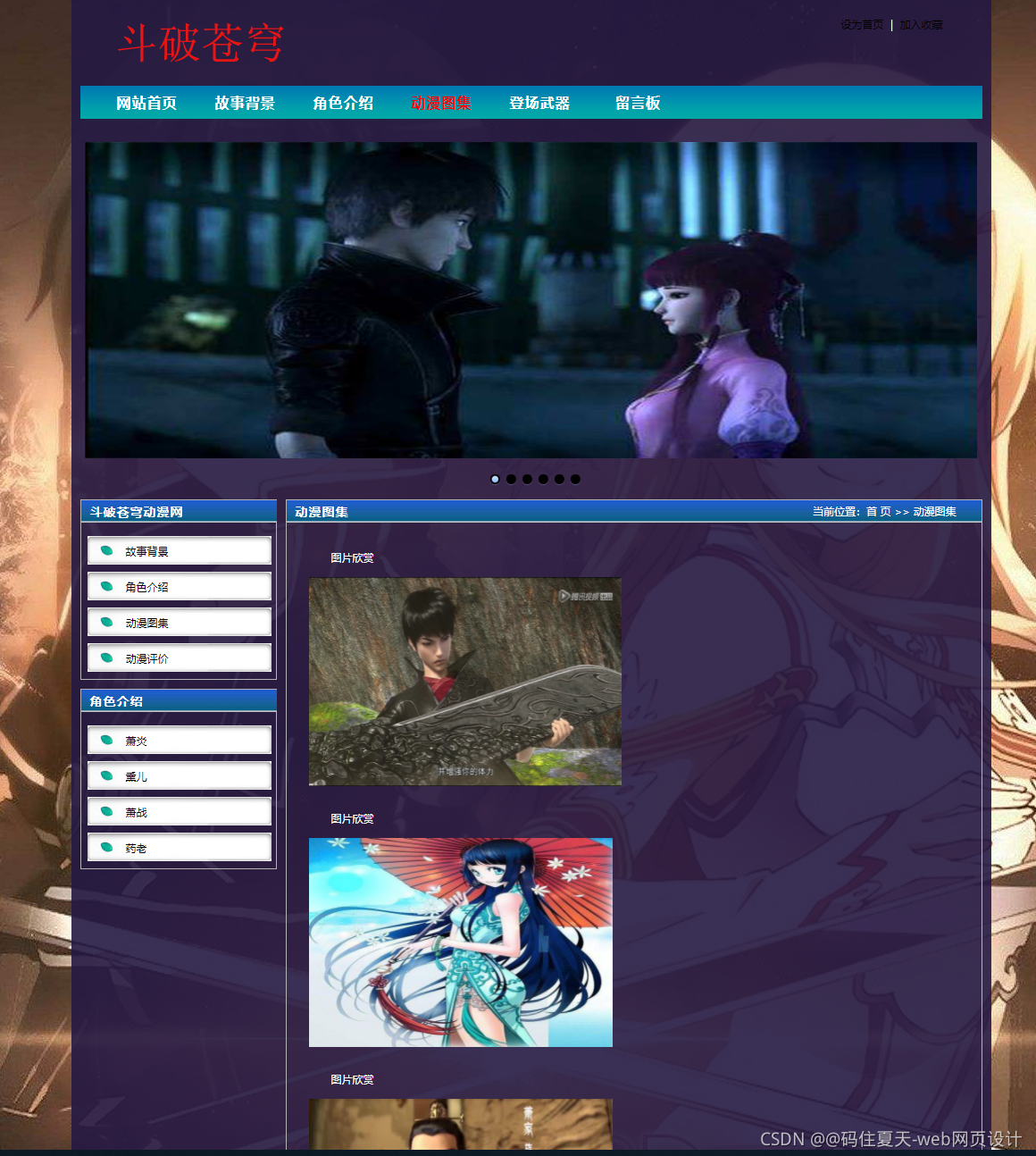
![HTML5期末大作业:动漫网站设计——斗破苍穹动漫(6页)带轮播特效 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML]() 4.动漫图集
4.动漫图集

![HTML5期末大作业:动漫网站设计——斗破苍穹动漫(6页)带轮播特效 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML]() 5. 登场武器
5. 登场武器

![HTML5期末大作业:动漫网站设计——斗破苍穹动漫(6页)带轮播特效 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML]() 6.留言板
6.留言板

![HTML5期末大作业:动漫网站设计——斗破苍穹动漫(6页)带轮播特效 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML]() 二、文件目录
二、文件目录

![HTML5期末大作业:动漫网站设计——斗破苍穹动漫(6页)带轮播特效 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML]() 三、代码实现
三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" style="overflow: auto; overflow-x:hidden;"> <head> <title>斗破苍穹动漫网</title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <link rel="stylesheet" type="text/css" href="css/screen.css" rel="external nofollow" /> <script src="js/jquery.min.js"></script> <script src="js/jquery.flexslider-min.js"></script> <script type="text/javascript">$(window).load(function() {$('.flexslider').flexslider();}); </script> <link rel="stylesheet" href="css/lrtk.css" rel="external nofollow" type="text/css" media="screen" /> </head> <body><div class="wrapper"> <div class="top"> <div class="top_link"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >设为首页</a> | <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="link2">加入收藏</a></div> </div> <!--end of top--> <div class="nav"> <ul> <li><a href="index.html" rel="external nofollow" >网站首页</a></li> <li><a href="gushi.html" rel="external nofollow" rel="external nofollow" >故事背景</a></li> <li><a href="juese.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >角色介绍</a></li> <li><a href="huaxu.html" rel="external nofollow" rel="external nofollow" >动漫图集</a></li> <li><a href="zhizuo.html" rel="external nofollow" >登场武器</a></li> <li><a href="pinjia.html" rel="external nofollow" rel="external nofollow" >留言板</a></li> </ul> </div> <!--end of nav--> <div id="banner"> <div class="flexslider"> <ul class="slides"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad1.jpg" width="1010" /></a> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad2.jpg" width="1010" /></a> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad3.jpg" width="1010" /></a> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad4.jpg" width="1010" /></a> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad5.jpg" width="1010" /></a> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="image/ad6.jpg" width="1010" /></a> </li> </ul> </div> </div> <!--end of banner--> <div class="content"> <div class="sidebar"> <div class="pro_box"> <div class="jj_cp2"> <h3>斗破苍穹动漫网</h3> </div> <ul class="pro_list"> <li><a href="gushi.html" rel="external nofollow" rel="external nofollow" >故事背景</a></li> <li><a href="juese.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >角色介绍</a></li> <li><a href="huaxu.html" rel="external nofollow" rel="external nofollow" >动漫图集</a></li> <li><a href="pinjia.html" rel="external nofollow" rel="external nofollow" >动漫评价</a></li> </ul> </div> <!--end of pro_box--> <div class="pro_box"> <div class="jj_cp2"> <h3>角色介绍</h3> </div> <ul class="pro_list"> <li><a href="juese.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >萧炎</a></li> <li><a href="juese.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >熏儿</a></li> <li><a href="juese.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >萧战</a></li> <li><a href="juese.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >药老</a></li> </ul> </div> <!--end of pro_box-->
</div> <!--end of sidebar--> <div class="main_con main_con2"> <div class="main_host"> <div class="jj_cp2"> <h3>角色介绍</h3> <p>当前位置:<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首 页</a> >> 角色介绍</p> </div> <div class="com_txt"> <p>萧炎<br />
曾经的萧家百年内最年轻的斗者,因三年前不知何故的斗气尽失成为废柴,三年间受尽族人的讥笑和嘲讽,但也因此磨练出超出年龄的隐忍力和心智。</p> <p> 祸不单行的是,未婚妻纳兰嫣然不顾萧家颜面登门悔婚,一怒之下将其休去,并与其订下三年之约,以一洗当日之辱。</p> <p> 对于如何增强实力,正一筹莫展时,一缕幽魂出现在他面前,自称药老,向萧炎说他斗气尽失是他的缘故。一段小牢骚后,拜其为师,天赋重展。</p> <p> 自此重拾斗志,开启了自己的传奇之路!!</p><div style="text-align:center"><img src="image/q1.jpg" width="200" height="150" /></div> <p></p> <p>薰儿<br />
萧炎的青梅竹马,与萧炎没有血缘关系,孩童时期寄居在萧家,一直相信着她的萧炎哥哥,会重新站起来,取回属于自己的荣耀与尊严。</p> <p> 为人冷漠不失温柔,善良不失执着,可以为萧炎付出一切。</p> <p> 天赋了得,身份神秘。</p><div style="text-align:center"><img src="image/q2.jpg" width="200" height="180" /></div> <p>萧战<br />
角色 萧战<br />
萧炎的父亲,非常宠爱萧炎,在萧炎被认为是废物的那一段时间,对其宠爱不减反增,给予萧炎很大鼓励。</p> <div style="text-align:center"><img src="image/q3.jpg" width="241" height="155" /></div> <p>药老<br />
药老<br />
萧炎的恩师,拥有斗尊实力的灵魂体,自称药老,生性自由,厌恶约束。 大陆第一炼药师,被世人称为药尊者。
因徒弟韩枫的缘故,对欺师背道之事尤为敏感。</p> <div style="text-align:center"><img src="image/13.jpg" width="600" /></div> <p> </p> <p> </p> </div> <!--end of com_txt-->
</div> <!--end of main_host-->
</div> <!--end of mian_con-->
</div> <!--end of content-->
</div><!--end of wrapper--><div class="foot"> <div class="copyright"> <p>斗破苍穹动漫网20164601036 </p> <p><a href="http://mail.qq.com/" rel="external nofollow" >联系我们</a><a href="http://www.baidu.com/" rel="external nofollow" target="_blank"> 友情链接</a></p> </div> <!--end of copyright-->
</div><!--end of foot--></body></html>123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129
![HTML5期末大作业:动漫网站设计——斗破苍穹动漫(6页)带轮播特效 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML]() 四、web前端(学习资料)
四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

![HTML5期末大作业:动漫网站设计——斗破苍穹动漫(6页)带轮播特效 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML]() 五、源码获取
五、源码获取
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的 「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等! 「 前后开发者,一起探讨 前端,JAVA ,Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>>云炬网络 👇🏻👇🏻👇🏻获取更多源码 👇🏻👇🏻👇🏻 !